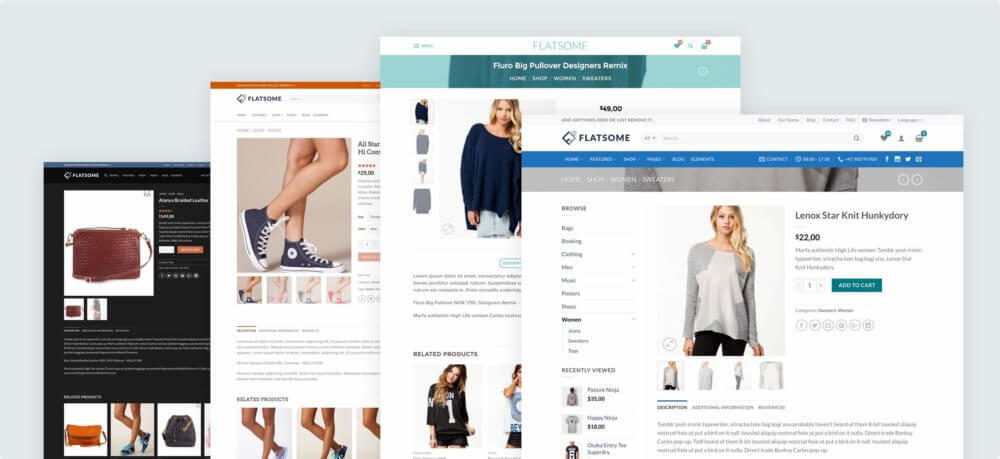
Your store’s theme is one of the most crucial elements that help to hold visitors’ interest. When it comes to a theme for your WooCommerce store, thousands of options are available. But, you need to choose a multipurpose theme with high customization abilities. One such WordPress WooCommerce theme is the Flatsome theme.
More about the Flatsome theme
Flatsome is one of the most popular and top-rated WordPress WooCommerce themes in ThemeForest’s theme repository. It is designed and developed by UX Themes. The goal was to design an easy-to-use customized theme perfect for beginners and non-coders.
Though Flatsome is a multi-purpose WooCommerce-focused theme, it can be used for building any website. Using this theme, you can create blog sites, personal portfolio sites, company sites, and many more.
A stats on BuiltWith shows more than 500K live websites are developed using Flatsome. The reason behind such vast popularity is nothing but the awesomeness of the theme features and fantastic user experience. It’s fast, lightweight, easy to use, and specially made for non-technical users.
The theme comes with beautifully designed demos to create a website fast. So, choosing the Flatsome theme for your WooCommerce website store is an excellent idea.
WPCred team has been writing Flatsome-focused tutorials for a long time. We’ve already covered 40+ essential tutorials about various topics of Flatsome. Some of them are entirely using the Flatsome theme, and others are using third-party plugins or tools. Let’s jump into the tutorials of the Flatsome WooCommerce theme.
1. Is Flatsome the Best WooCommerce Theme

Flatsome is a multipurpose WooCommerce theme trusted by 200,000+ site owners. It’s an incredibly fast theme with a great user experience. Besides that, it offers beautiful designs, supports any device, and has introduced unique features.
Additionally, Flatsome has reduced its core JavaScript file to 56kb, which has made it incredibly optimized. You can learn the ins and outs by reading our in-depth analysis of the Flatsome reviews.
2. Quality WooCommerce Hosting

Your site won’t get faster if hosted on an awful server. Its performance depends on the quality of the hosting. There are hundreds of WooCommerce hosting providers to choose from. Choosing the best hosting for WooCommerce will make setting up and managing your store much easier.
3. Flatsome theme installations

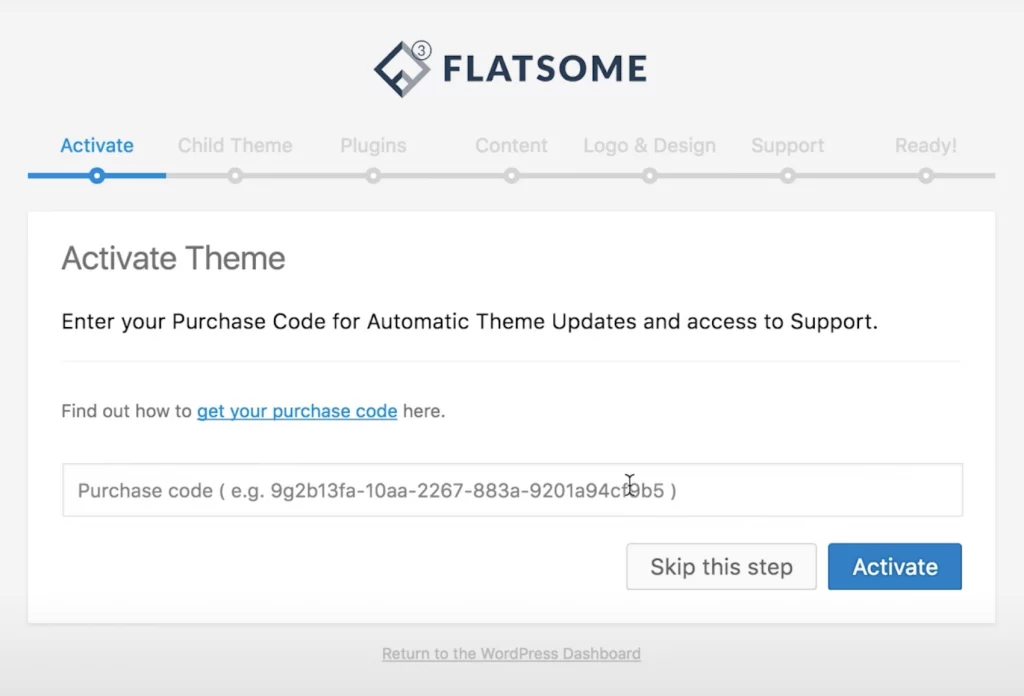
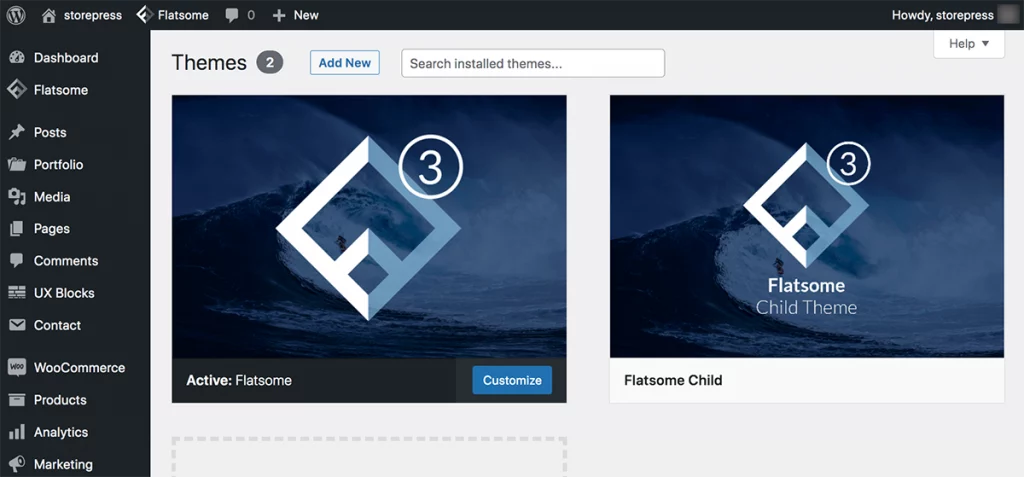
Installing the Flatsome WooCommerce theme is super easy. Visit ThemeForest and buy Flatsome theme (if you haven’t purchased it already). After that, download the file and upload it to your WordPress dashboard. Then install and activate it by using the license key. Visit the linked how to install Flatsome in WordPress like an official Flatsome demo.
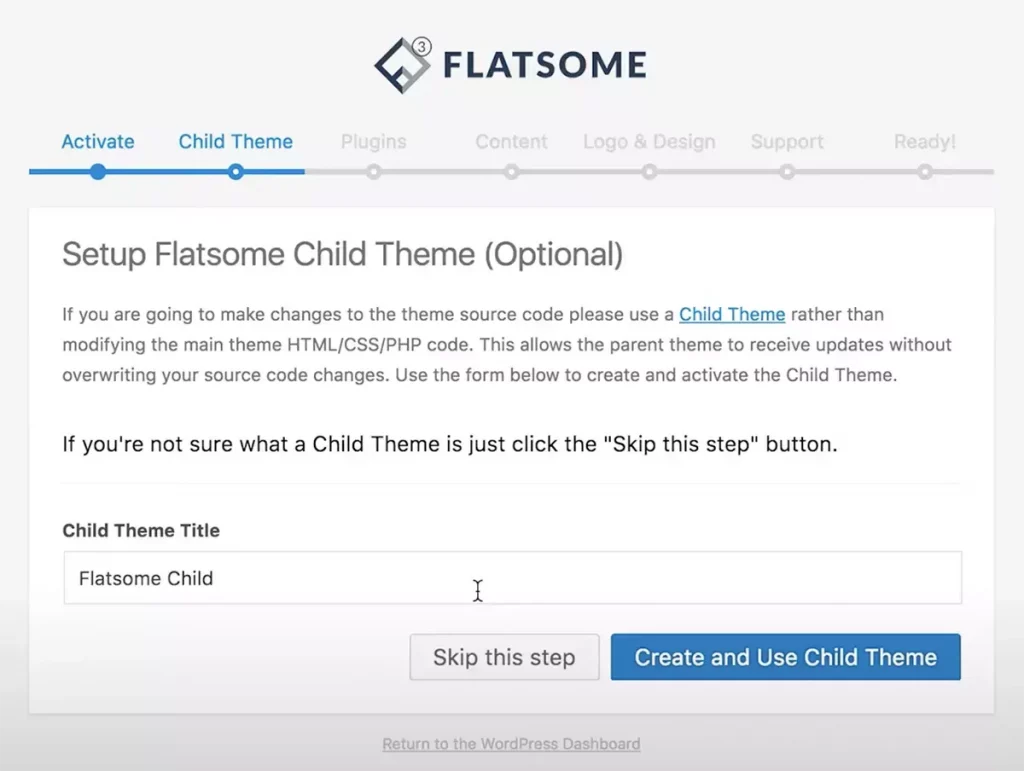
4. Create a Child Theme

With a child theme, you can modify the appearance of your website without editing your theme files directly. That means you can know how to update the WordPress theme without losing any customization. When you activate the Flatsome theme for the first time, there’ll be an option to create a child theme and you can also know how to create a Flatsome child theme on WordPress easily, and use it to create a new child theme.
5. Parent Theme Customizer Settings to Child Theme

While using a child theme in Flatsome, you may need to copy the customizer settings from the parent theme to the child theme. It’s a straightforward process that takes a few steps. WordPress sees your child’s theme as a new theme. So, without doing it, you might lose your parent theme customization while shifting to the child theme.
6. Create a One Page Website Using Flatsome

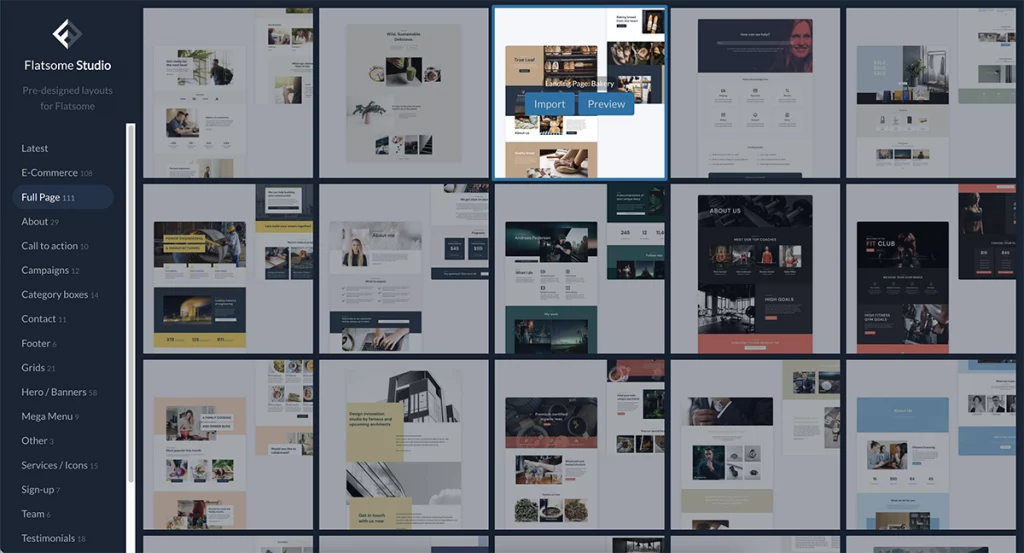
As we have discussed, Flatsome is a multipurpose theme that you can use to create online stores in almost any niche. Nowadays, a one-page website is trending for many reasons. Flatsome also offers a special feature named “Flatsome Studio” to help you to know how to create a one page website for free.
7. Use Flatsome Studio To Create Online Shop

Flatsome Studio is a free extensive digital library with images, pre-designed sections, and layouts. You can simply import and use it in just a few clicks. Importing new elements, you can use the Flatsome studio on WordPress and choose from more than 100+ elements.
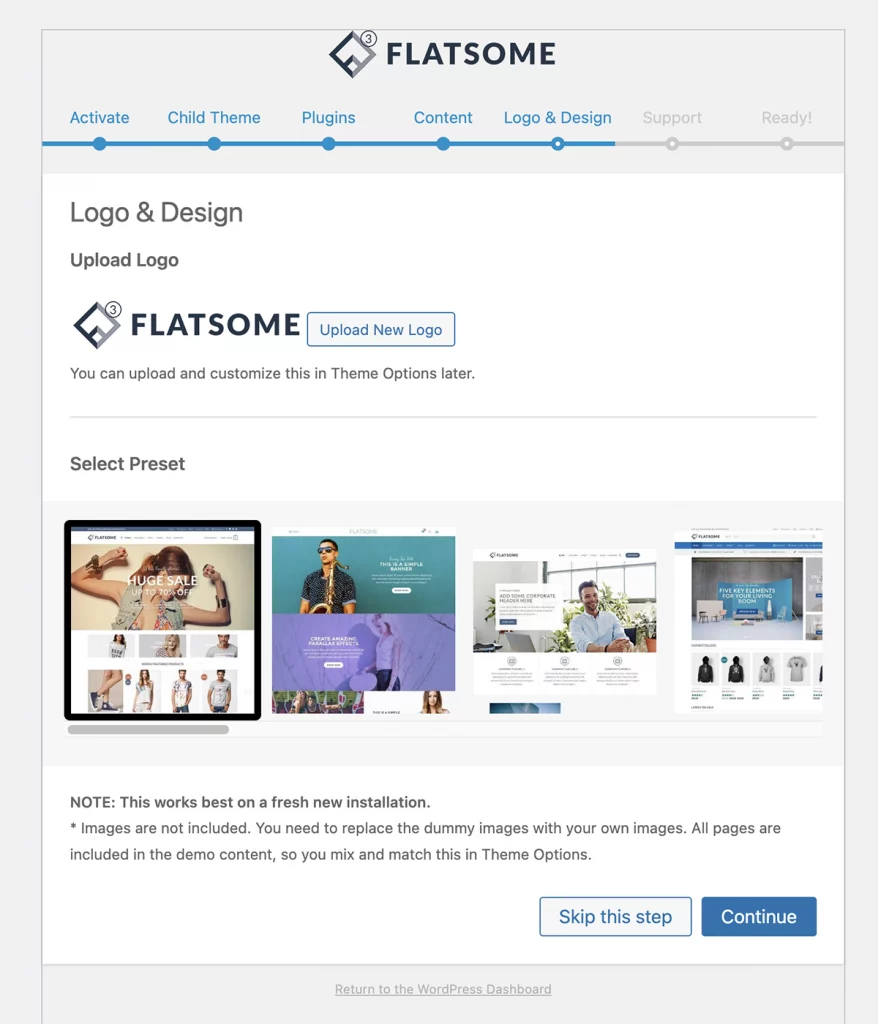
8. Upload Your Logo

A logo is the foundation of your brand identity. But once the theme is activated, you’ll notice Flatsome’s logo on your site by default. However, you can easily show your company branding and upload Flatsome logo on the WooCommerce website.
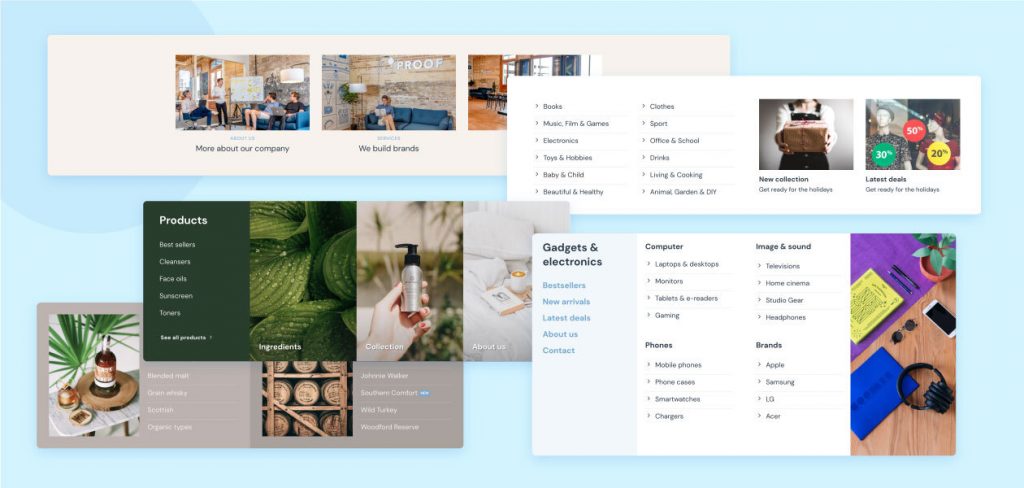
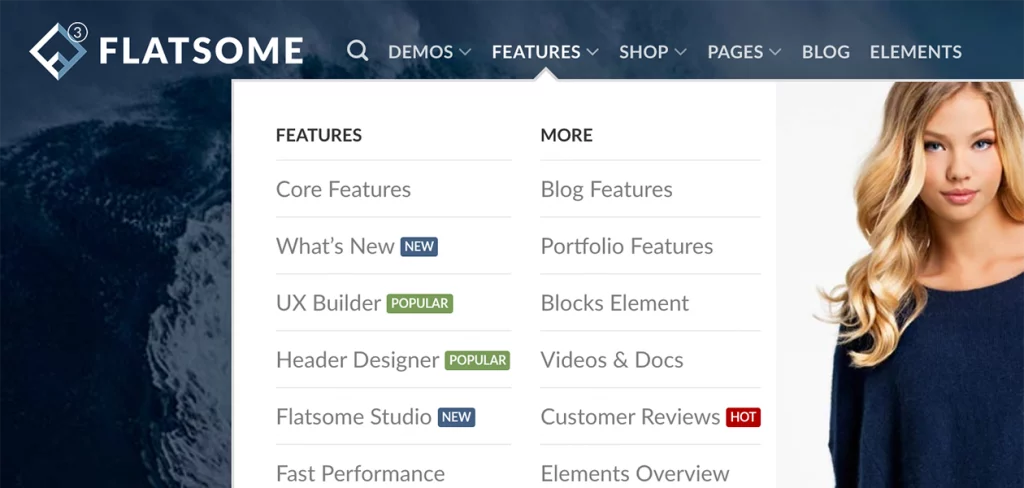
9. Create Mega Menu in Flatsome

After selecting the logo, it’s time to set the menus. Your site visitor will always want to have easy access to every page on your store. You need to help them quickly find exactly what they want, that’s why you may need the mega menu. You can create a Flatsome mega menu in a few steps.
10. Add a Video Background

You only get a few seconds to grab the attention of your visitors. A moving background can instantly attract your visitors. Flatsome has a built-in function that allows you to add video backgrounds for WordPress in the Flatsome video banners.
11. Enable Infinite Scrolling on Shop Page

Infinite scroll ensures that you can scroll as long as you want. It is easier to browse more products by simply scrolling down. So, adding an infinite scroll for WordPress on the Flatsome shop page brings you more opportunities for your online store to optimize WooCommerce pagination.
12. Add Lightbox to Flatsome

Lightbox often includes a call to action (CTA) to ask visitors to take action. It’s pretty effective for website owners and marketers for several reasons. The lightbox shortcode lets you open any content inside a lightbox by clicking a button or navigation item. The steps of adding a Flatsome lightbox popup to WordPress are straightforward.
13. Create Automatic Newsletter Pop-up

Pop-up is a great way to communicate with visitors. You can use it to connect with more visitors and make them your potential customers. Moreover, it can help you with the email marketing campaign and increase registered users of your site. Flatsome has the feature to create an automatic newsletter lightbox sign-up popup and you can learn how to create a Flatsome newsletter popup by following some easy steps. It’ll highlight your promotions and get more subscribers to your newsletter.
14. Set Featured Products

Feature Products helps your visitors to view the most appealing products of your WooCommerce store. Using this, you can display your special products to your customers. These can be your trending or popular products, new products, or some sponsored products you want to show. There are multiple ways to set featured products in the Flatsome WooCommerce theme. You can know how to set featured products in WooCommerce from this article.
15. Apply Free Shipping for Specific Products

WooCommerce store owners run different strategies to boost their sales. Among those, free shipping is a common strategy for attracting customers. Flatsome offers to set WooCommerce free shipping for specific products. You can add free shipping to individual products, specific category-based products, or any other type of product.
16. Setup Wishlist Correctly

Usually, people spend a good amount of time on eCommerce websites. While visiting a site for a long time, it’s very common to lose the product they decided to buy. That’s why a wishlist is vital for your eCommerce site. It makes sure your customers can save the products for buying later. Creating a wish list in Flatsome is easy to implement. You can add it to your website without doing any coding.
17. Create a Custom 404 Error Page

One of the most common errors on the web is the 404 error page. It’s frustrating and confusing for your visitors. Pages like this aren’t clear and don’t help users stay on the site. You certainly don’t want visitors landing on a generic error page. If by any chance your visitors face such a situation, don’t worry, Flatsome has some built-in WordPress custom 404 error pages. You can choose one from the list and let your visitors know they are still on your site.
18. Add Customer Testimonial

A powerful way to build shoppers’ trust is by adding customer testimonials. It is most commonly positive reviews left by satisfied customers. There are many different ways to add customer testimonials to the Flatsome testimonial theme and you can easily design testimonials on your own. You’ll find some pre-defined testimonial pages on the Flatsome theme to choose from.
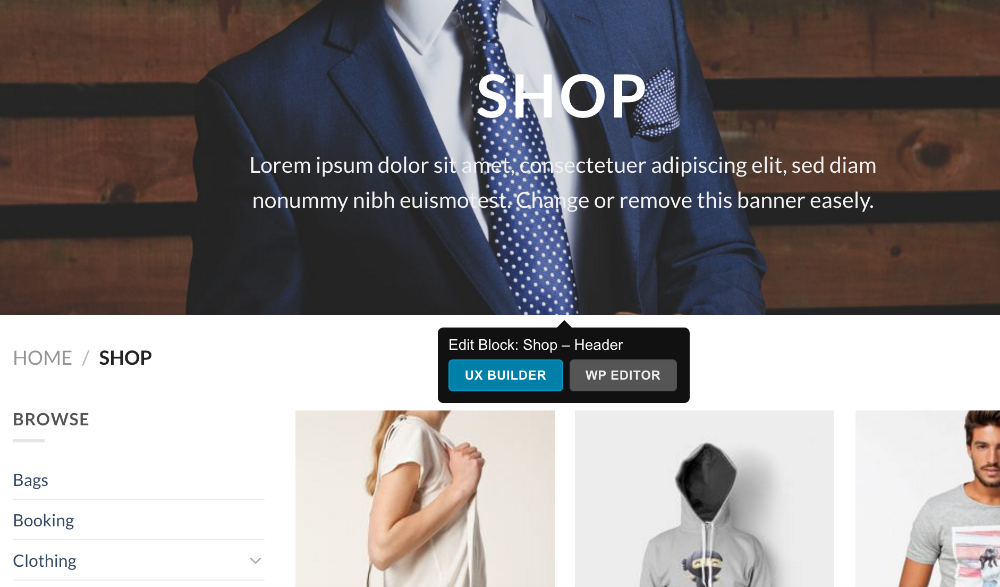
19. Create Shop Page Header with UX Builder

No matter what kind of products you sell, your WooCommerce shop pages are essential parts of your store. Flatsome lets you add a web page header design with a UX builder to make your Flatsome shop page more useful and attractive.
20. Create a Slider Using UX Builder

A slider can help you display your products in a decorated and user-friendly manner. As a result, your visitors will have a better impression. This theme has made it easy to create a Flatsome slider for WordPress using the UX Builder.
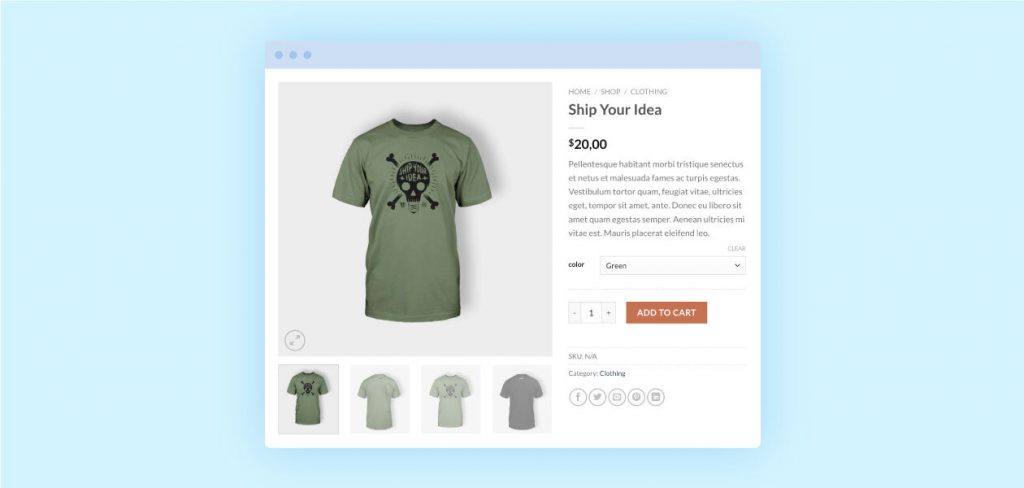
21. Customize WooCommerce Product Page

Your fantastic product deserves a unique customized WooCommerce product page. You need to be able to customize the product page WooCommerce to make your e-commerce store stand out. Flatsome UX builder gives you the design flexibility to create and customize your custom product page visually.
22. Quickly Get Google Sitelinks

Google Sitelinks are sub-listings that appear under the first search result, usually when searching for brands. Sitelinks save time and provide relevant results for searchers. You can follow some processes to increase your chances of getting site links. You can know how to get google sitelinks in some easy steps.
23. Setup and Install Google Tag Manager

Google Tag Manager helps make tag management easy, simple, and reliable by allowing marketers and webmasters to deploy website tags in one place. You can check our tutorial if you are wondering how to set up and install Google tag manager WordPress.
24. Add Google Search Console

Google Search Console, formerly known as Webmaster Tools, helps you optimize data to monitor website performance in search. The benefits of the Search Console make it indispensable for improving search performance. Setting up Google Search Console on your Flatsome-powered site takes only a few minutes but give you lifetime benefit. You can know how to add a Google search console insight WordPress
25. Add Google Analytics to Track Store Traffic

Google Analytics is a free tool by Google to track and analyze your site visitors. In addition, it provides key insights into what you can do to meet your goals and how your website is performing. If you already know the importance, here’s a rundown of how to add google analytics with WordPress on your Flatsome WooCommerce theme.
26. Add Google Recaptcha To Contact Form 7

Contact Form 7 plugin is essential for any WordPress-powered website. If you use it on your website, you will probably start getting spam posts through your form. To prevent your inbox from having unnecessary content, you need to add a Recaptcha to contact form 7.
27. Add Facebook Open Graph Metadata

Facebook open graph metadata offers you control over how your content will look when shared on Facebook. It takes metadata from the content and lets you choose how things will be displayed. You can follow both manual methods or a plugin to add open graph metadata to your Flatsome website.
28. Create Variable Products

A variable in WooCommerce allows you to choose from several options. It can be easily defined as a product available in several colors, styles, sizes, and many more. Adding WooCommerce variable products in the Flatsome theme is straightforward.
29. Add Multiple Variation Images and videos

Multiple images for a product make it easier for shoppers to choose a product. But, by default, WooCommerce allows you to add only a single image per product variation. However, Additional Variation Images Gallery for WooCommerce plugin lets you display your products from different angles or perspectives. In addition, you can add videos to your WooCommerce products image gallery.
30. Show Variation Swatches on the Shop/Archive Page

By default, WooCommerce offers a dropdown for variation products. But it takes more clicks to view and doesn’t give visitors a seamless experience. WooCommerce Variation Swatches plugin converts default product dropdowns into beautiful swatches.
Adding WooCommerce color swatches is one of the best ways to bring more life to your products. On the other hand, WooCommerce product attributes provide a pleasant way to display variations.
Alternatively, you may want to customize radio button swatches for different purposes. As compared to select dropdown, radio buttons are more customer friendly.
31. Translate Flatsome with Loco Translate Plugin

There is plenty of website traffic you lose every day since your website is not translatable. If your Flatsome theme-powered site needs to be multilingual, you can easily translate with Loco Translate plugin, and you can know how to translate websites into English or any other language with this plugin.
32. Disable Reviews in Flatsome

It’s not advisable to disable WooCommerce reviews in most circumstances. However, there are some reasons why you could consider disabling product reviews. Sometimes, it’s difficult for store owners to maintain up with the spam in the product reviews section.
33. Add Users to the Support Team

WordPress has a built-in user management system. You may have a team of people working together to manage various aspects of your site, such as technical support, content writers, SEO experts, and many more. The platform lets you add new users out of the box and provide a variety of roles and permissions. You can get articles on how to add users to WordPress from here.
34. Add Own Personal Menu Label

A menu is a general way to explore your website easily. Many WordPress themes come with pre-defined menu locations and layouts. Luckily, Flatsome comes with an excellent clean pre-made menu label to attract visitors. Also, you create your own personal menu label as well.
35. Add Payment Icons to Footer
![]()
Maximum Flatsome-powered websites are WooCommerce based. Before buying a product from an online store, customers wish to know how they will be able to purchase it. So, having supported payment icons are essential. Let your customers know about it by showing payment icons in the footer.
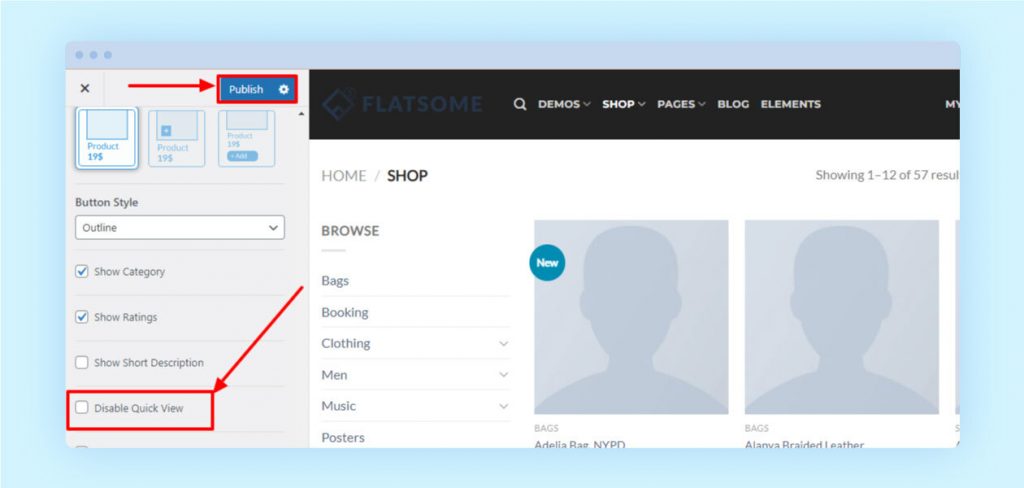
36. Disable Product Quick View

Product quick view offers the shoppers a “quick look” at your products. The Flatsome theme comes with this feature. However, if you want to disable quick view WooCommerce for any reason, you can do it quickly.
37. Create a ‘Scroll-To’ Link

You can help your site visitor move to a specific page section by enabling the scroll-to-link element. It can save their valuable time and help them to navigate easily.
38. Use Custom Icons
![]()
You are probably wondering why you would want to add custom icons to your site. The answer is quite simple; for ‘better visual representation.’ Though Flatsome has some attractive icons, you may still want to use custom icons on your website and you can easily customize icons on your own.
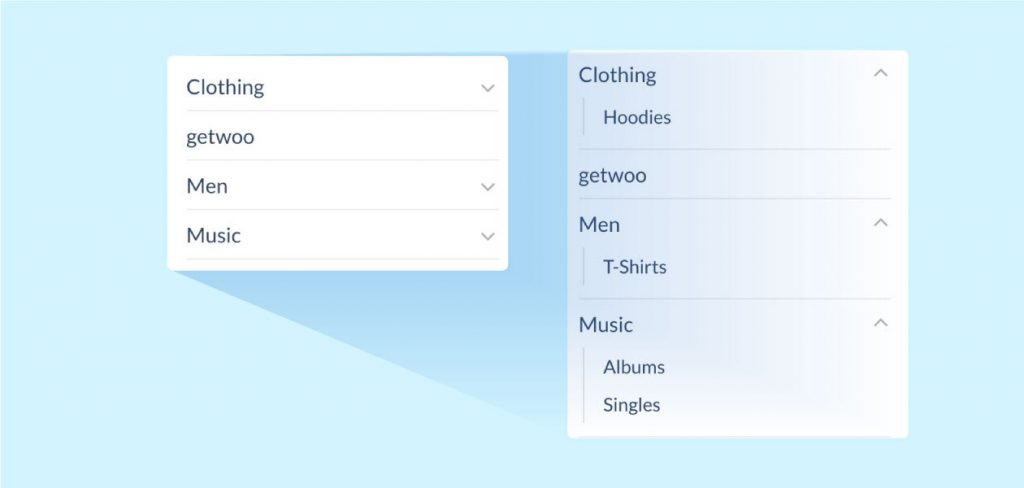
39. Collapse/Expand Sidebar Product Category List

The sidebar product category list is vital for any online store. In Flatsome powered WooCommerce site, you can collapse/expand the sidebar menu in the WooCommerce collapsing categories list, so visitors can easily navigate your site.
40. Setup WordPress SMTP Server Using Gmail API

WordPress uses the PHP mail function to send out email notifications. However, this function doesn’t work as expected for several reasons. Gmail provides an SMTP service that you can use for sending out emails. For that, you need to set up an SMTP server using Gmail integration.
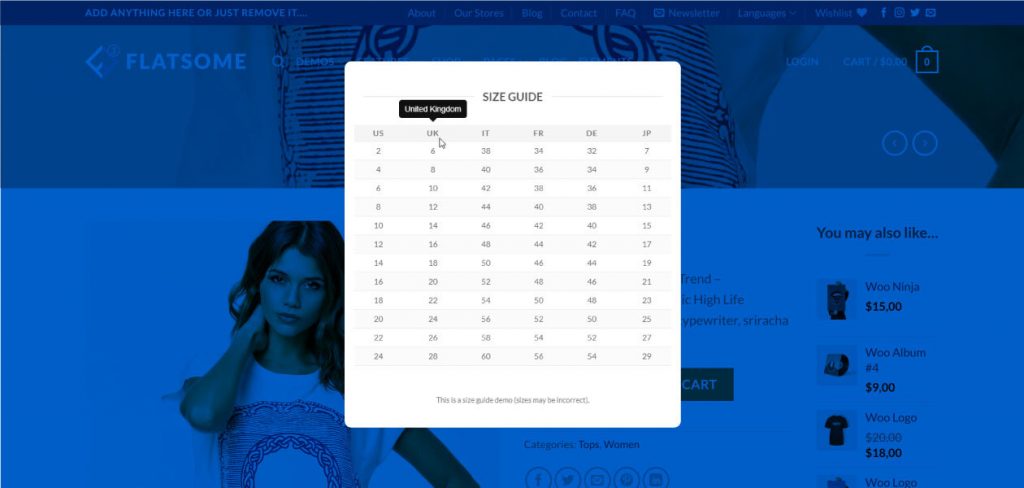
41. Create a Simple Size Guide Popup

If shoppers struggle to find the right product for their needs will likely leave your store and move on to a competitor. It’ll be better to show a simple size guide popup in your online shop and you can learn how to create a size chart. Without it, your customers will be confused about the proper size they need. It’s a must if your products are size oriented, such as clothes, shoes, etc.
42. Clear Instagram Element Cache

The cache is temporary data that helps your browser load things faster. Sometimes this cache data can get expired or corrupted and cause problems using Instagram. The best practice is to clear Instagram element cache data. If you don’t know how to clean Instagram cache then you can learn it well from here.
43. Speed Up Your WooCommerce Store

Hopefully, at this stage, you can create your online store using the Flatsome theme, but you might face issues with speed optimization. The faster your website loads, the better the shopping experience. Here are some tips to make your WooCommerce site load faster with the best practice of WordPress speed optimization.
Wrapping Up
We hope this guide will be helpful for anyone using the Flatsome WooCommerce theme. It’ll help you to improve your website, get more site visitors, and at the same time increase your sales.
If you want us to cover more topics on Flatsome, let us know in the comment section. We’ll update this article continuously to provide better solutions for your WooCommerce store.