Flatsome has the easiest ways to customize a website. You can easily customize the backgrounds with the help of the customizer. There is no need to use any plugin or customize code for that.
In this tutorial, we’ll demonstrate to you how to change background color of your Flatsome-powered website. Besides that, we’ll also show you the related background customization so that you can easily customize your website and make it beautiful. You’ll need to use the licensed version of the Flatsome theme to use its full power.
To change the background color, or to do other customization, you’ll need to go to the customizer first, then you can do the customizations you want. In this article, we’ll demonstrate to change various backgrounds and all of them will be started from the customizer.
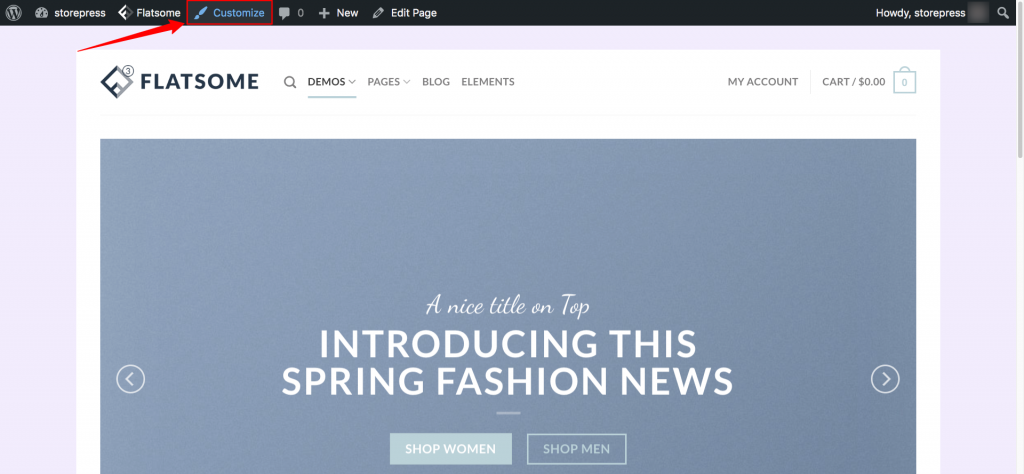
Go to the website, then click on the Customize option at the top. This is the main door of our WooCommerce tutorial for Flatsome. For everything we’ll do, we’ll use this customizer.

How to Change Background Color in Flatsome
Flatsome has three types of Layouts. Those are– Full Width, Boxed, and Framed. Among those, Full Width has one type of background color, and others have two. One is for the background, and another is for the content background.
When you’re using Full Width, you’ll be given a single “background color-changing option”, and changing it will change the background and content background and if you want to change the color of products then you can use WooCommerce color swatches as well.
On the other hand, while using a Boxed or Framed layout, you can control the background and content background separately. In this tutorial, we’ll change the background for the Framed one.
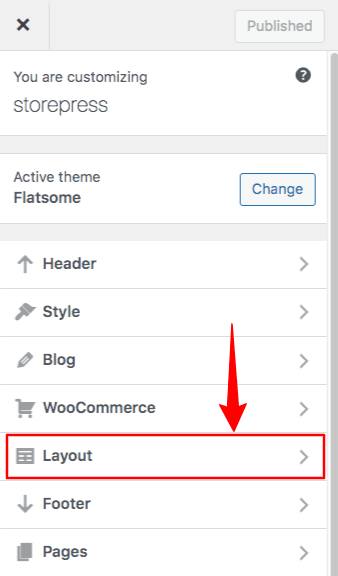
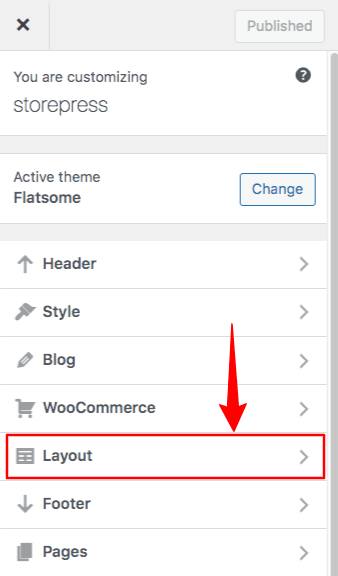
Step 1: After opening the customizer, among all options, select Layout, and click on that.

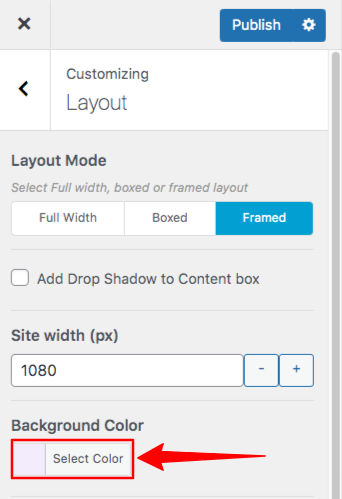
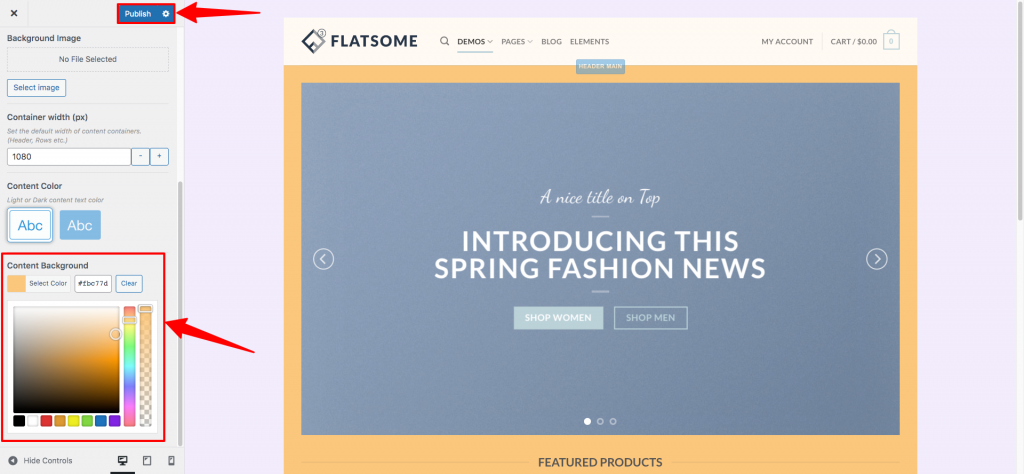
Step 2: Then find the option of Background Color. Click on Select Color to choose what color you want to pick for the background.

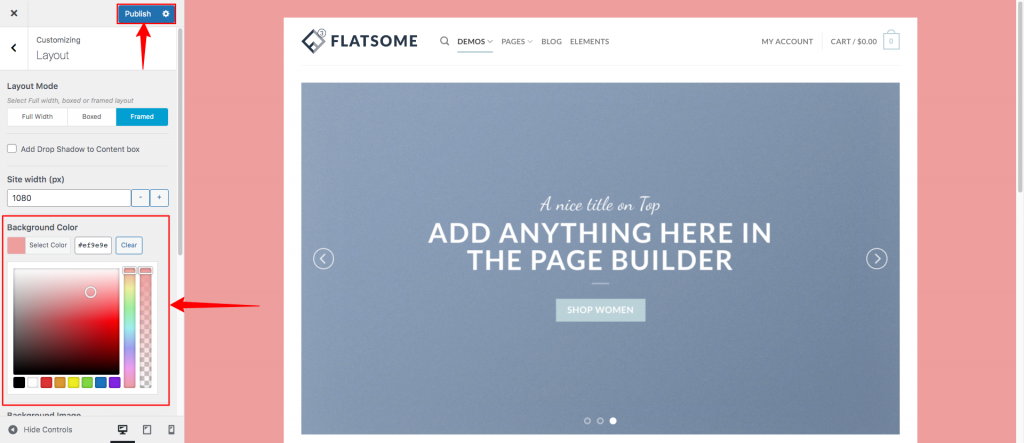
Step 3: Select any color you want, then publish it by clicking on the Publish button on the top. That’s it.
You’ll see the background is changed from the default color to your desired color. Doing the same process with the Boxed layout will work the same.
If you try this with Full Width, the content background will be also changed.

How to Change Content Background Color in Flatsome
Step 1: After entering the Customizer, a left sidebar will appear. Among those options, select Layout.

Step 2: Scroll down the left sidebar, then find the Content Background section. Click on Select color to choose your desired color. Then click Publish to publish it. (You’ll not find this option if you’re using a Full-Width layout). You can know how to change video backgrounds for WordPress if you want.

How to Change Footer Background Color in Flatsome
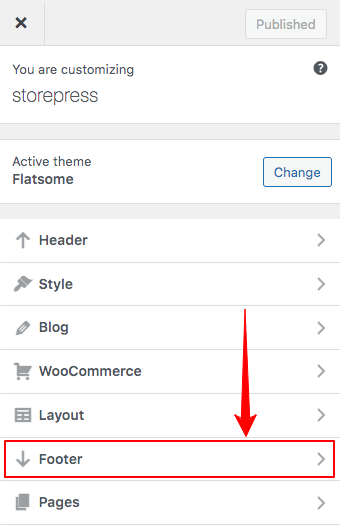
Step 1: In the Customize section, click on the Footer.

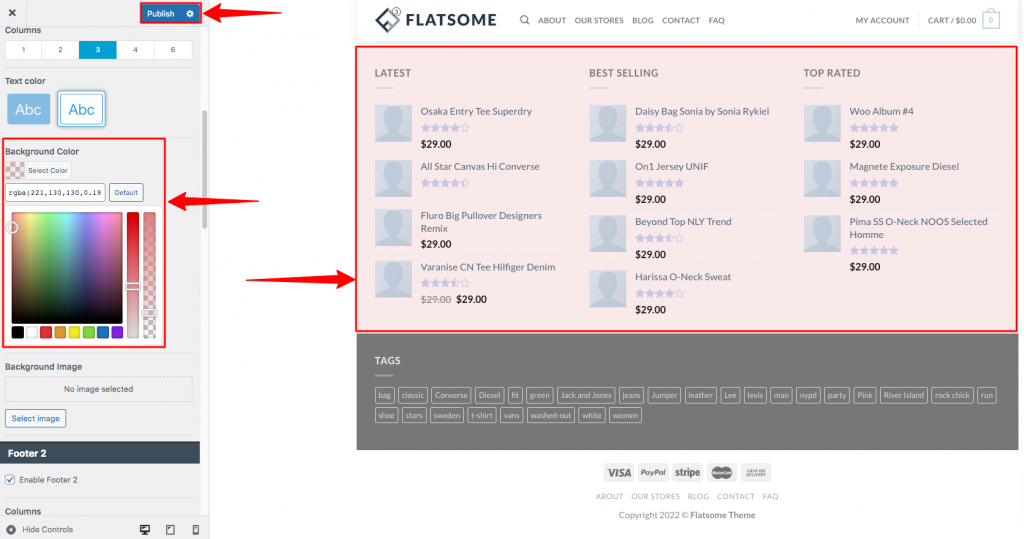
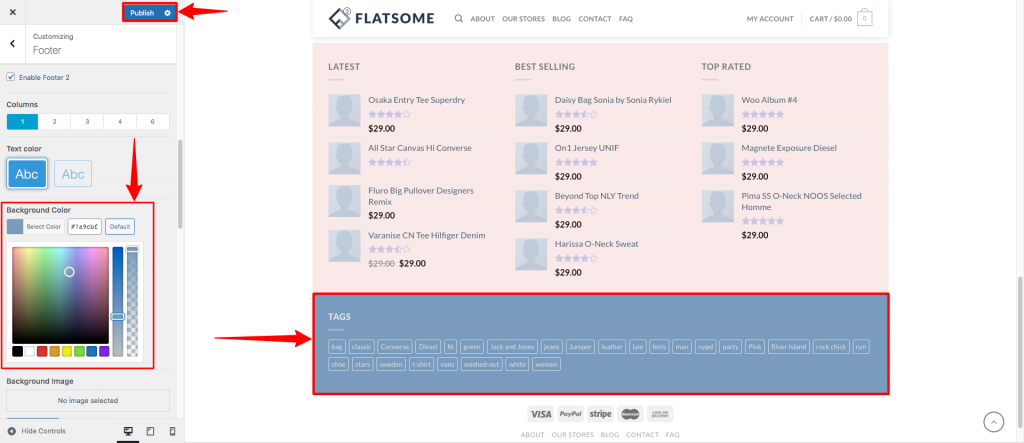
Step 2: Now, you’ll find three sections of the footer. To change the background color of footer-1, click on the Background Color, select any according to your need, then click on the publish button to make this effective.

Step 3: Then right under the footer-1, you’ll find the footer-2 section. Change the background color using the same process.

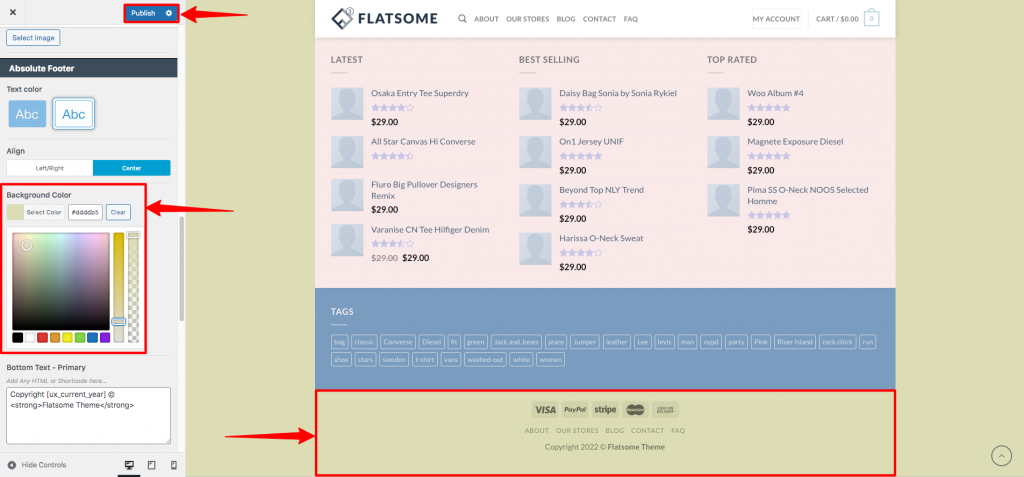
Step 4: At the bottom of your site, you’ll find the footer-3, follow the same process as footer-1 & footer-2 to change the footer-3 background.
It is essential to change the footer background with an appealing look as you can add Flatsome payment icons to the footer and other necessary links that must have to look awesome.

How to Change Notification Background Color in Flatsome
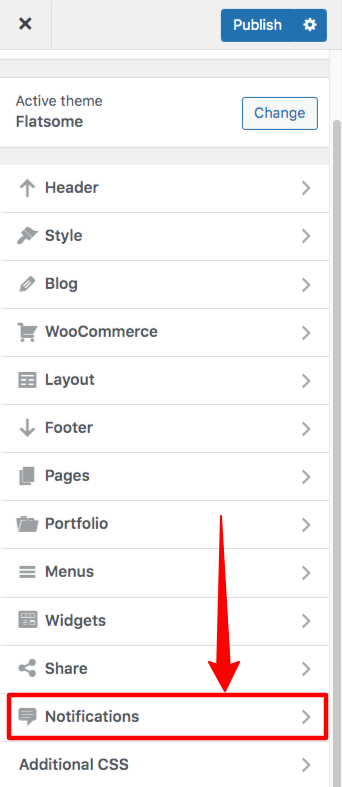
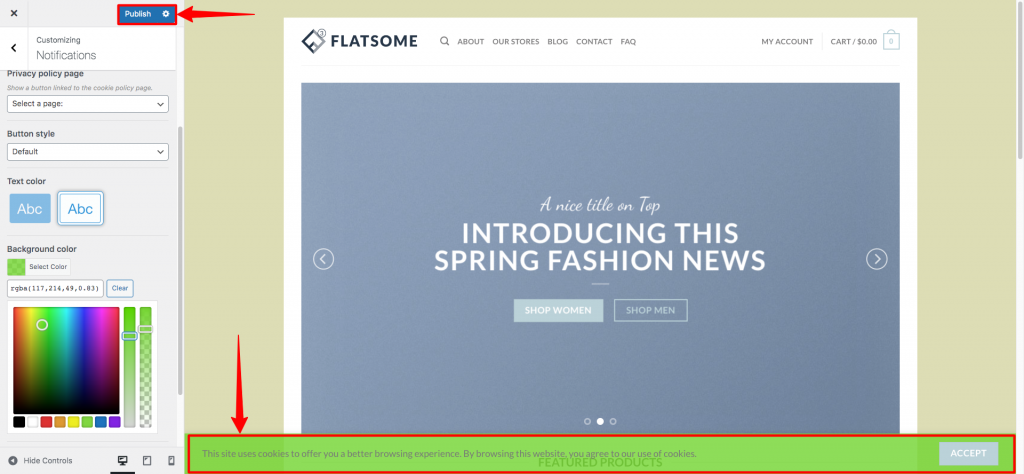
Step 1: Go to the Customizer, scroll down, and click on Notifications.

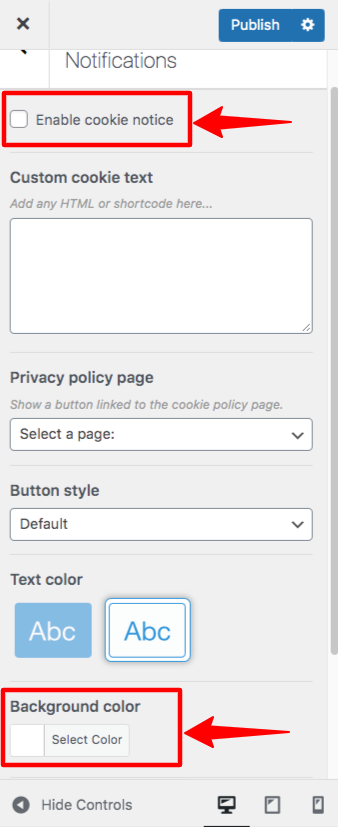
Step 2: In Flatsome, the cookie is disabled by default. You need to enable it first if you want to change its background of it. Then select what color you want to use as a background.

Step 3: After setting this properly, click on the Update button to save it. Now, you’ve set the notification background according to your choice. In that case, you can also know how to create a newsletter popup to get notified to your customers in their email as well.

Conclusion
We’ve tried to show different ways of changing the background color in the Flatsome theme. It also includes changing the color of different types of backgrounds. Feel free to try those to create a unique website that stands out from the crowd.
In case you’re facing anything not similar due to the update of Flatsome, let us know about it so that we can update the tutorial asap. You can also try our WooCommerce plugin list to create beautiful websites using Flatsome.







