In the Flatsome theme, the ‘Scroll-To’ link is an element that let your user scroll down to a particular part or area when a specific button is clicked. This way, you can allow your user to easily access your website’s contents without wasting any time or energy. We will see how to create a scroll-to link.
Implementing the ‘Scroll-To’ element also lets you highlight the most important contents. Users love it when they don’t have to find content here and there. Instead, they can jump or scroll down to their desired content in a moment. If you need you can also create an infinite scroll for WordPress for your page.
In this tutorial, we will show you how you can implement a ‘Scroll-To’ link in a few easy steps. After the end of this tutorial, you will be able to place this functionality anywhere on your website effectively.
Create a Scroll-To Link in Flatsome Theme Step-By-Step
Step 1:
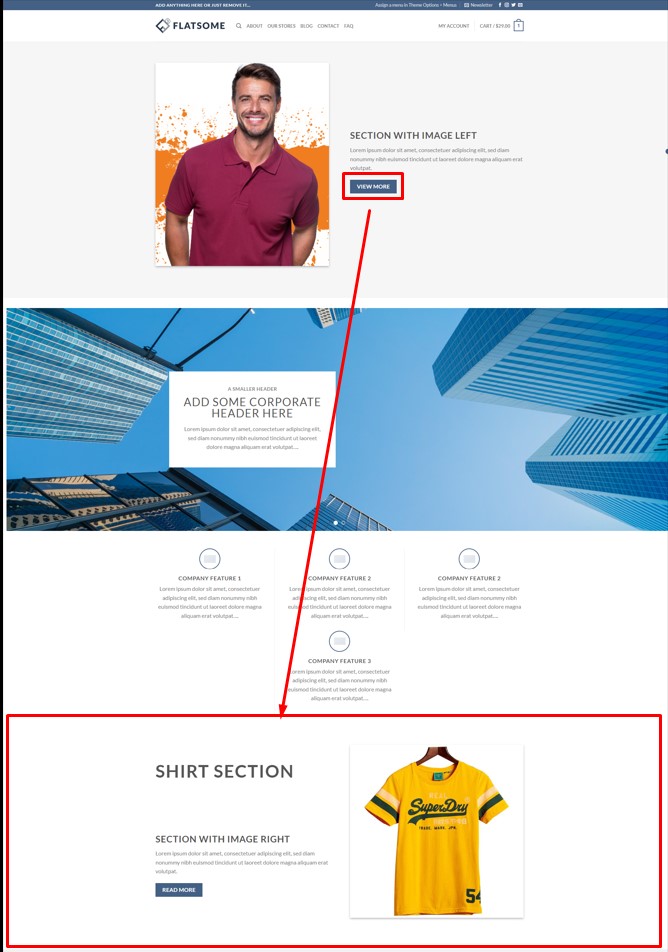
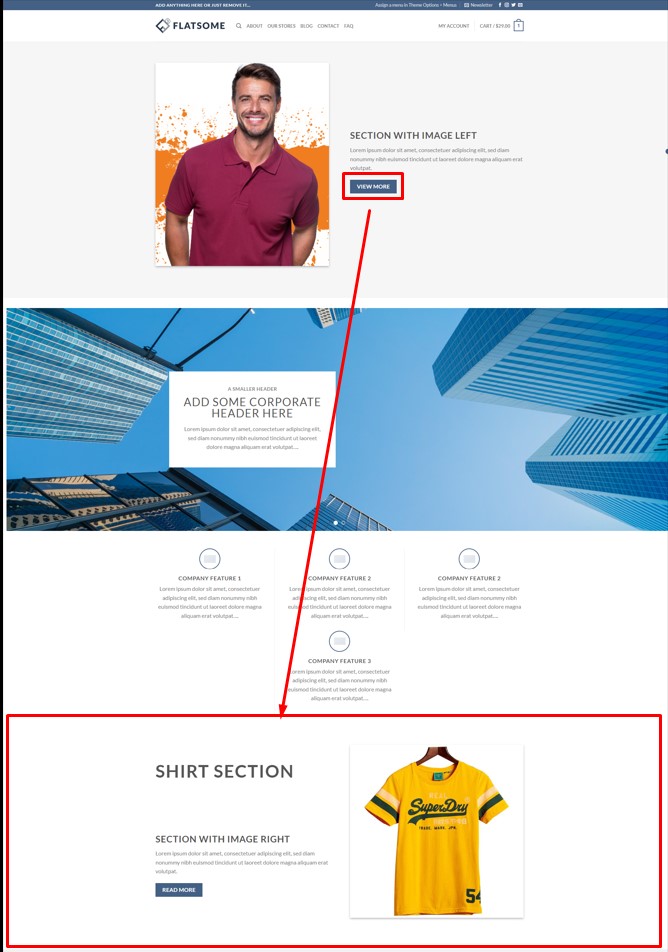
In this tutorial, we will create a ‘Scroll-To’ link in a Flatsome responsive theme for WordPress. When the ‘View More’ button is clicked, the page will automatically scroll down to the ‘Shirt Section’ of the page.

Step 2.
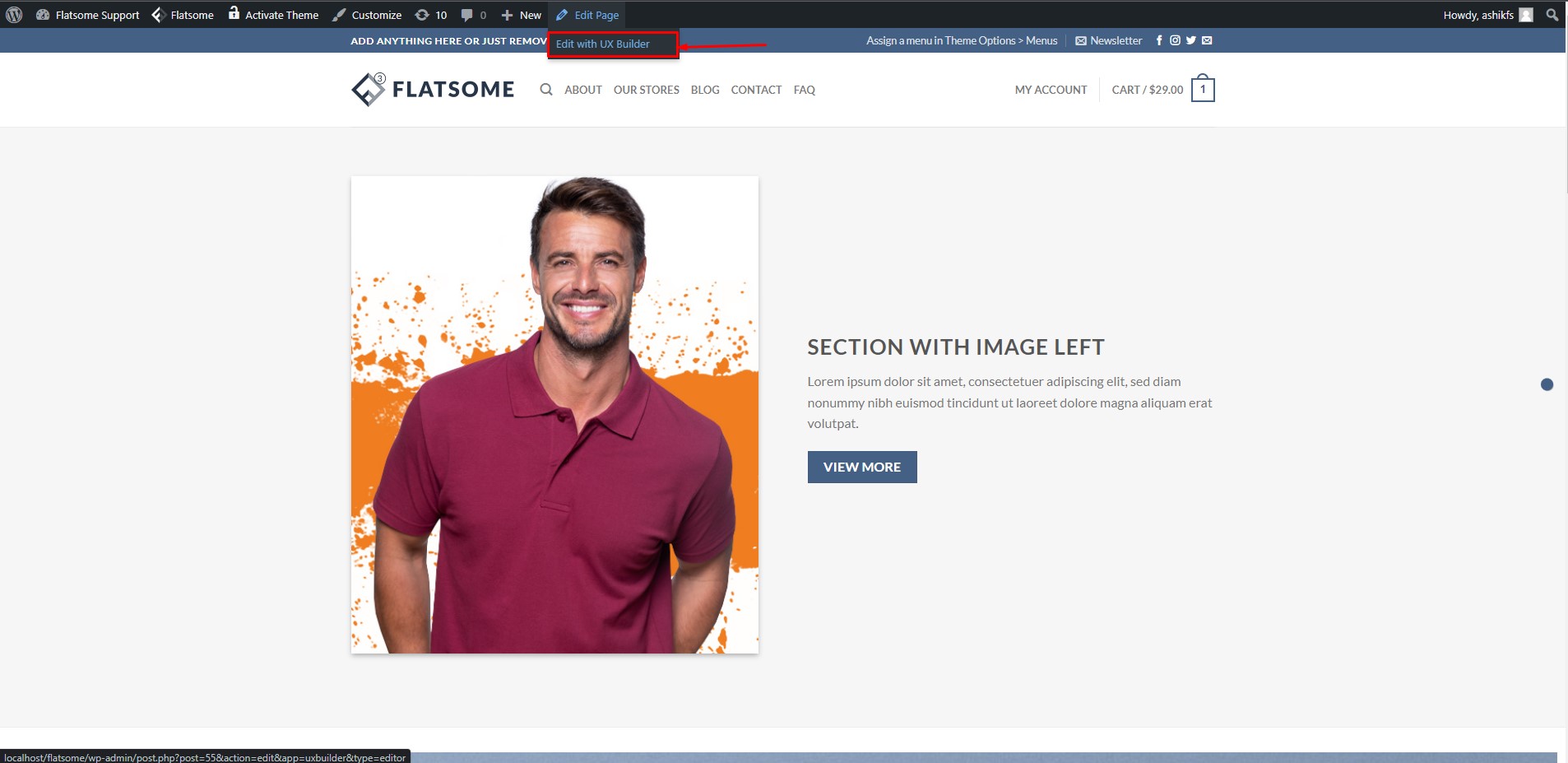
Hover on the ‘Edit Page’ in the top admin bar and click on ‘Edit with UX Builder.’ and the page will be opened in UX Builder.

Step 3:
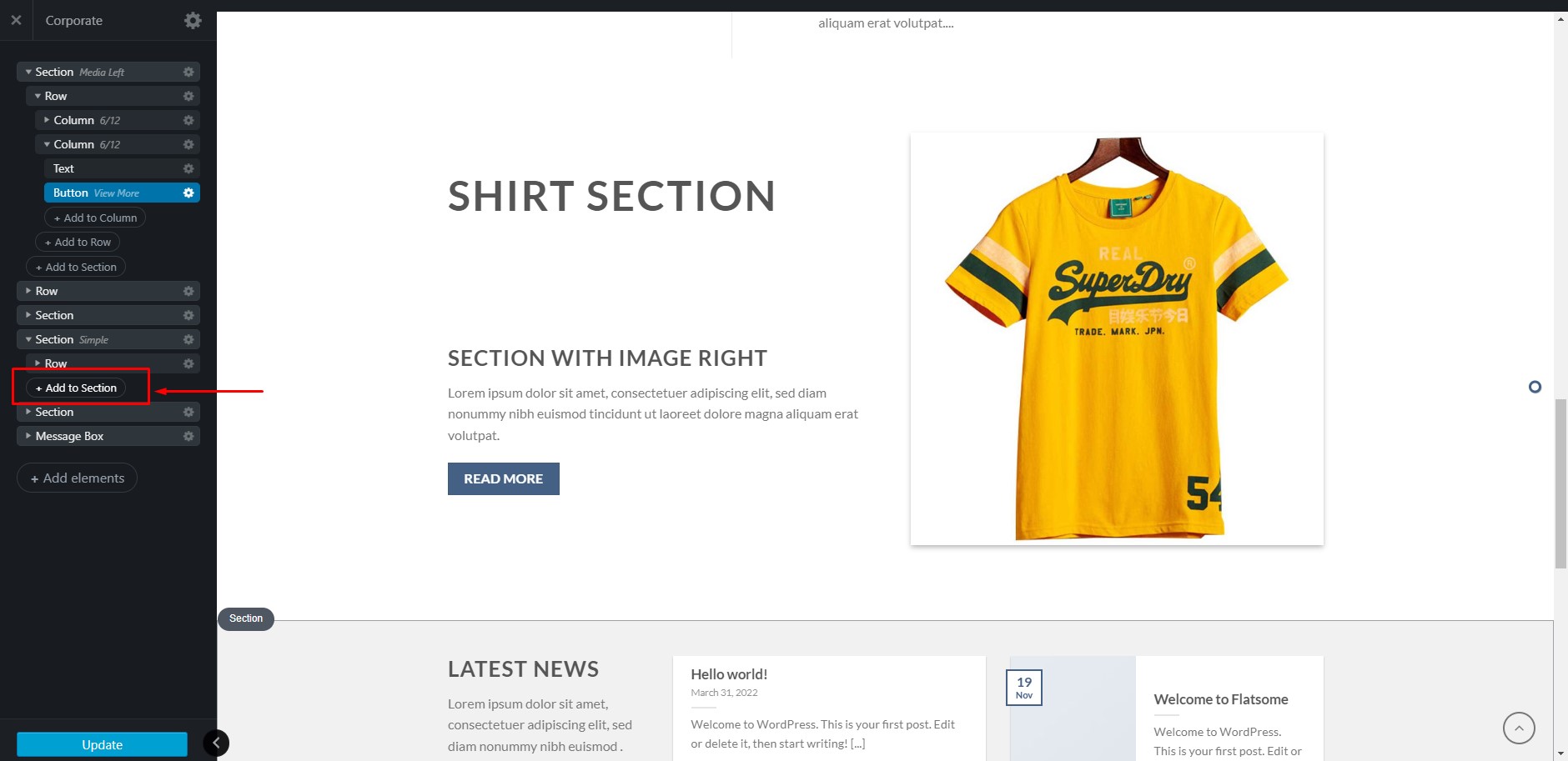
Click on the ‘Add to Section’ button inside the section you want to scroll down to when the button is clicked.

Step 4:
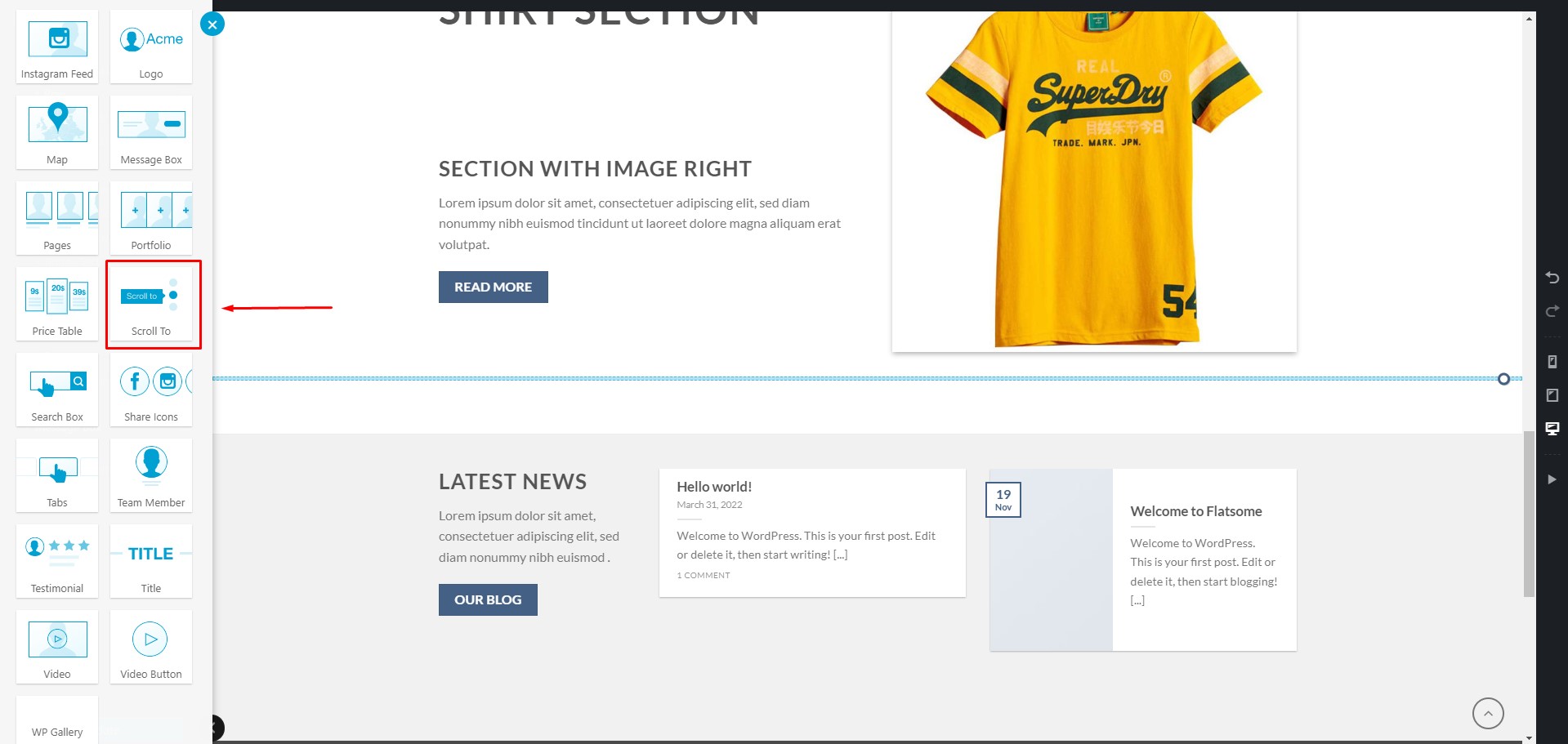
Scroll down on the element section and select the element ‘Scroll-To.’

Step 5:
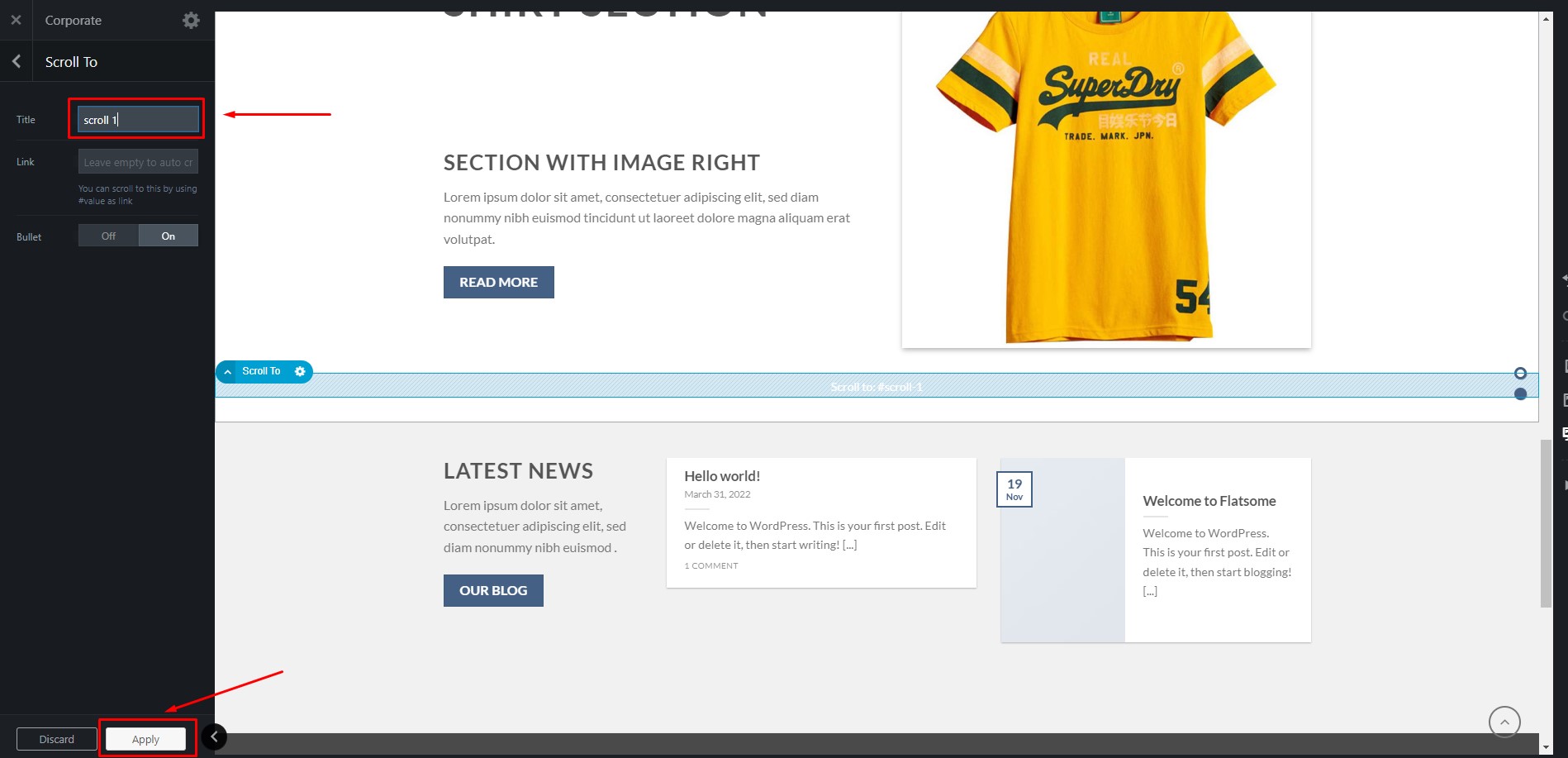
Now give this element a title and then click on ‘Apply.’

Step 6:
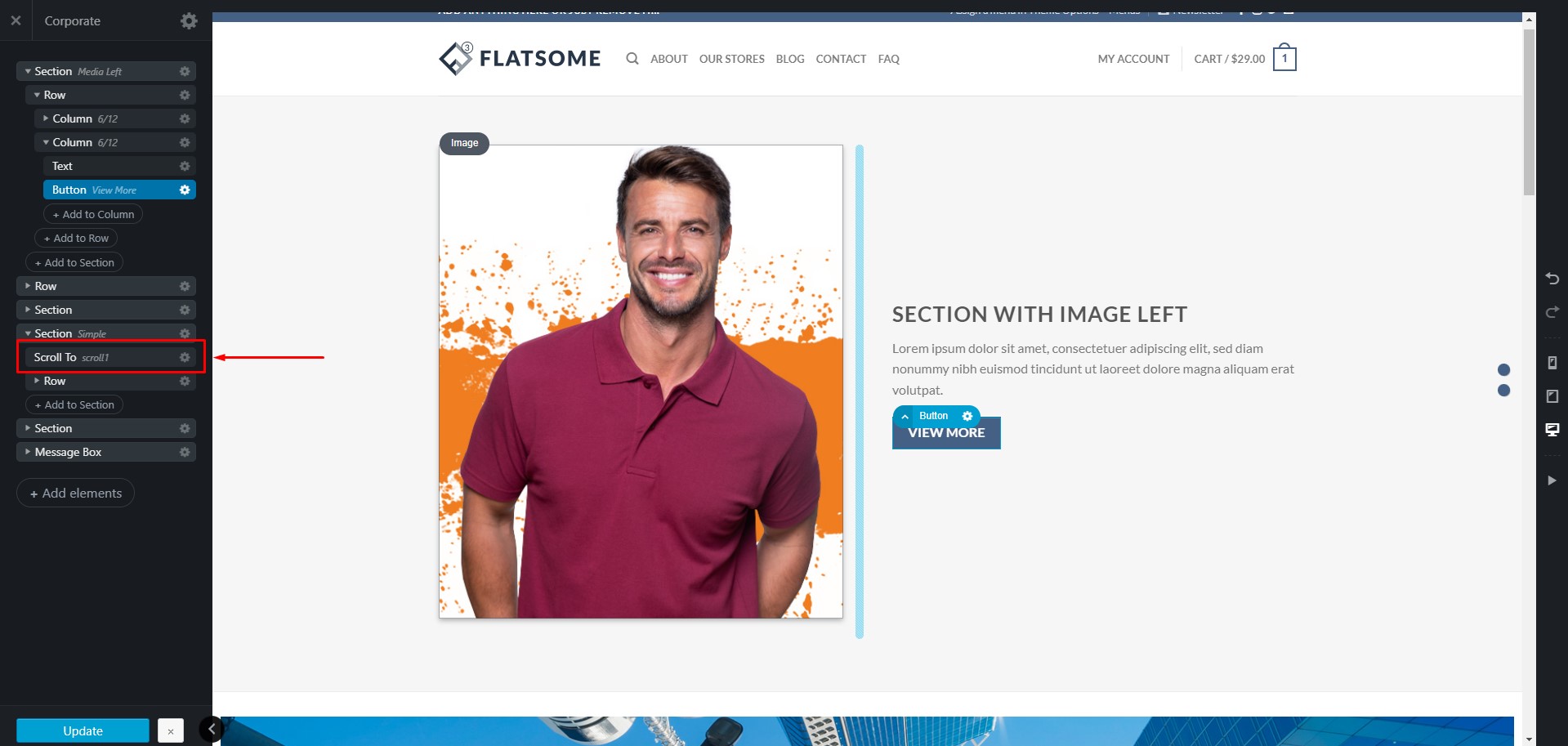
Drag and drop the ‘Scroll-To’ element at the top inside the section.

Step 7:
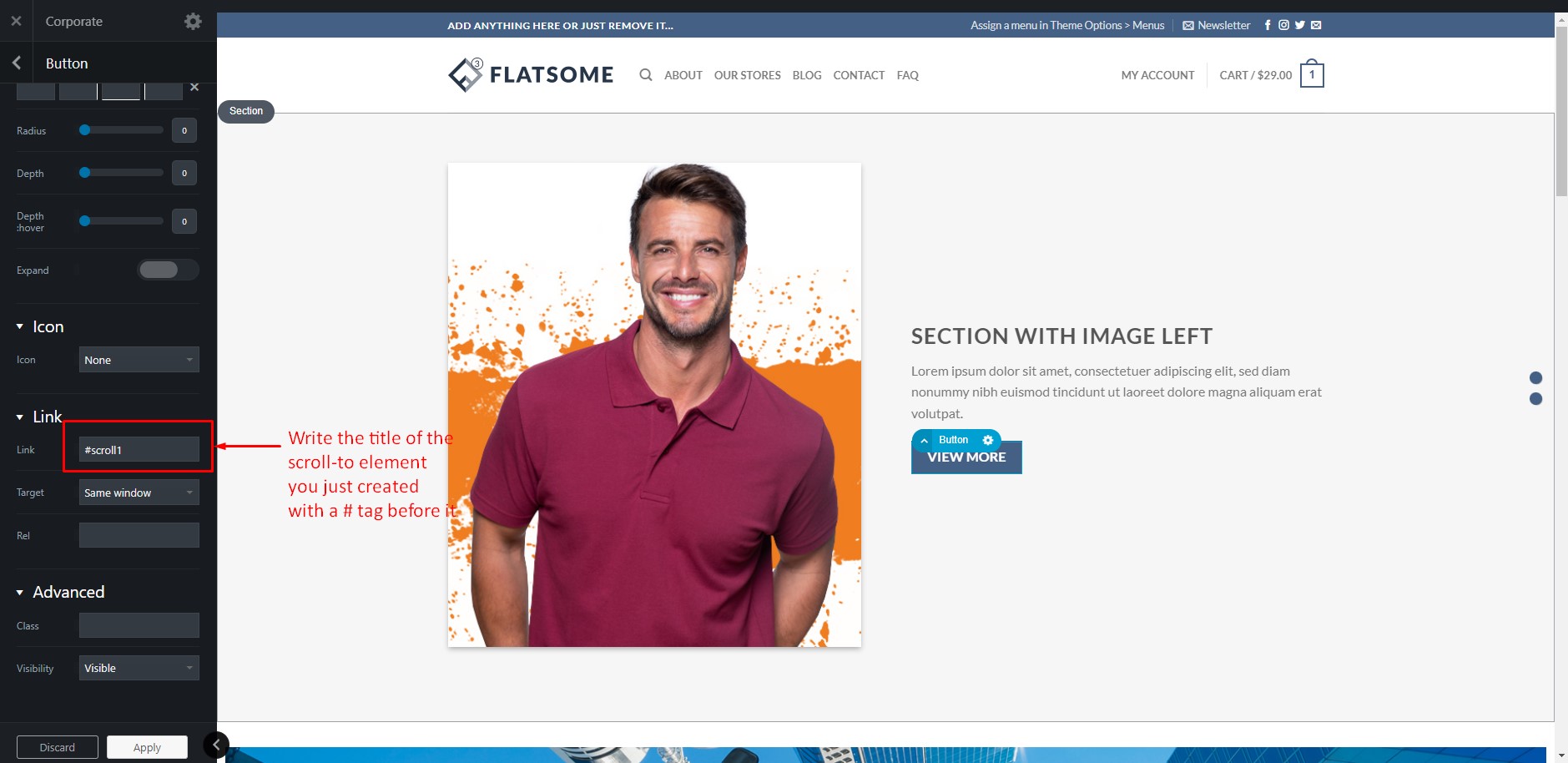
Now double click on the button you want to be clicked to open the button settings. On the button settings, scroll down a bit, and you will find a field named ‘Link.’ Write the title of the ‘Scroll-To’ element with a ‘#’ tag before it in the ‘Link’ field. Then click ‘Apply’.

Step 8:
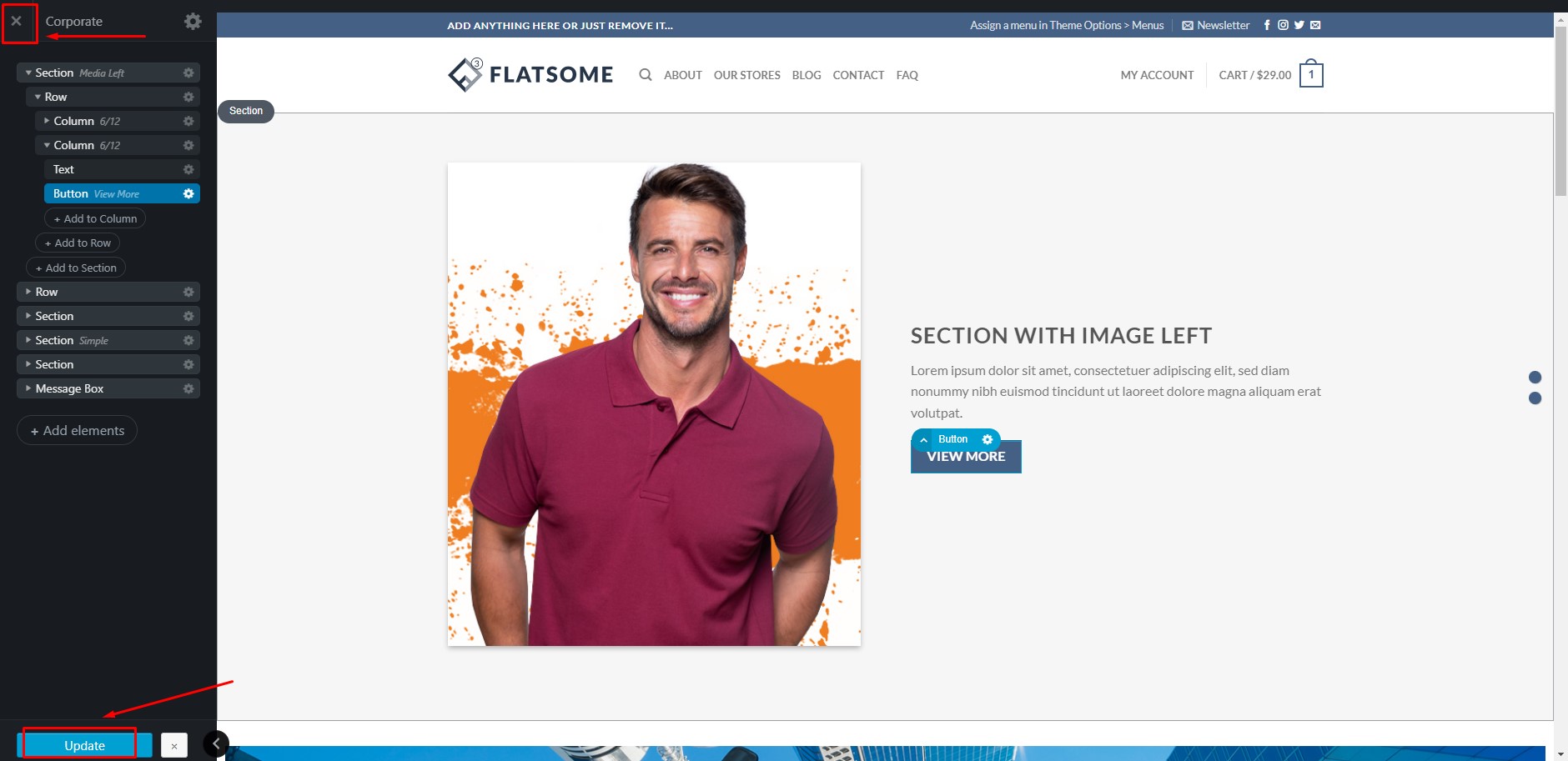
As we are done creating our ‘Scroll-To’ link for our desired section, simply click on ‘Update’ to save your customization. Click on the ‘X’ button at the top-left corner of the page to exit the UX Builder.

Step 9:
Now revisit the page and click on the ‘View More button’. We will see that after clicking the button, the page is automatically scrolled down to our desired section. We have just created a ‘Scroll-To’ link in our modern and creative WordPress theme.

Conclusion
We have intended to show you step-by-step how you can easily create a ‘Scroll-To’ link using the Flatsome theme and make accessing the content flexible for your audience. Using the guideline, you can create ‘Scroll-To’ links as many as you like effectively.
We hope this tutorial has been helpful for you. Follow WPCred for more awesome and easy tutorials like this! Feel free to check out our essential plugins for the WordPress list to get a better insight into top-ranked WooCommerce plugins.