A one-page website is a trendy thing to do with your website and it’s an easy process to create a one page website if you follow this tutorial. It’s a web app that loads only a single web page and updates the content of that page so that you don’t need to go to another page of the website. Nowadays, these types of websites are popular among users. If you’re a Flatsome user, we’ve good news for you! You can create a one page website using the one-page theme for WordPress in Flatsome very easily.
One-page websites are advanced, made with the latest technologies, and give users a dynamic experience. If you’re working with a Flatsome theme, creating a one-page website will be just a piece of cake for you! You don’t need to put in any extra effort, Flatsome already did the heavy lifting for you. All you need is to follow those 10–steps to start with your first one-page website.
How to Create a One Page Website Using Flatsome WooCommerce Theme
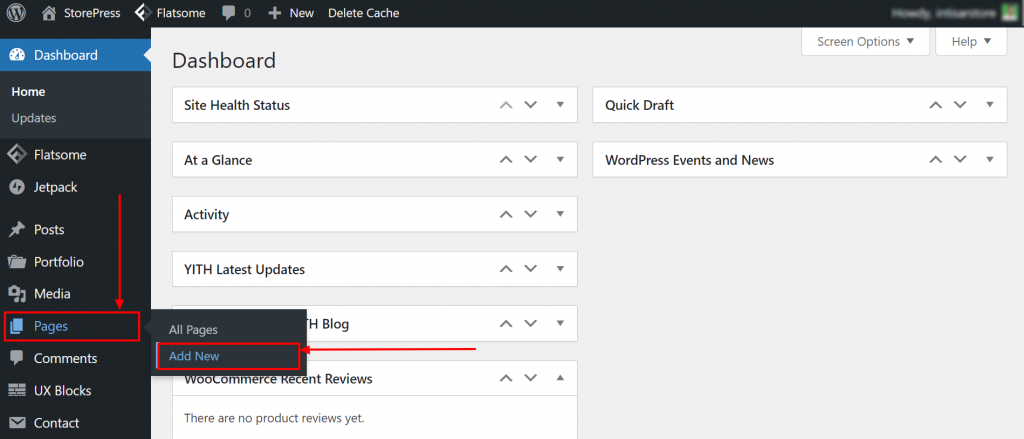
Step 1: Go to the Dashboard, hover the pointer on the Pages, and click on Add New.
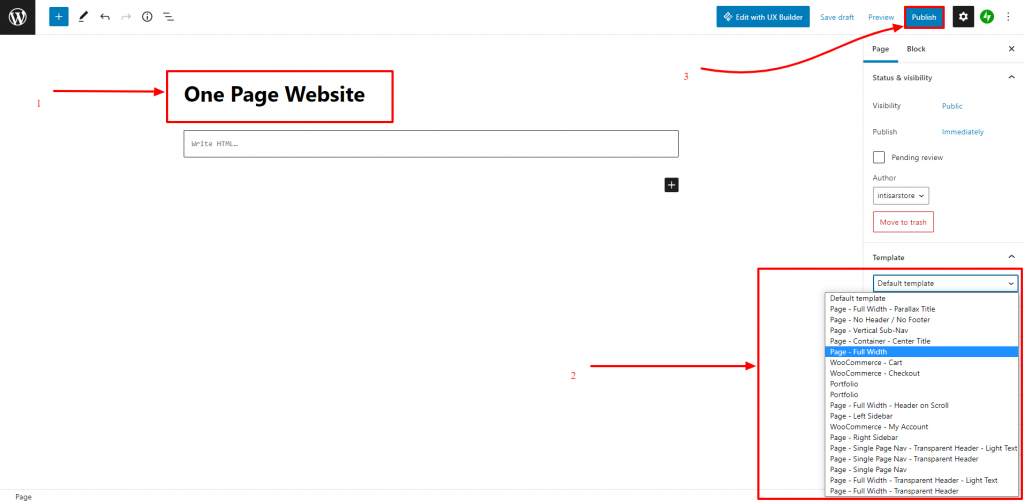
Step 2: A new blank page will appear. Type a title, for demonstration we’re typing One Page Website. On the right side, you’ll find the section Template, from there, select Page- Full Width. Then click on the button Publish.
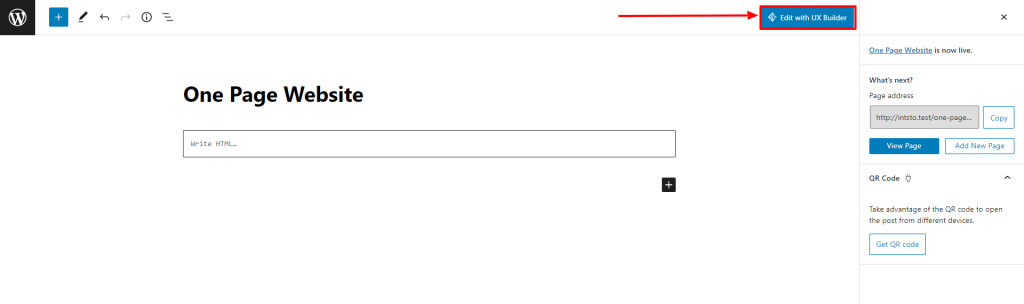
Step 3: Then click on Edit with UX Builder.
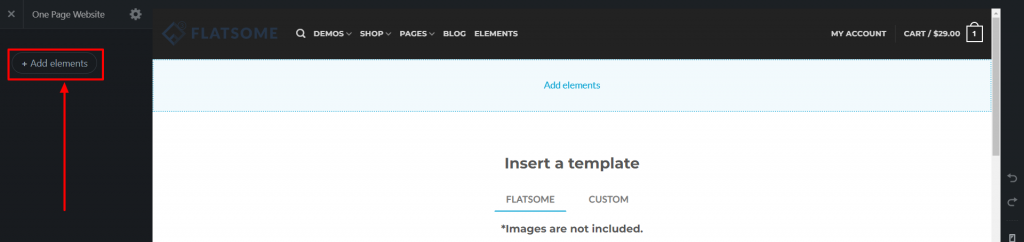
Step 4: After that, the UX builder will be opened. Click on the Add elements on the top left side to add a new element.
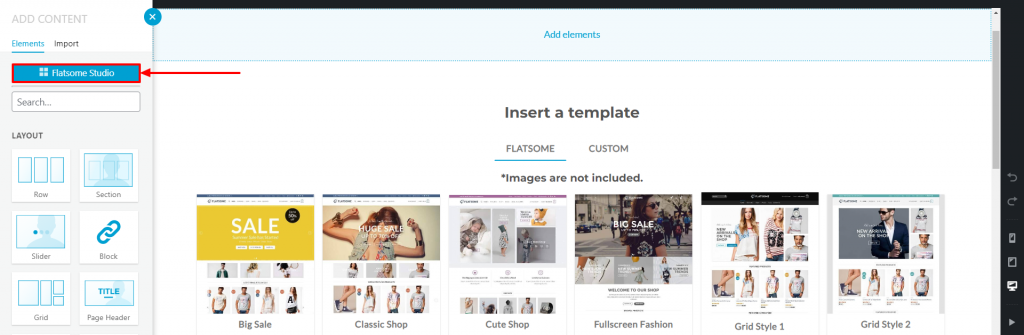
Step 5: Click on the Flatsome Studio to import the template from it.
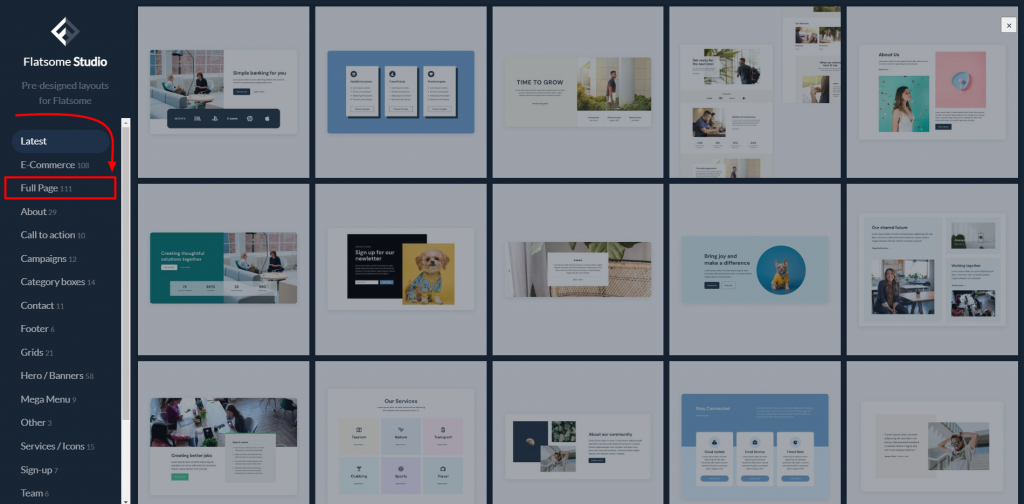
Step 6: You’ll find a page full of templates. Click on the Full Page option to select a single-page template.
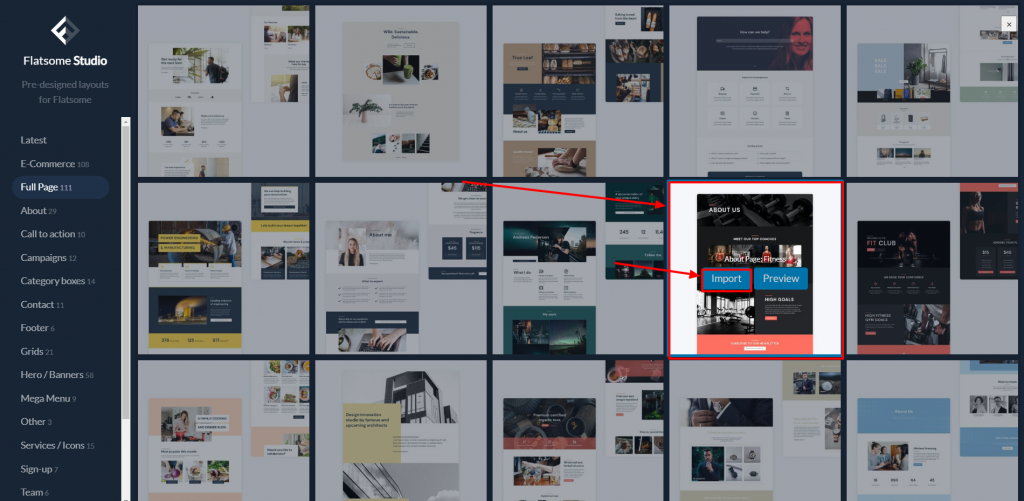
Step 7: Hover the pointer on a template you want to use, then click on Import.
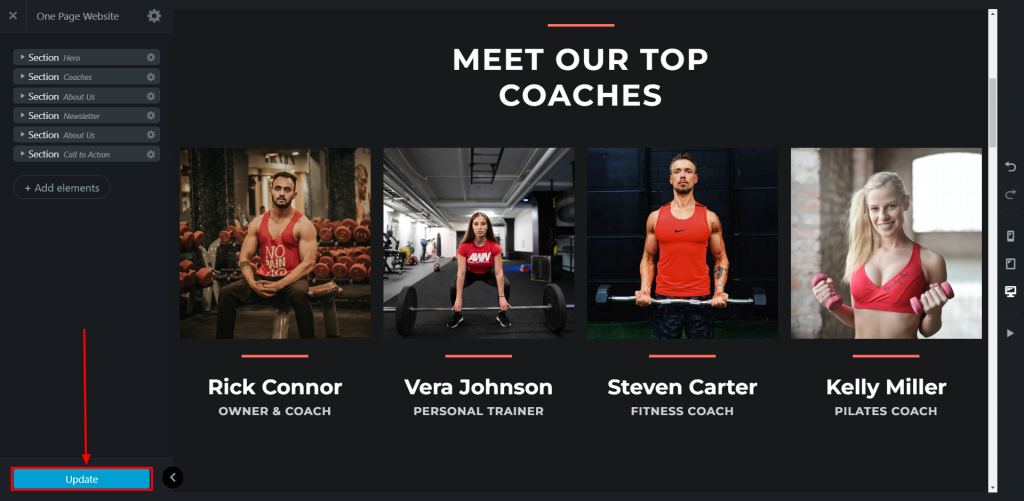
Step 8: Now, the page is imported. You can customize your website using the options on the top left side. Click on the Update button to update the site.
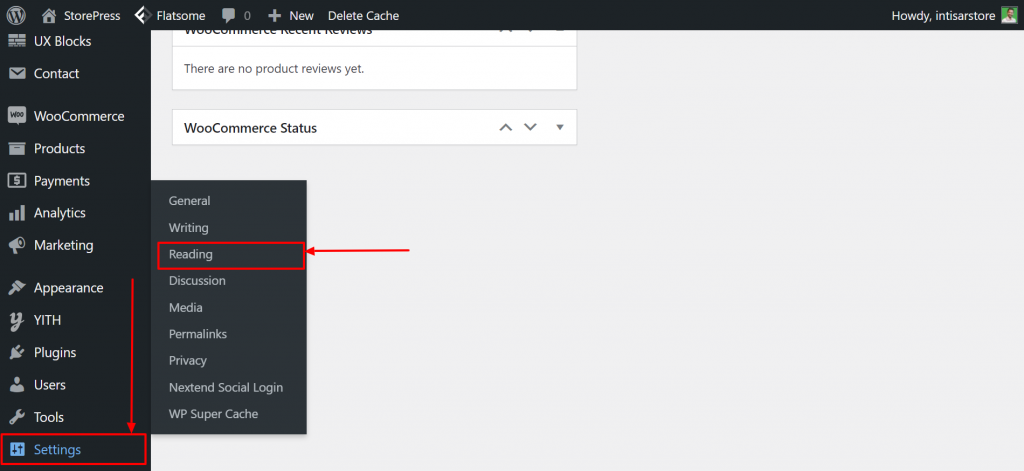
Step 9: After updating, go to the Dashboard, hover the pointer on Settings, and click on Reading.
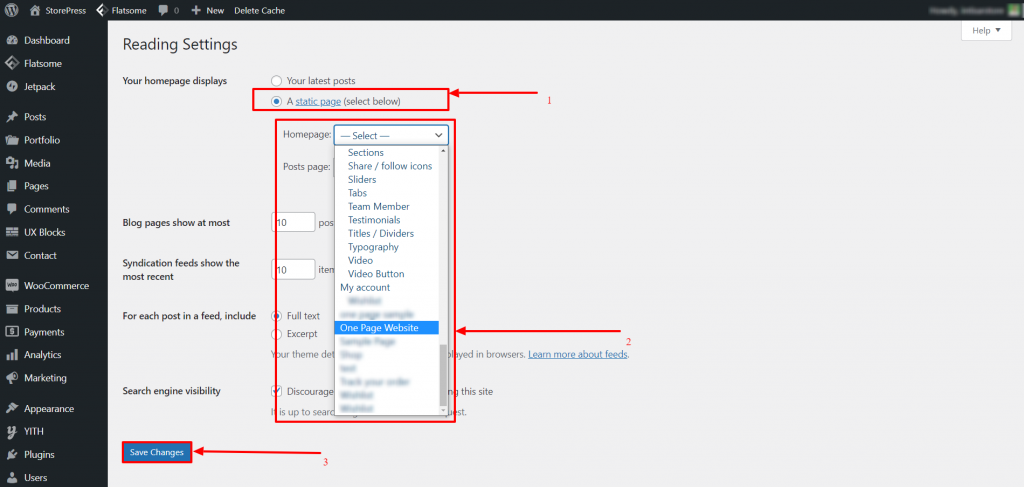
Step 10: A new page will appear. Select A static page option, then in Homepage, select One Page Website. After that, click on Save Changes to save the setting.
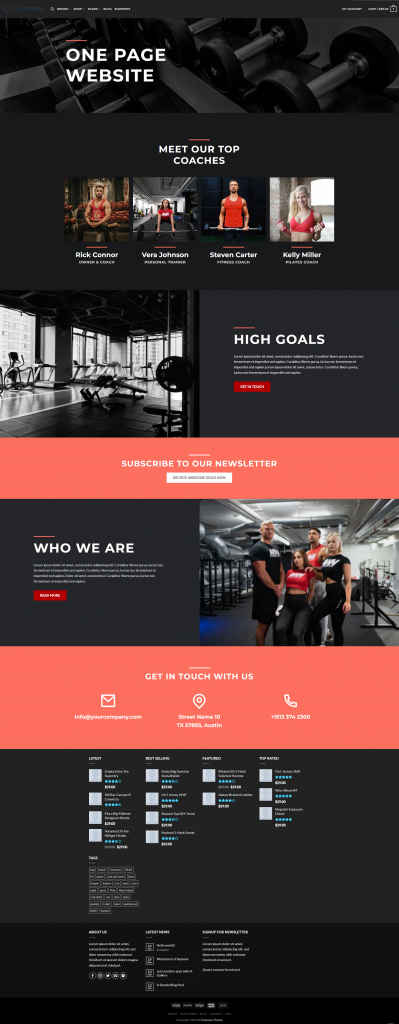
Final Preview: Now, your site will look like this.
Conclusion
Congratulations on building your first one-page website! This is the fastest and easiest way to create a one page website using Flatsome. In case, you’re struggling, follow the steps properly to get the expected result.
Flatsome updates its theme regularly, so any default option can be changed over time. If you face something different while following our tutorial, let us know. We’ll update the tutorial as soon as possible.
Though using the template makes things easy, many users don’t prefer to use them. If you’re one of them, you can fully customize the website on your own using your coding skill. Besides, you don’t need to use this specific template, there are many available templates in Flatsome Studio from where you can use this. You can also try other Flatsome tutorials to being an expert in Flatsome.