Shortcode is a feature that has made building websites easier for WordPress users. You can reuse any functionality by writing a single line of code using it. While using shortcodes, you can use default shortcodes that are provided by themes, and plugins.
But sometimes, we need to create a shortcode for custom content. Creating custom content is a straightforward process. Though it takes some technical expertise to create a custom shortcode, we’ll demonstrate it so that you can understand the process even if you lack technical knowledge.
What Is a Shortcode in WordPress?
Shortcode is a feature of WordPress that allows writing a very short line of code that can perform complicated tasks. Also, it’s reusable so that you can use it wherever you need to. It helps to be easy to use WordPress Themes.
What Is an Example of a Shortcode for WordPress?
Shortcode is written in small letters within the third bracket and uses an underscore instead of space. Such as, for the WooCommerce checkout page, we can write the shortcode [woocommerce_checkout]. But writing in such a manner won’t create a shortcode automatically. You need to create the functionality and connect your shortcode with that.
Benefits of Using Shortcode
- You can create reusable content, and this increases efficiency
- Easy to use and no coding experience required
- You can explore many default functionalities using Shortcodes
Before Starting to Create Shortcode
To create a shortcode, you need to edit the theme file. Editing/customizing the parent theme file is not recommended because you’ll lose all of your customization when you update the theme. So, the solution is to create a child theme and do all the customization there. In this way, you can update the theme without losing customization.
How to Create a Custom Shortcode in WordPress
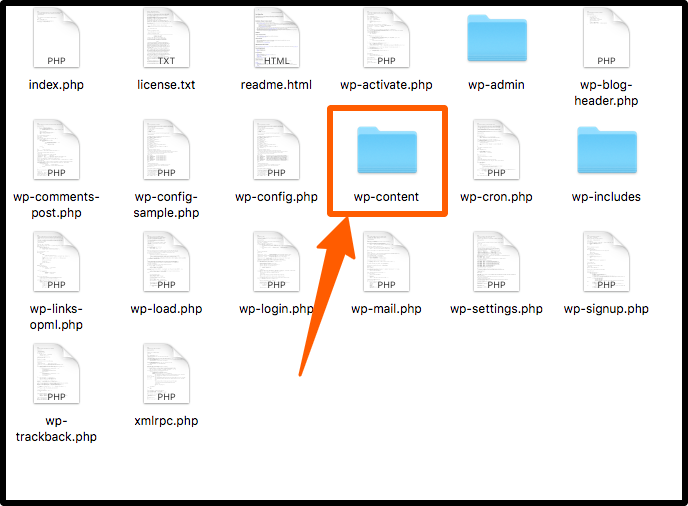
Step 1: Go to the files of your WordPress-powered website, find wp-content, and enter the folder.

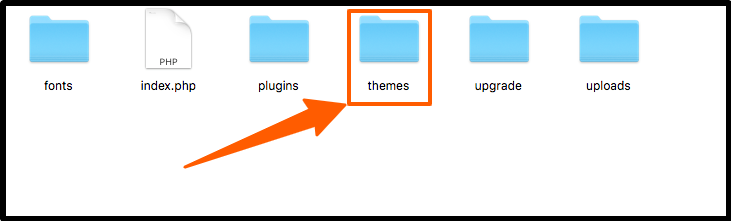
Step 2: Then find the themes folder and enter it.

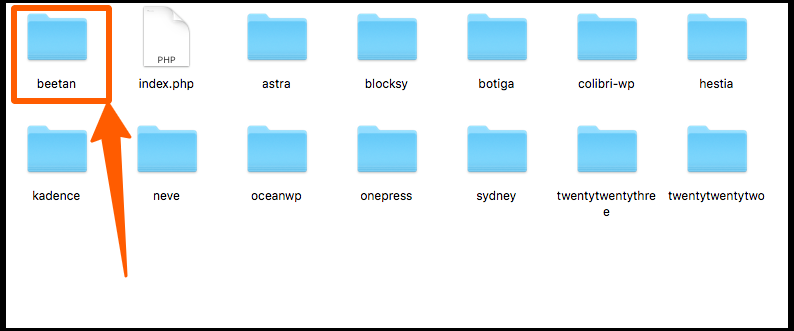
Step 3: In that folder find the theme you’re using. For demonstration purposes, we’re selecting beetan theme. Enter the theme folder.

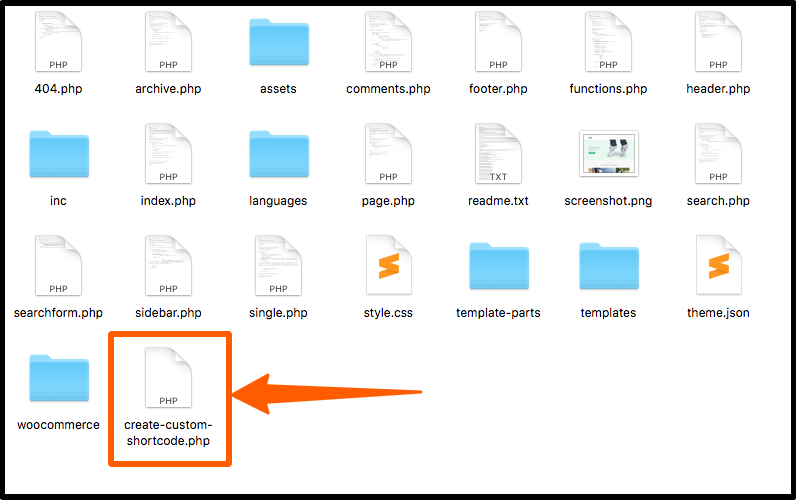
Step 4: Now, in this folder, create a new PHP file, and give the name of your choice. Then open the file in the editor. For demonstration purposes, we’re naming it “create-custom-shortcode.php”. (You’ll need to mention this file’s name in another place.)

Step 5: After opening that file, you need to write a function inside and call it in a different function. We’re writing a function that puts a text line with a link.
You can choose the function name as you need. We’re naming it “download_link”. After writing the function, you need to call it inside the “add_shortcode()”. Here, you’ll pass two parameters. The first is the shortcode’s name, and the second is the function it’ll execute.
We’re naming it ‘download’, and mentioning our function ‘download_link’. You can choose the function name, and shortcode name as you want, but you can’t change the “add_shortcode” function, because it’s the default.
Step 6: After saving that file, now you need to get that file introduced with the theme. To do that, you need to edit the functions.php file. At the bottom of the file, put include(‘your_file_name’); Then save it.
Step 7: You’ve created a shortcode. Now, you can use it wherever you want. Now, we’ll demonstrate to you how you can use it on your site.
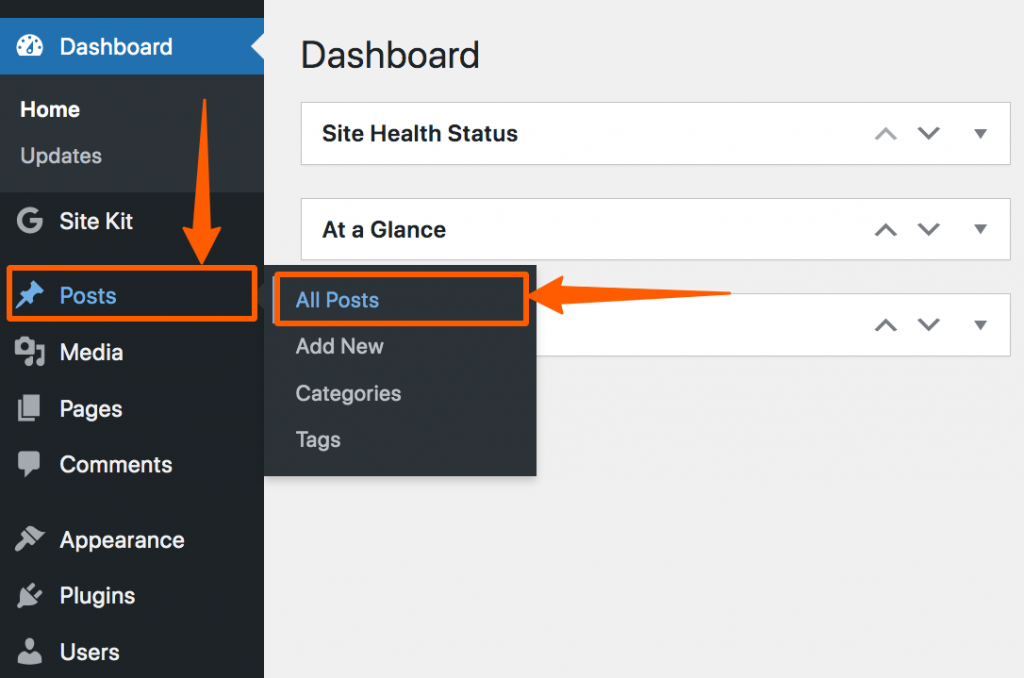
Go to the dashboard, then hover on Posts, and click on All Posts if you want to use the shortcode in any existing post. To use it in a new post, click Add New.

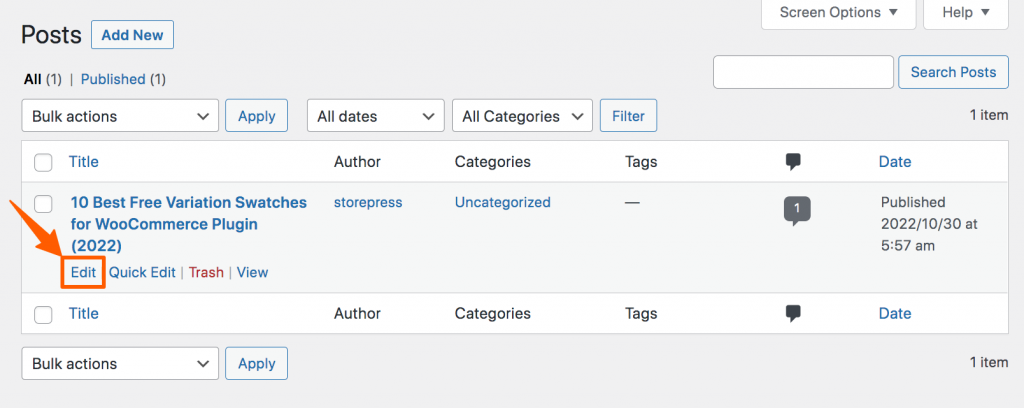
Step 8: Hover the pointer on the post, then click Edit.

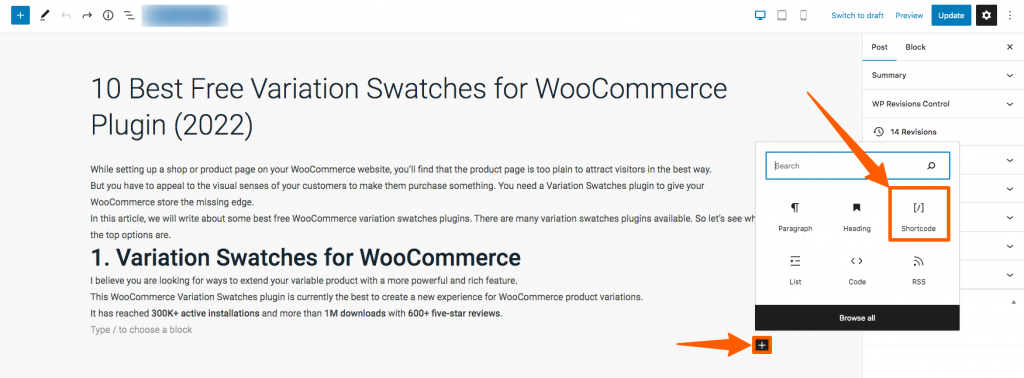
Step 9: Hover over the place you want to add the shortcode. The “+” button will appear, click it. Then click on the Shortcode icon to add the shortcode. If you don’t find the Shortcode option like this one, search for it by using the search box or Browse all. You can also try WordPress Gutenberg tutorial for beginners to get a deep knowledge about this functionalities.

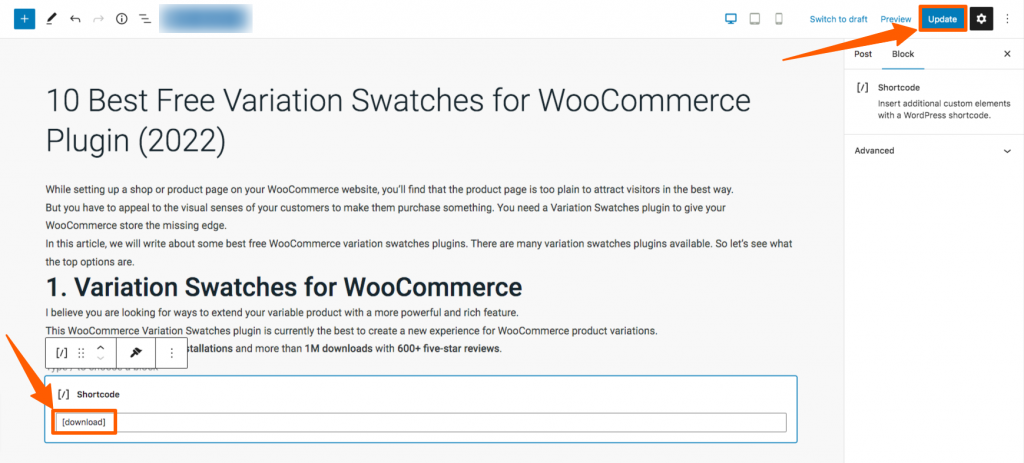
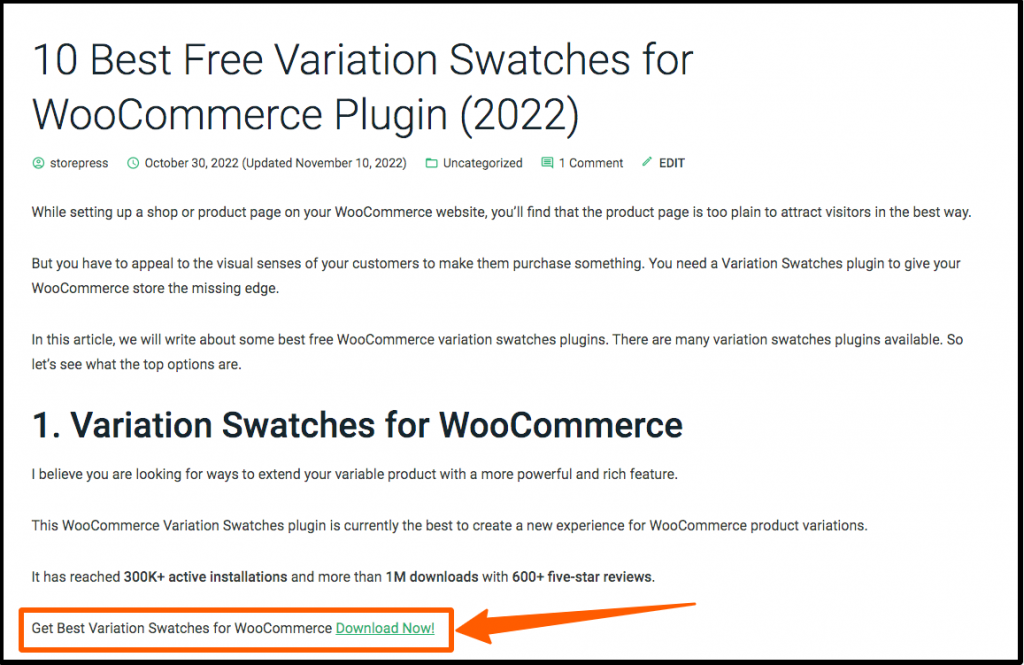
Step 10: Now, type your shortcode within the third bracket. Such as, we’ve selected download as a shortcode, so we’ve typed [download]. After adding the shortcode in our WooCommerce variation Swatches post as an example, click on Update.

Step 11: Your shortcode is successfully added to the post. In our case, we’ve added the last line using a shortcode. You can use it wherever you need.

Conclusion
We hope that you’ve successfully added a custom shortcode to your site. In case, something is not working, try again from scratch to solve your problem. We’ve found that the most common mistake while creating a custom shortcode is– a typo while naming the file name in the function.php file. So, search for typos if you’re facing issues.
You won’t need heavy technical expertise to create shortcodes for general stuff. But if you want to write shortcodes for a complex task, you’ll need a strong knowledge of the programming language PHP.
If you need to create a complicated shortcode but don’t have such expertise, you can try using Shortcodes Ultimate, where you can find 50+ pre-made shortcodes that cover most of the operations.







