Sharing content on social media is a common method to attract attention to a website. You may be wondering how to make your content more shareable, clickable, and noticeable on social media with open graph metadata. You can take help from any social media plugin for WordPress to enhance your content visibility.
It’s not a secret that Facebook has become a major traffic driver for all types of websites. Nowadays, even large companies direct consumers toward their Facebook pages instead of the business site directly.
There are like and recommend widgets on almost every website. But one problem we have noticed with sharing URLs is that you have no control over how your content appears when shared on Facebook according to open graph metadata.
It happens when Facebook doesn’t receive the right information. In some cases, FB doesn’t grab the correct thumbnail image during the automatic updates when an article is published.
In this tutorial, we will show you how to add Facebook Open Graph metadata to Flatsome powered site.
What is Facebook Open Graph metadata?
The Open Graph protocol connects website content to Facebook by creating graph objects. It pulls metadata from the post to display on its system.
Through the Open Graph protocol, you can tell Facebook how your shared content should be displayed on Facebook. The protocol tells Fb which title, image, URL, and description of your page or blog post should be used when shared.
Basic WordPress Open Graph tags
There are a lot of Open Graph properties. But only four protocols are required for Facebook to understand the basics of your page.
1. Og: title – This tag is used to share the title of your article on the social media network (e.g., ‘WooCommerce Variation Swatches’).
2. Og: image – The open graph title tag can preview the image of your blog post. It represents the content and if you don’t know how to start a blog website, You can jump to the next article.
3. Og: type – The type of object you are sharing (e.g., article, video, etc.)
4. Og: URL – The URL of the content (e.g., https://storepress.com/woocommerce-variation-swatches/ )
Benefits of Facebook Open Graph
So why would you take the trouble to set up and configure Open Graph metadata or tags?
The main benefits are:
- Help in your brand visibility through search and you can see analytics with the help of search console insight.
- They tell people what the content is about at a glance.
- Allow you to control how your content is seen on social media.
- Help to make content more sys-catchy in social media feeds.
How to add Facebook Open Graph metadata in Flatsome
To add Open Graph data to your WooCommerce site, you can follow both manual methods or use essential plugins for WordPress.
Method 01: Add manually into your Flatsome theme
This method needs you to edit your theme files. So, make sure that you backup your theme files before making any changes. It will be better if you use a child theme for the customization theme, if you don’t know how to create a child theme on WordPress, you can proceed with our other articles.
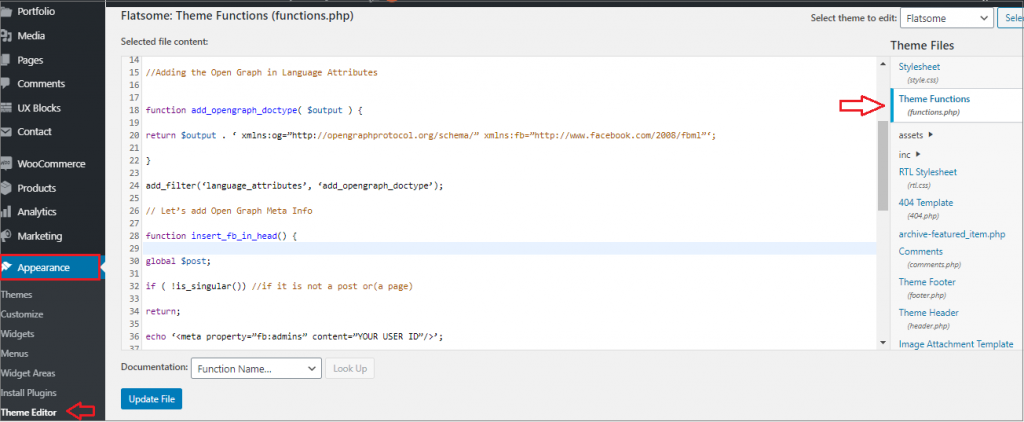
After that, copy and paste this code into your functions.php file or a site-specific plugin.
//Adding the Open Graph in Language Attributes
function add_opengraph_doctype( $output ) {
return $output . ‘ xmlns:og=”http://opengraphprotocol.org/schema/” xmlns:fb=”http://www.facebook.com/2008/fbml”‘;
}
add_filter(‘language_attributes’, ‘add_opengraph_doctype’);
// Let’s add Open Graph Meta Info
function insert_fb_in_head() {
global $post;
if ( !is_singular()) //if it is not a post or(a page)
return;
echo ‘<meta property=”fb:admins” content=”YOUR USER ID”/>’;
echo ‘<meta property=”og:title” content=”‘ . get_the_title() . ‘”/>’;
echo ‘<meta property=”og:type” content=”article”/>’;
echo ‘<meta property=”og:url” content=”‘ . get_permalink() . ‘”/>’;
echo ‘<meta property=”og:site_name” content=”Your Site NAME Goes HERE”/>’;
if(!has_post_thumbnail( $post->ID )) { //the post does not have featured image just use a default image
$default_image=”http://example.com/image.jpg”; //Just replace with a default image on the server or (image in media library)
echo ‘<meta property=”og:image” content=”‘ . $default_image . ‘”/>’;
}
else{
$thumbnail_src = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), ‘medium’ );
echo ‘<meta property=”og:image” content=”‘ . esc_attr( $thumbnail_src[0] ) . ‘”/>’;
}
echo “
“;
}
add_action( ‘wp_head’, ‘insert_fb_in_head’, 5 );

Note: change the site name where it says “Your Site Goes Here”. Change the default image URL with your image of yours. We recommend you add an image with your logo there, so if your post does not have a thumbnail, then it pulls your website’s logo. Then add your own Facebook app ID. You can remove the FB app ID line from the code if you don’t have a FB app.
That’s all you require to do. As soon as you save your functions.php file or site-specific plugin, it will start displaying FB open graph metadata in the WordPress header.
Method 2: Using Yoast SEO plugin
Yoast SEO is one of the most comfortable WordPress social sharing options to use for Open Graph. It is an excellent useful tool for creating optimized content, sitemaps, and more.
The first thing you need to do is install and activate the Yoast SEO plugin.
For that, you need to install and activate the Insert Headers and Footers plugin. To learn how to install a plugin, we have created a tutorial that explains it step by step. Although the best WooCommerce SEO plugin does similar work for ranking, Yoast has different features.
Once the plugin is activated, the SEO feature will be added on the left screen.
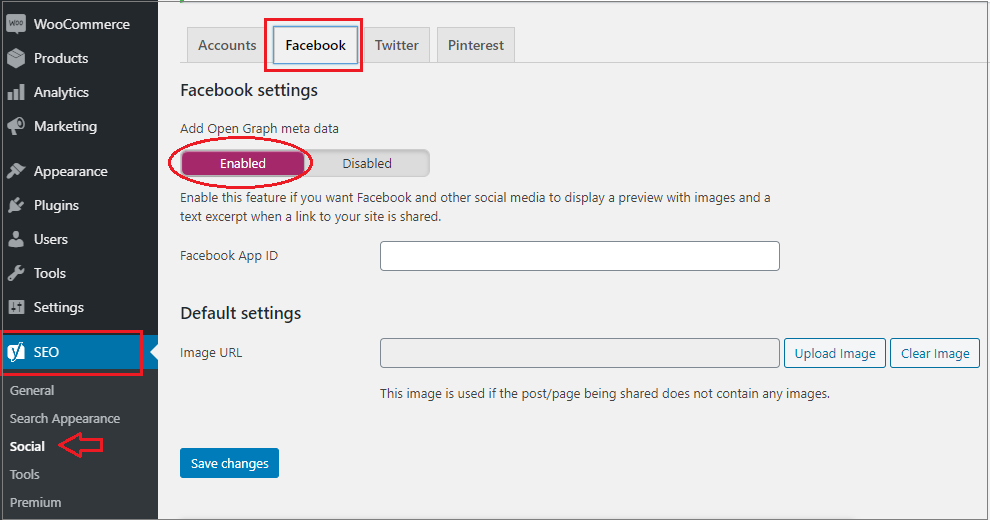
Navigate to the Facebook tab from Social under the SEO menu.
Then enable the checkbox next to Add Open Graph metadata.
You can save your settings or continue to configure other Facebook social options on the screen. Click on the Save changes button once done.

If you use your Facebook page and insights, you can provide a Facebook app ID. Moreover, you can change your homepage Open Graph meta title, description, and image. Lastly, you can change a default image to be used when no image is set for a page or post. You can also duplicate pages in WordPress so that you can utilize this function well.
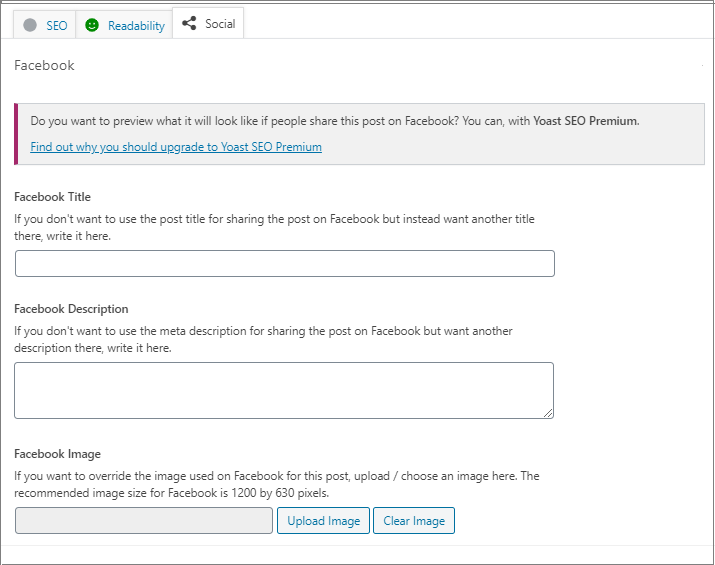
Yoast SEO plugin also allows you to set Open Graph metadata for individual pages or posts. You need to edit a post or page and scroll down to the SEO section below the editor.

From this screen, you can set a thumbnail for Facebook for a particular page or post.
Note: The plugin will use your SEO meta title and description if you don’t set a post title or description.
Open Graph data are important for your social media presence. But there’s no need to spend a lot of time on them. Just try to focus on getting the basics, including tags, social media previews and etc.
If you need more tutorials on Flatsome theme or WooCommerce, let me know in the comment section. I’ll write the next tutorial for you.







