Slider is a common feature that is frequently used on websites. If you’re using a Flatsome theme for building your website, you can create a slider using the Flatsome theme UX builder.
UX builder is a user-friendly front-end page editor that is easy to use. It allows adding a slider to the Flatsome theme-powered website in the simplest way. You can get help with any slider plugin in WordPress to do your work easily.
Why do you need a slider on your website?
Slider is a feature that enables you to add a slideshow to your site. That slide element can be image/ logo/ text. Adding those will make your site attractive, welcoming, and engaging to customers. It’s an opportunity to connect with the visitors you shouldn’t miss.
What should you add to your slider?
The options are open. You can add whatever you want to add to your Flatsome-powered website. Besides that, there are some common things that you can add to your slider. If you want an idea of what you should be adding, you can follow the list below
- Offer or sale-related update
- Photo gallery to showcase your photos
- Any kind of notice, etc.
For optimizing images you can also use photo gallery plugins WordPress that photographers use, which will be the best for you.
How to create a slider using Flatsome theme UX builder?
Here, I’m showing the step-by-step process to create a slider using the Flatsome theme UX builder.
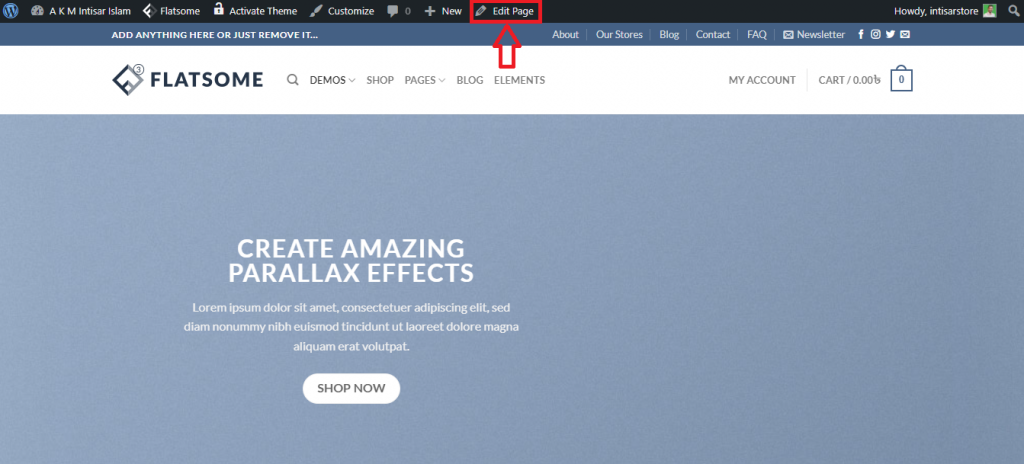
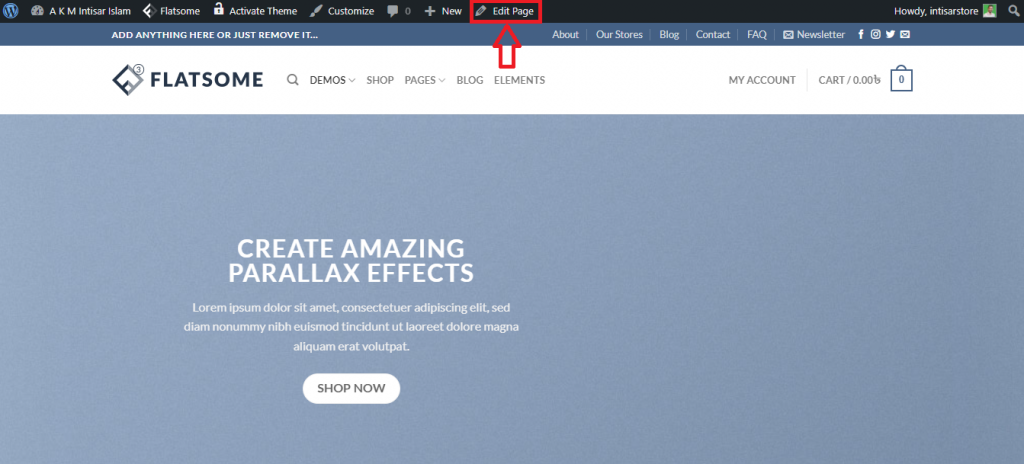
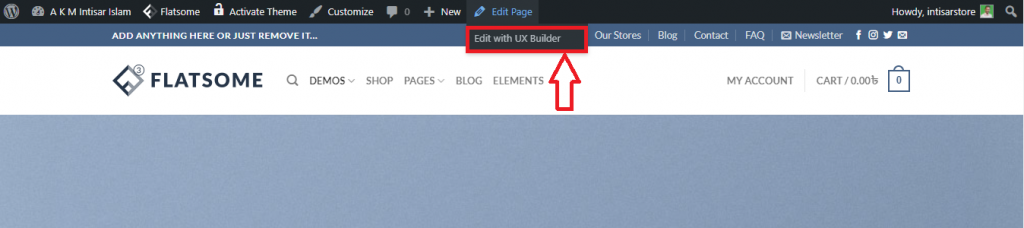
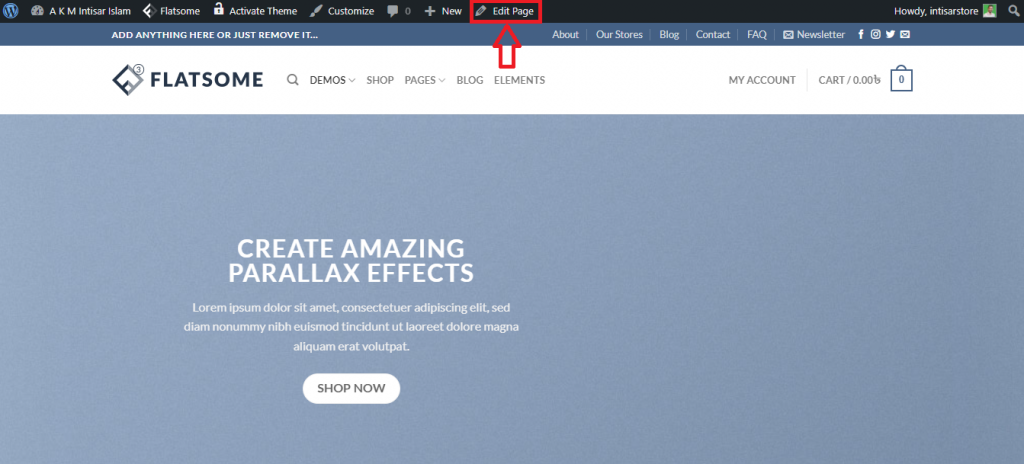
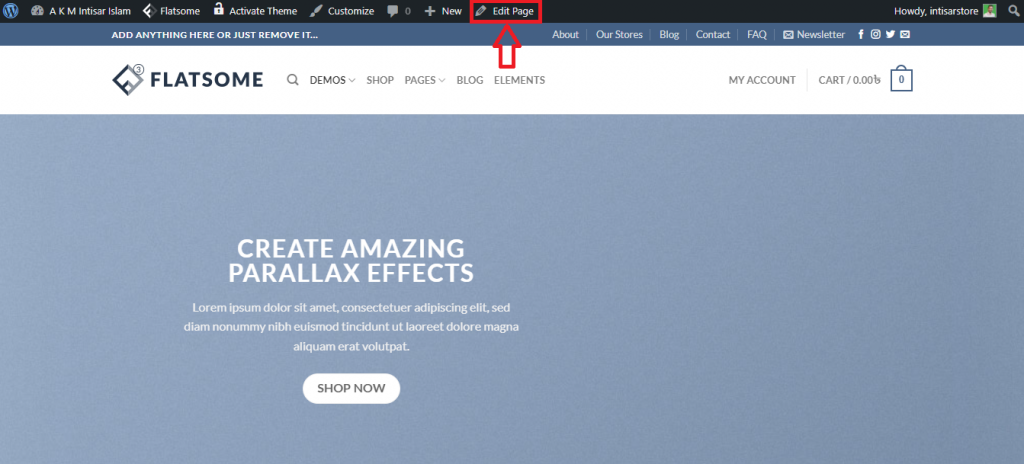
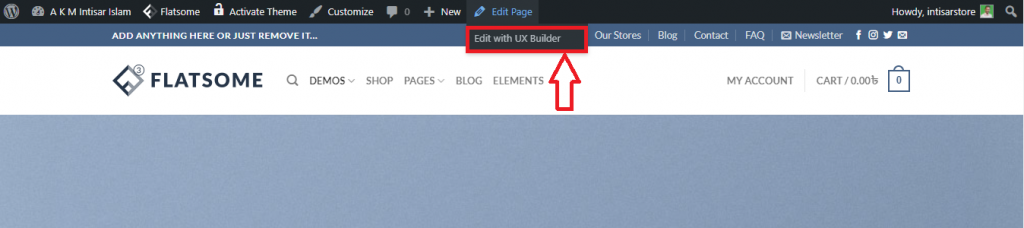
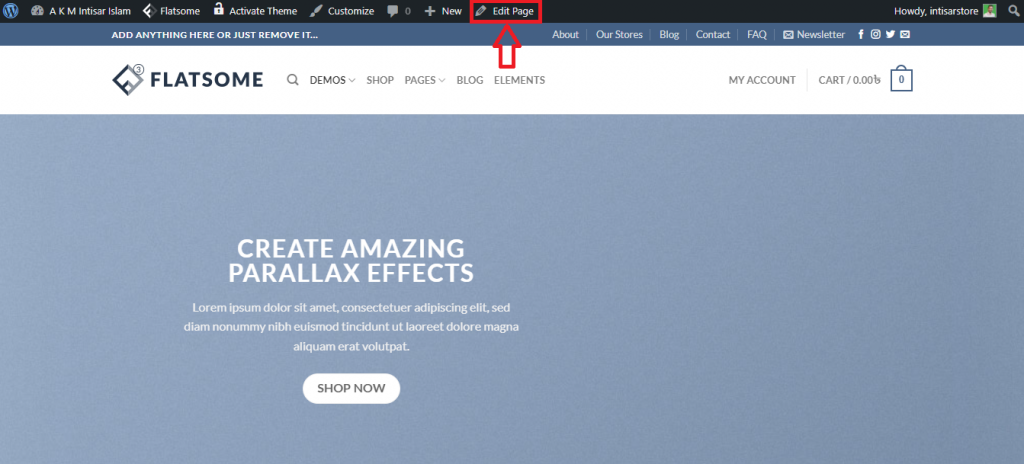
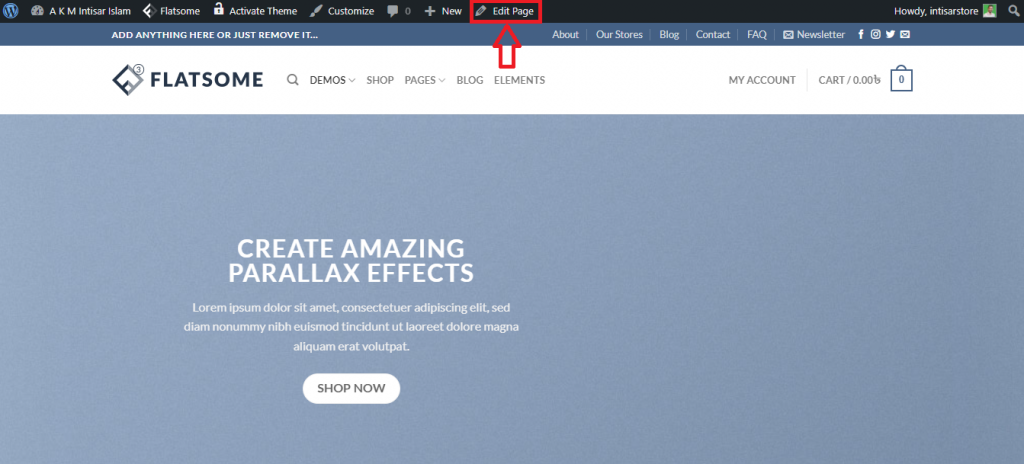
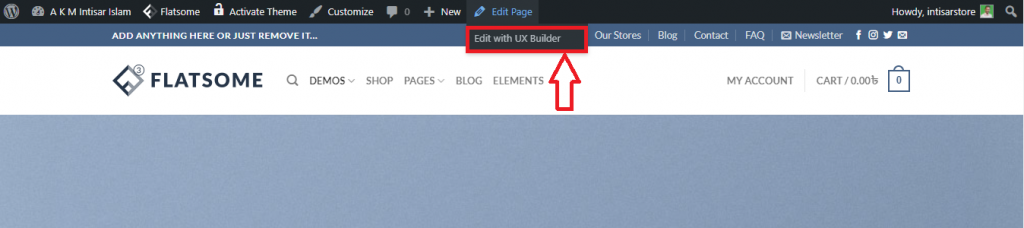
Step 1: Go to your store page and hover the pointer on the Edit Page.

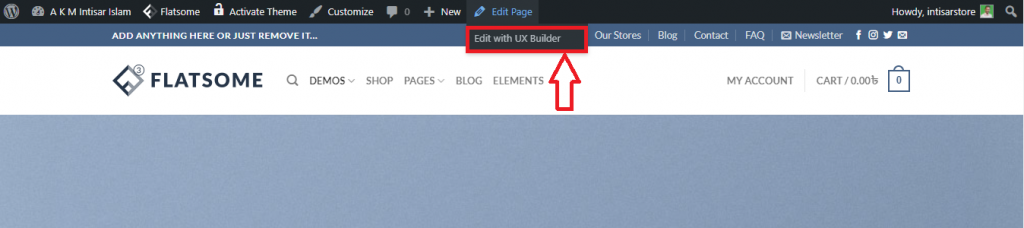
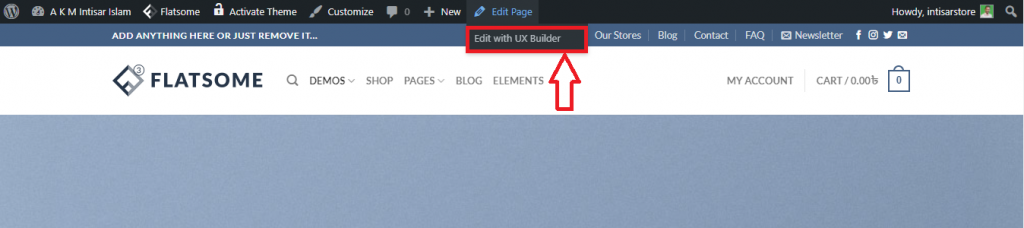
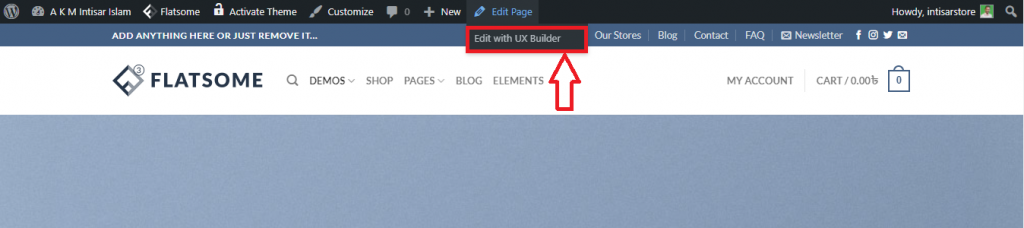
Step 2: A option will come up named Edit with UX Builder, click on that.

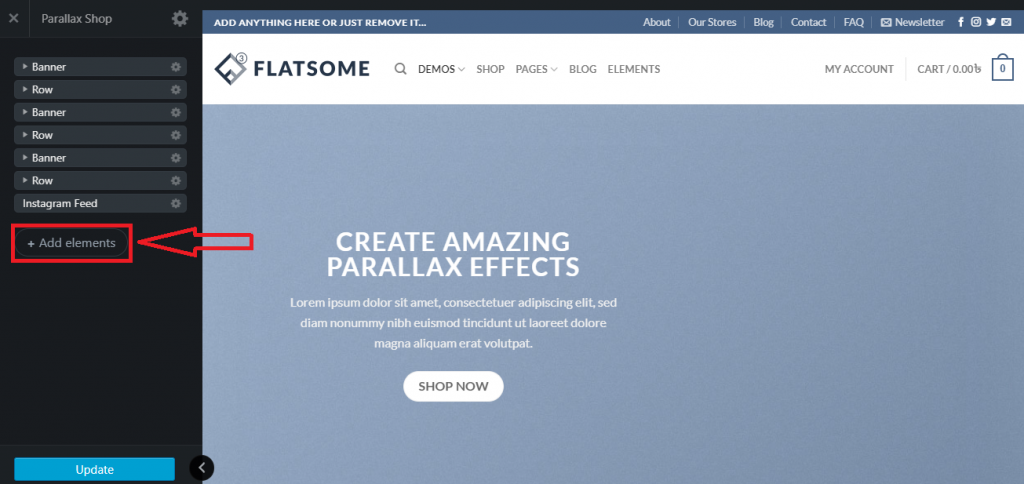
Step 3: On the left, a sidebar will come up named Parallax Shop. You can find several elements there, and below all elements, you’ll find Add elements. Click on that.

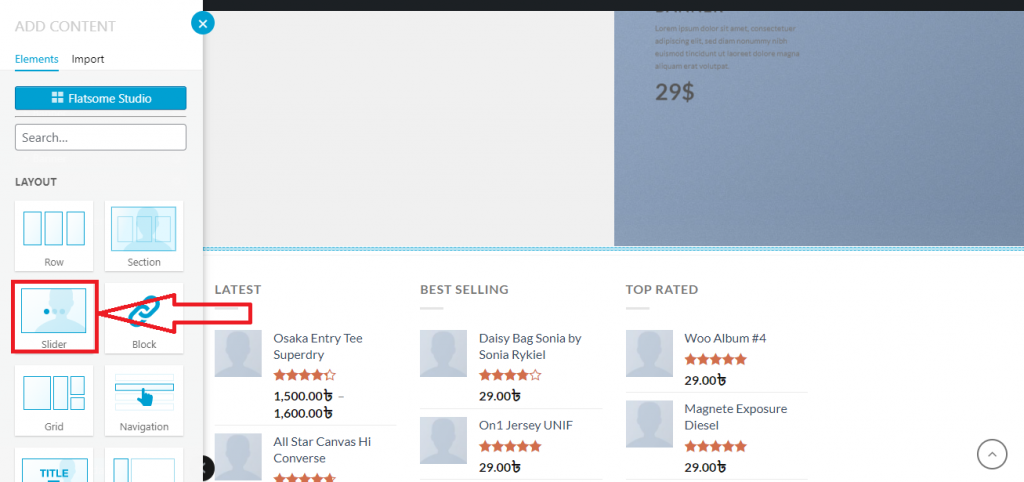
Step 4: Here, you can add a slider by clicking on the Slider.

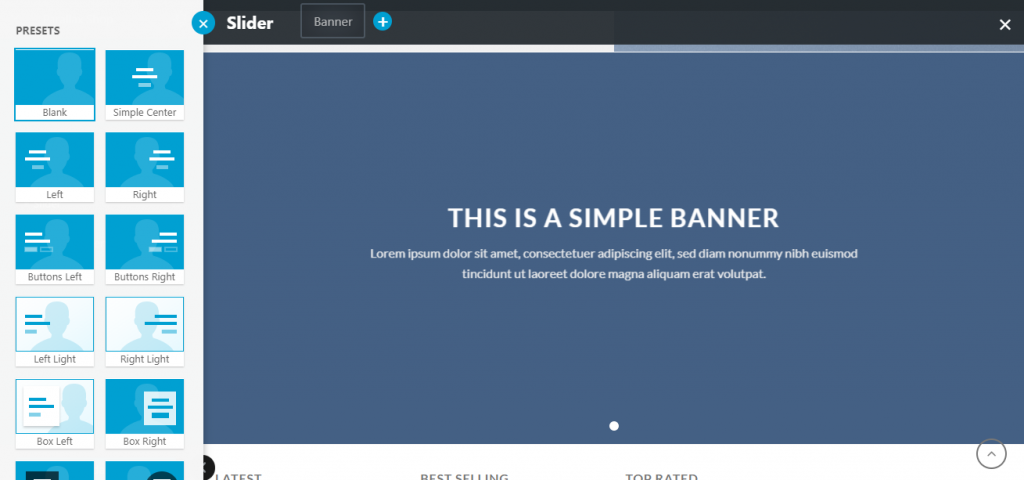
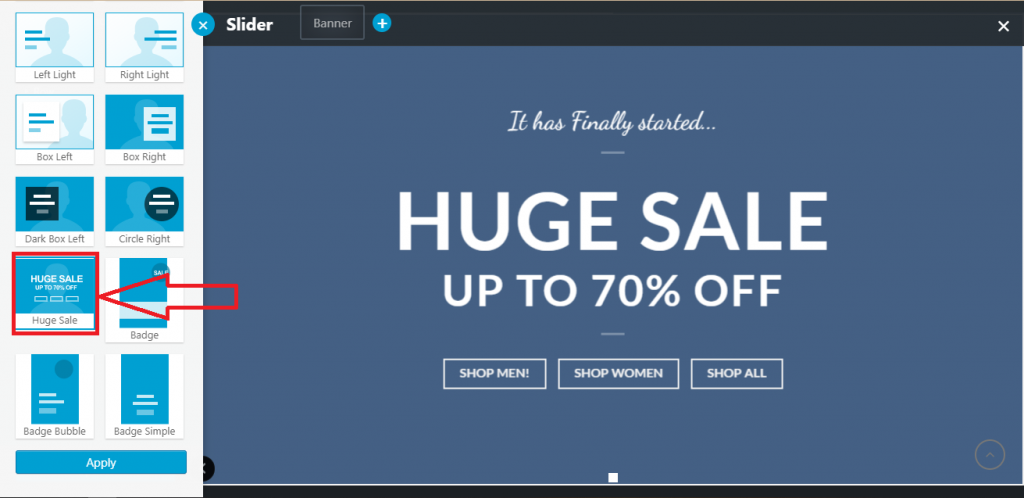
Step 5: You will find various types of slider templates. Scroll down, explore and select any of them.

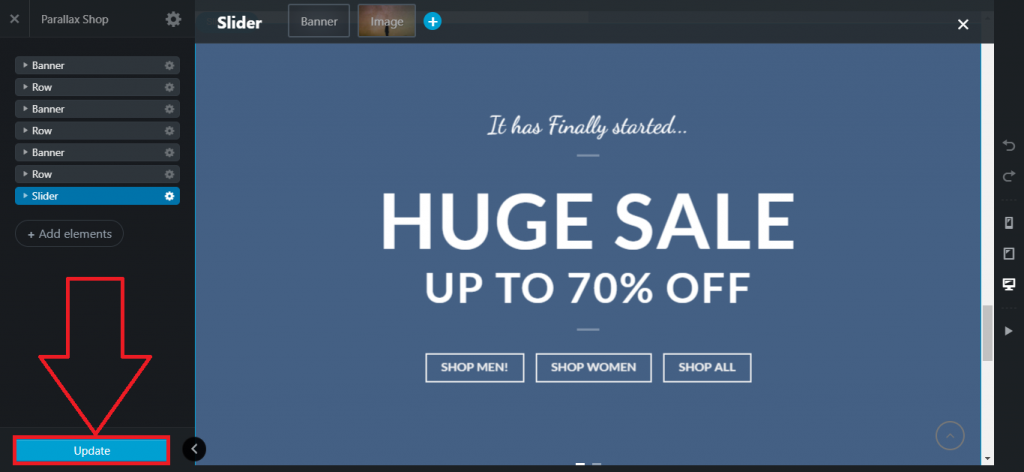
Step 6: For demonstration, I’m considering a template named Huge Sale. This is how it’ll look.

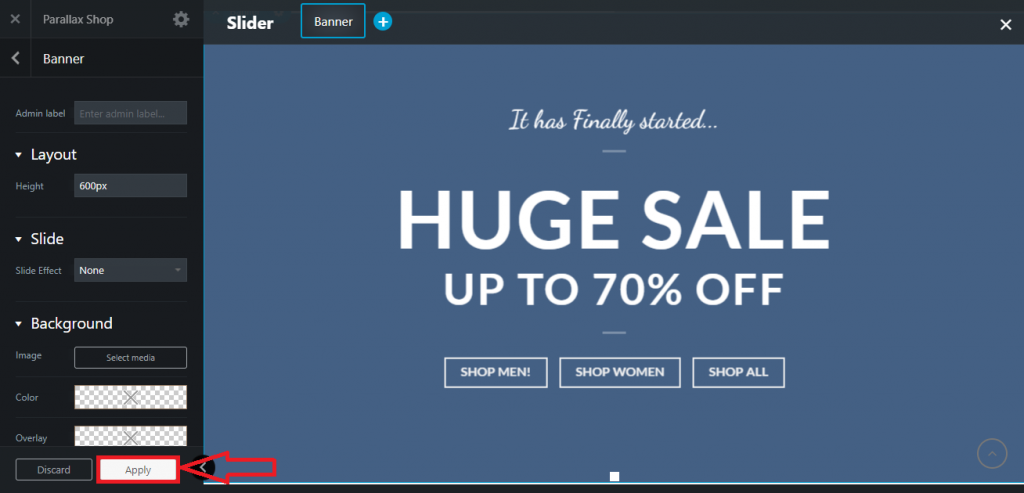
Step 7: Here, you can edit the whole layout and customize it as your need. After the customization, click Apply.

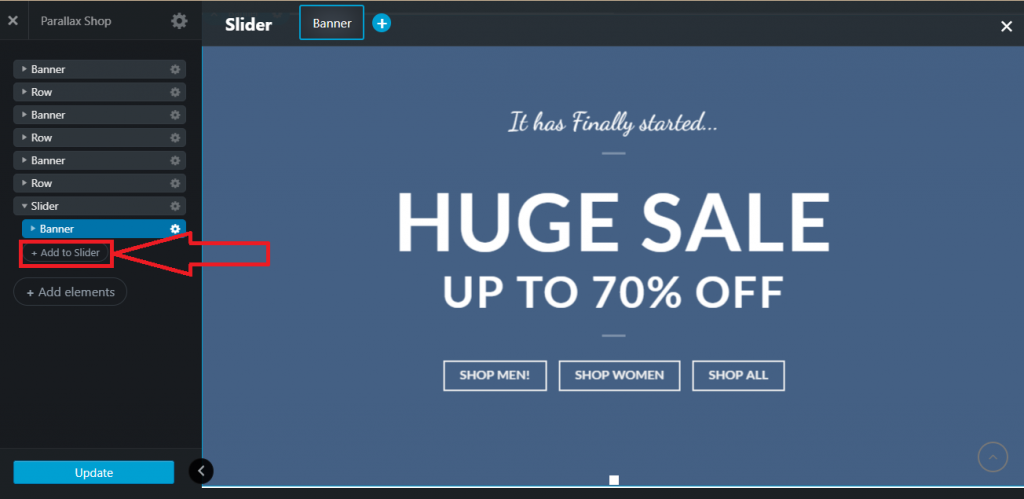
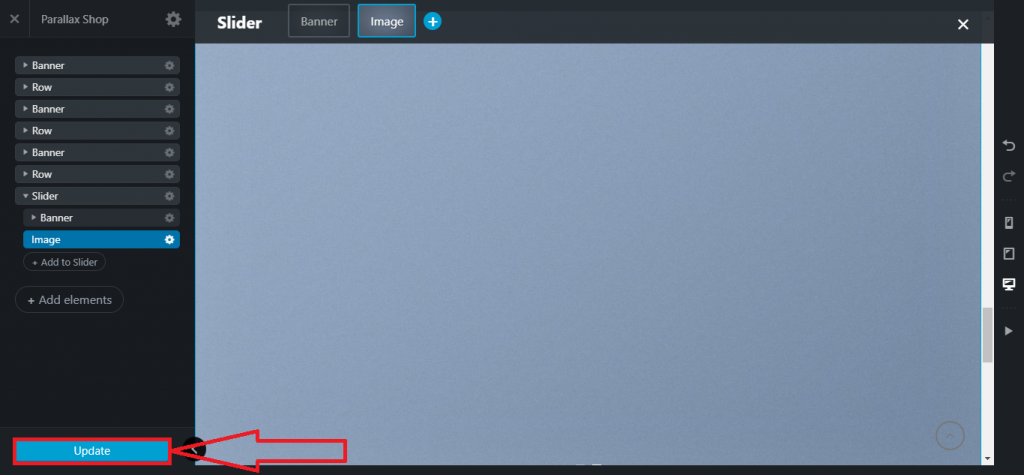
Step 8: If you want to add more elements, you can click on Add to Slider to add new elements.

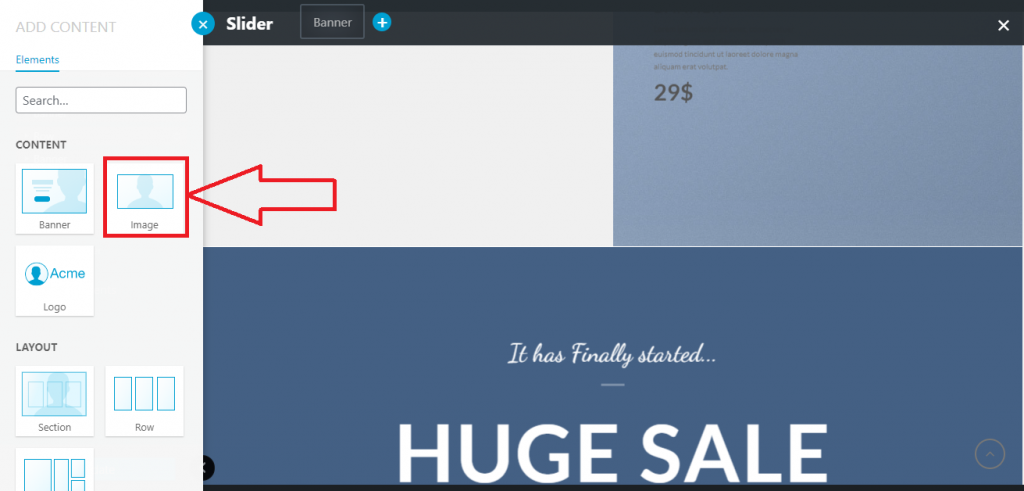
Step 9: You can add 3 types of elements. Those are banners, images, and logos. Click any of those three boxes to add an element.

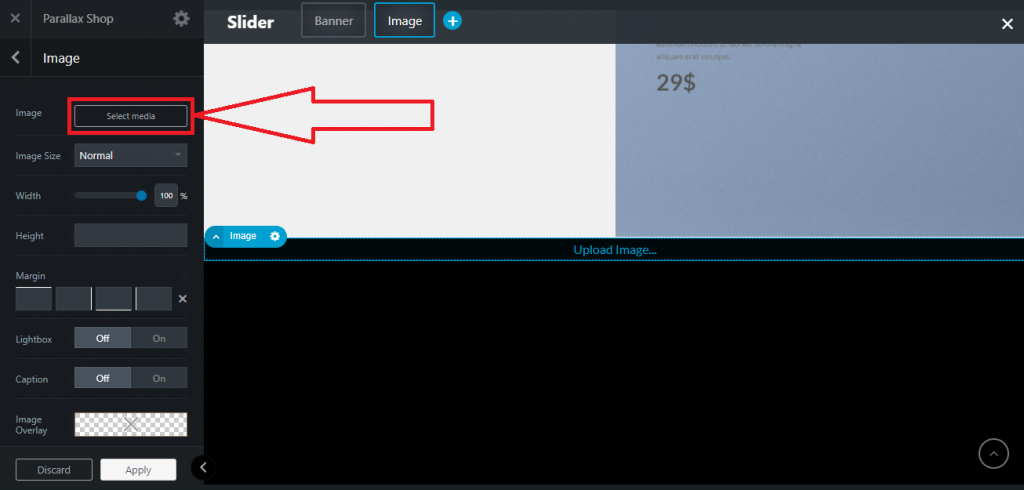
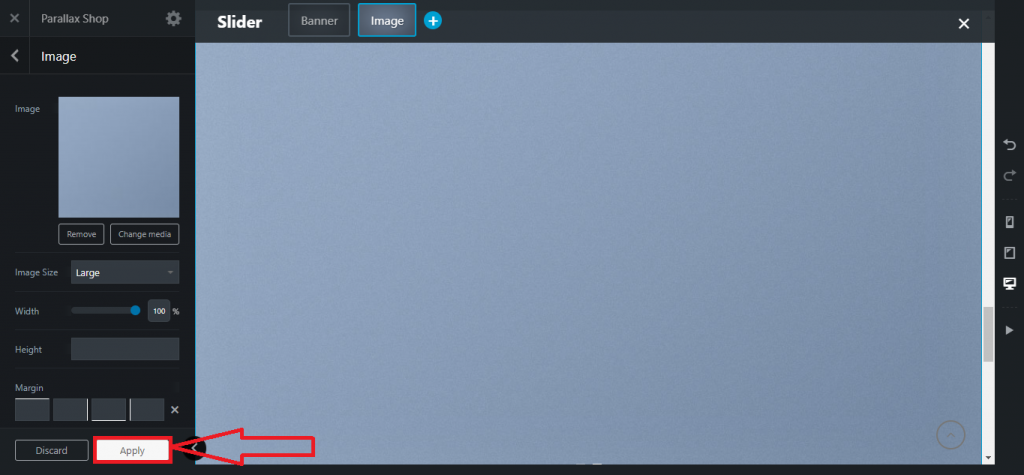
Step 10: On the left side, the Parallax Shop will come up. To add a media, click on the Select media.

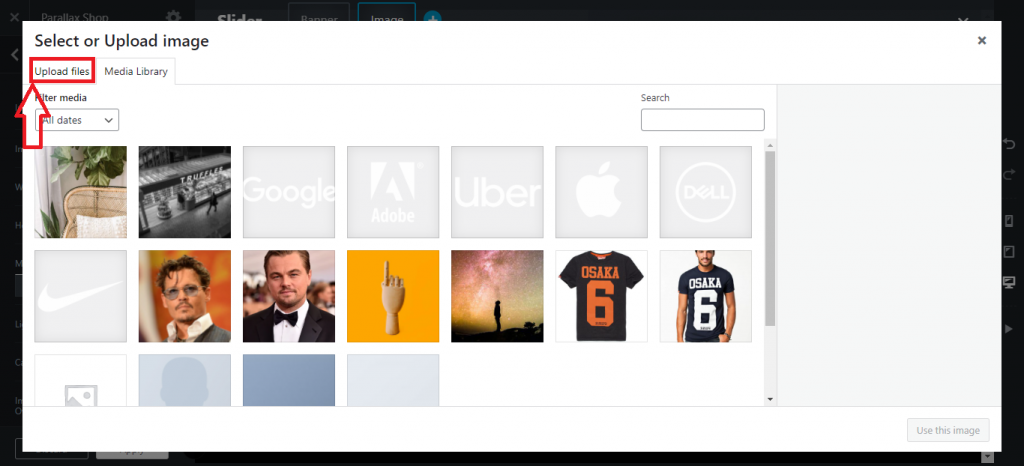
Step 11: A pop-up will appear. You can choose media from the media library, or you can upload it from your computer, or if you have another website and you know how to export the media library from WordPress you can also do such things.

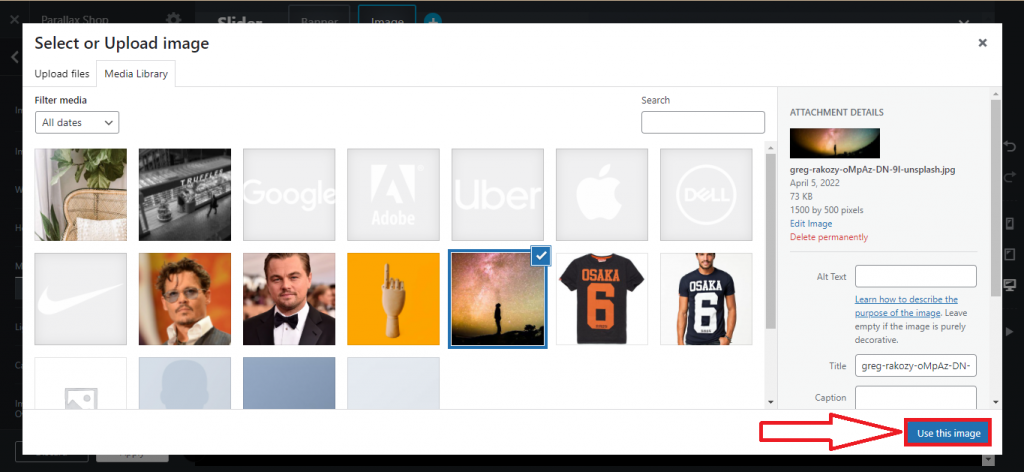
Step 12: After uploading or selecting the media, you need to click on Use this image.

Step 13: The media will be embedded and you can add this media to the main site by clicking Apply on the page.

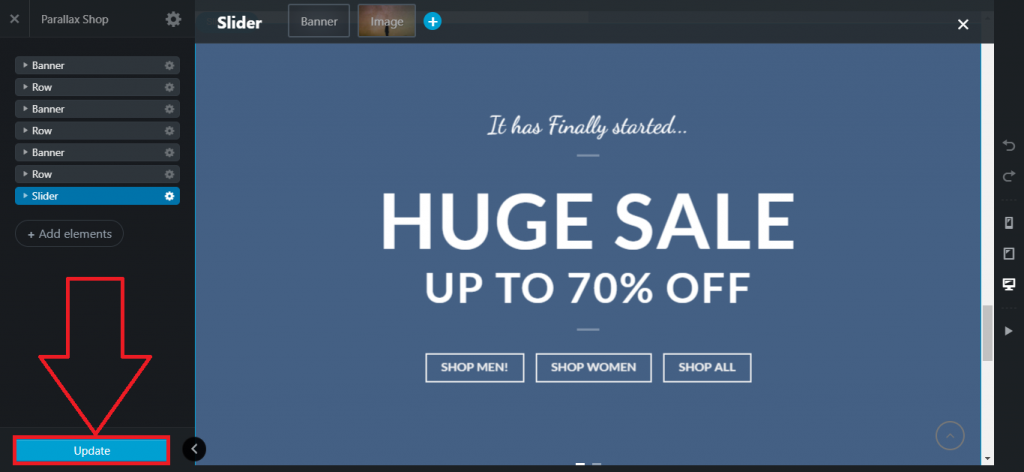
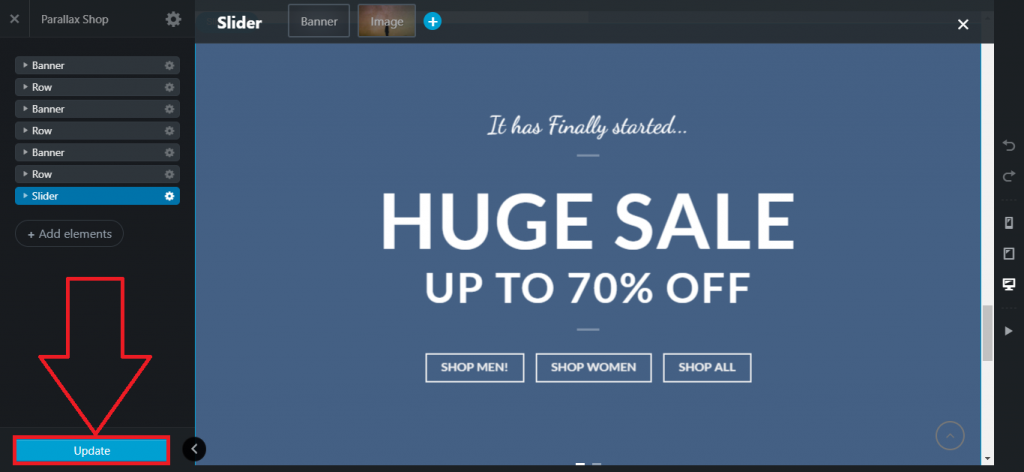
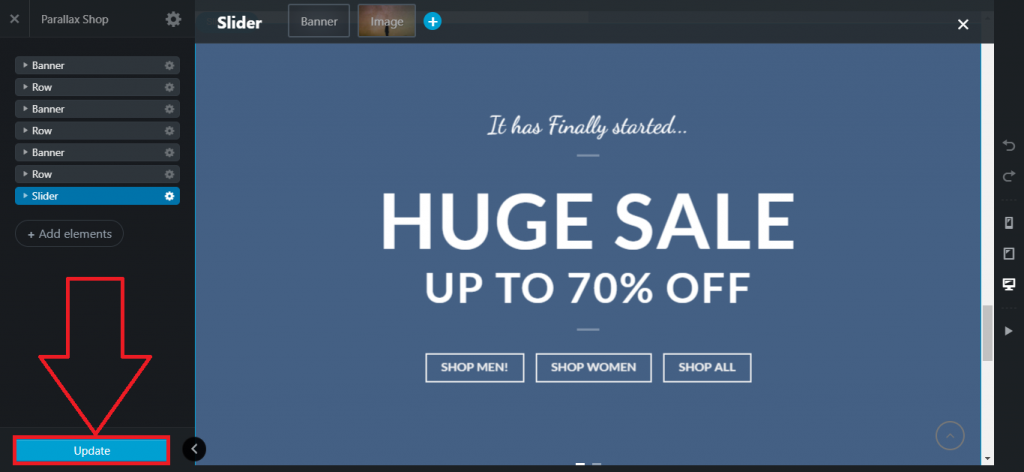
Step 14: After clicking Apply, there will come an option of update. You need to click on the Update button to activate the whole process to the live site.

After completing the whole process, the slider will look like this.

Congratulations! You’ve created a slider using Flatsome theme UX builder. There are many options to customize the slider, such as changing the background color, customizing the slider timing, changing the draggability, changing the slider type, etc.
Let’s get introduced to other customize settings of the slider of the Flatsome theme.
How to change the background color of a slider using Flatsome theme UX builder?
Step 1: Go to your store page and hover the pointer on the Edit Page.

Step 2: A option will come up named Edit with UX Builder, click on that.

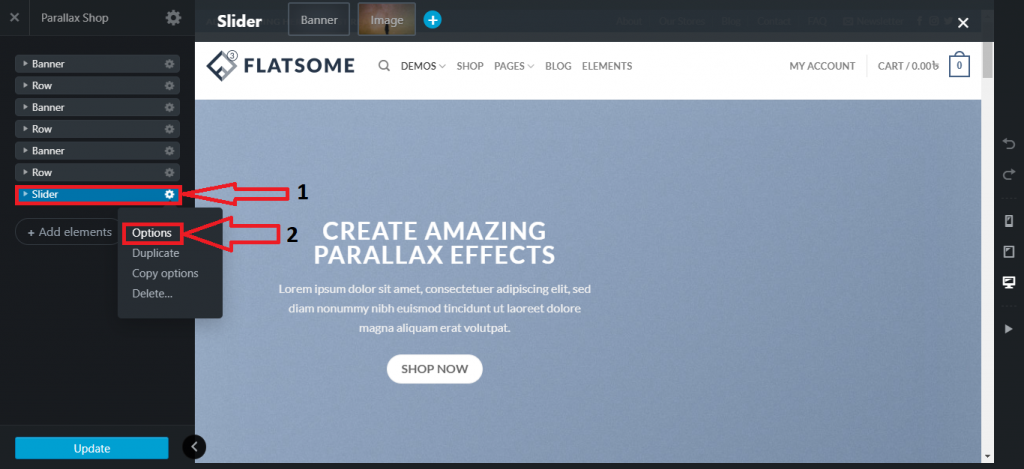
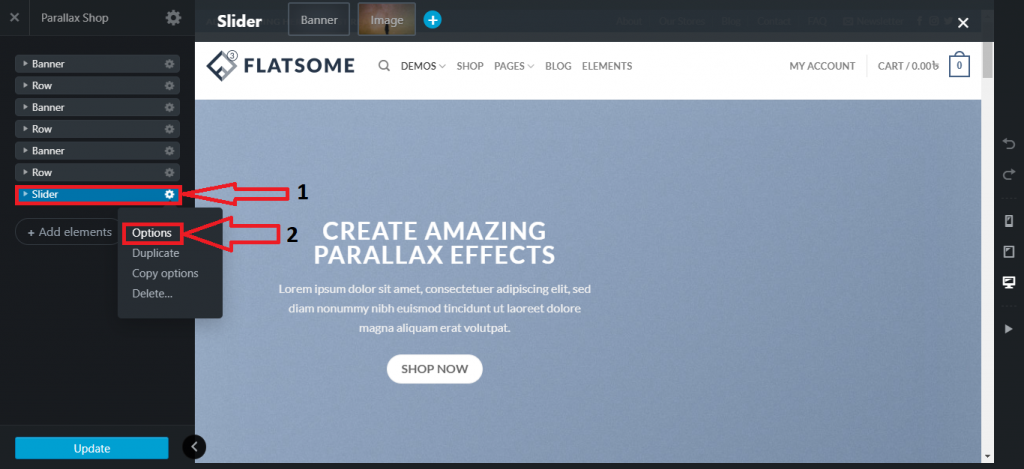
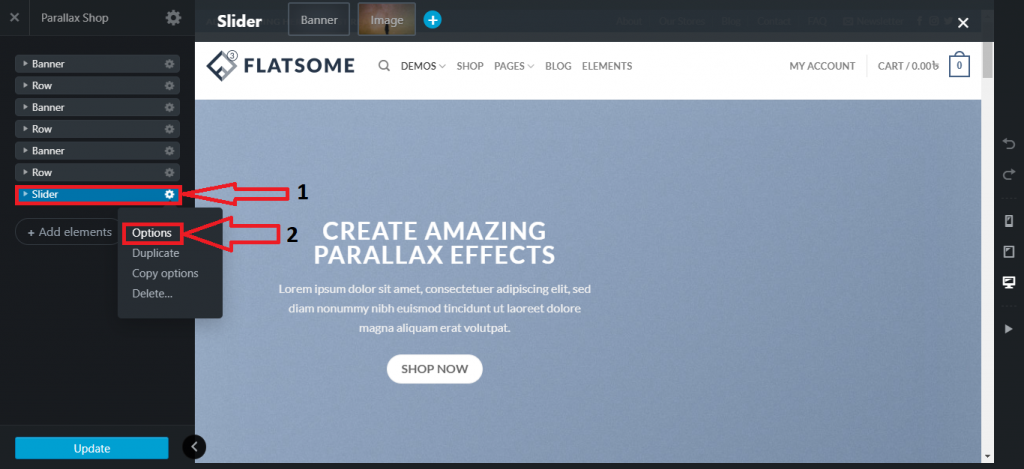
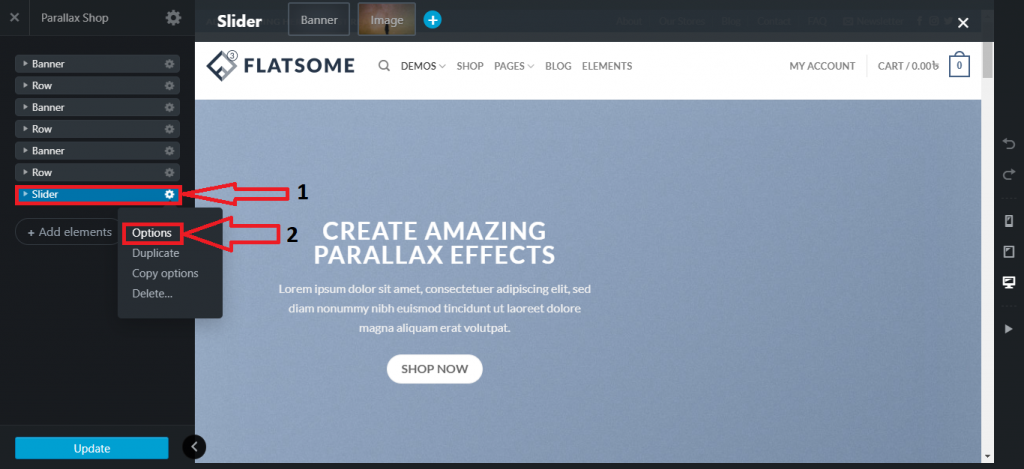
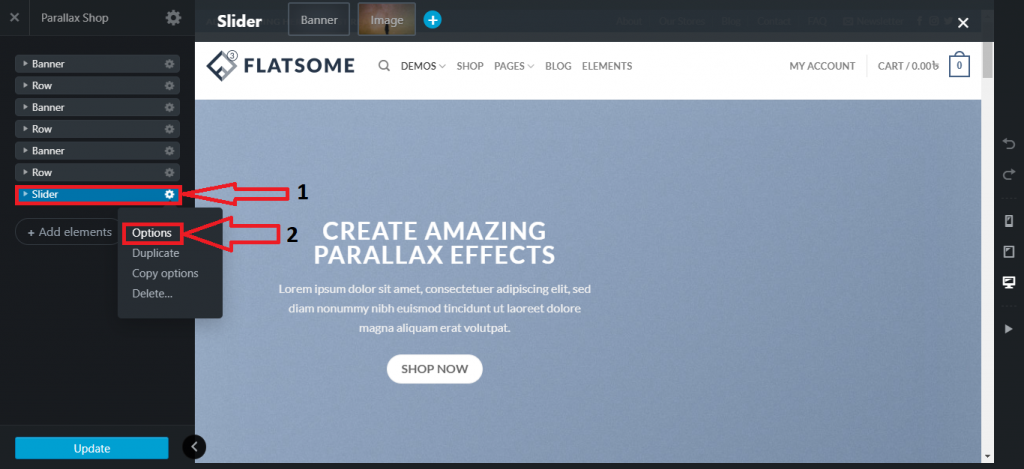
Step 3: A Parallax Shop will appear, where you can find the option Slider. Click on the setting. After that, you’ll find a dropdown list. From that list, click on Options.

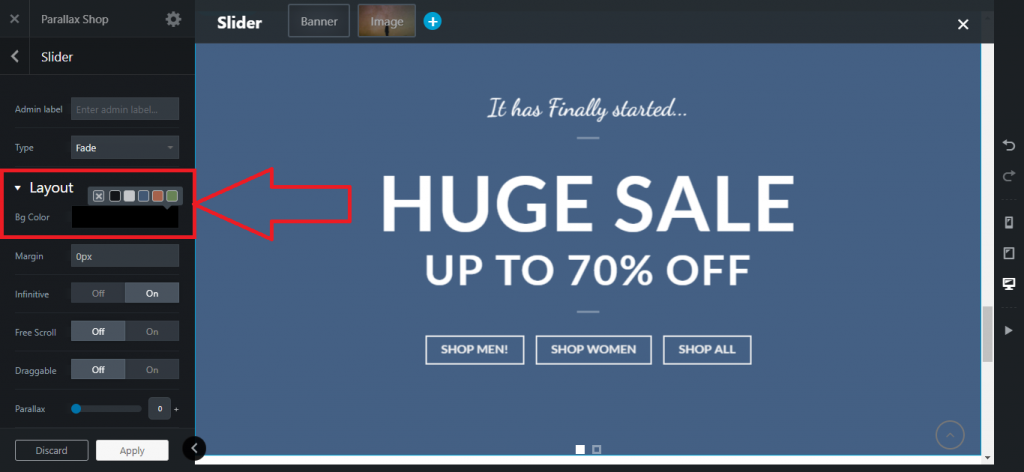
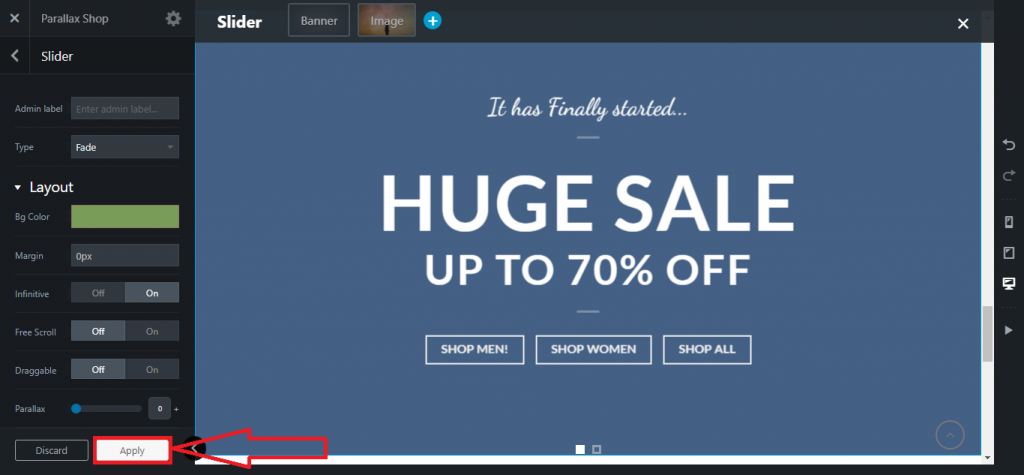
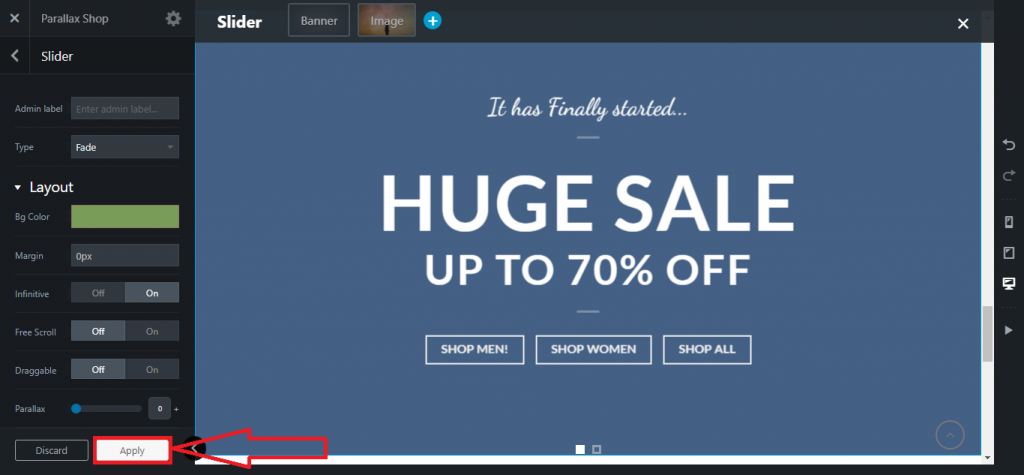
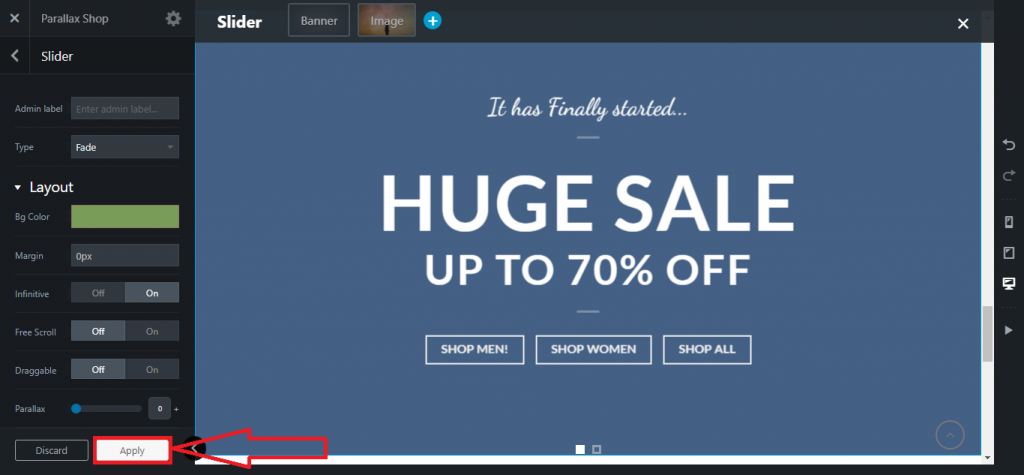
Step 4: It’ll bring you to the customization page of the Slider. You’ll see several options from where you need to find the Layout section. In the Layout selection, you’ll find Bg Color, click on that color. It’ll show you available background colors, select any of them.

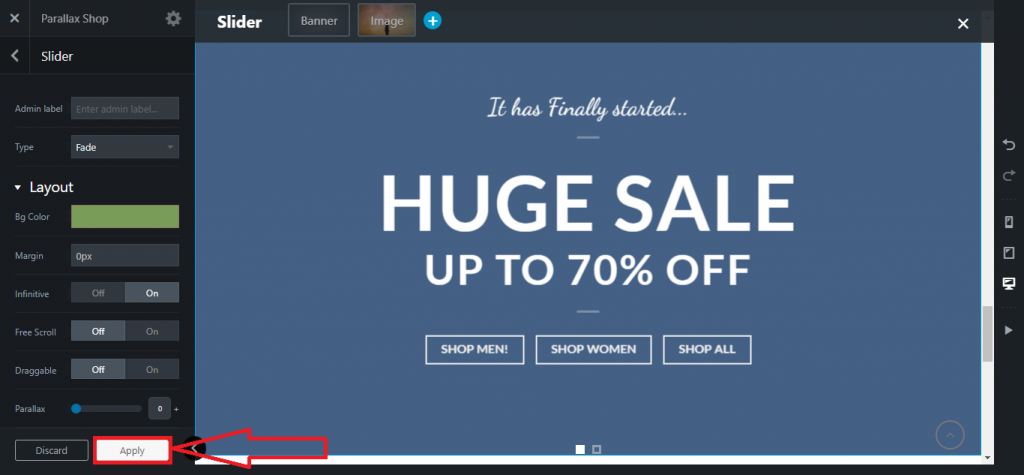
Step 5: After selecting a color, you can find the Apply button on the bottom of the Parallax Shop page, click on that to apply a new background color.

Step 6: Then the Parallax Shop will bring you a new page where you need to click on the Update to update your current site. After that, the background will be set with the new color.

How to change the draggable option of a slider using Flatsome theme UX builder?
Step 1: Go to your store page and hover the pointer on the Edit Page.

Step 2: A option will come up named Edit with UX Builder, click on that.

Step 3: A Parallax Shop will appear, where you can find the option Slider. Click on the setting. After that, you’ll find a dropdown list. From that list, click on Options.

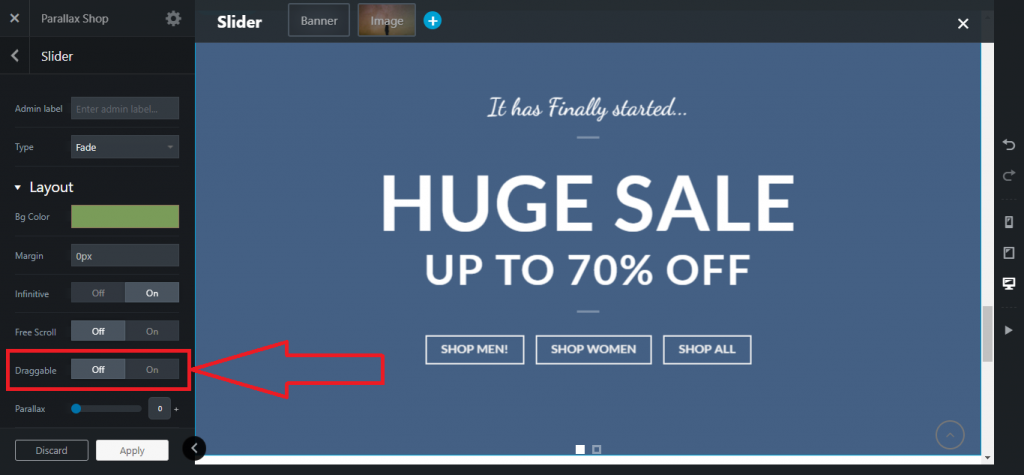
Step 4: In the Parallax Shop, you’ll find the option named Draggable. You can turn on/off the function.

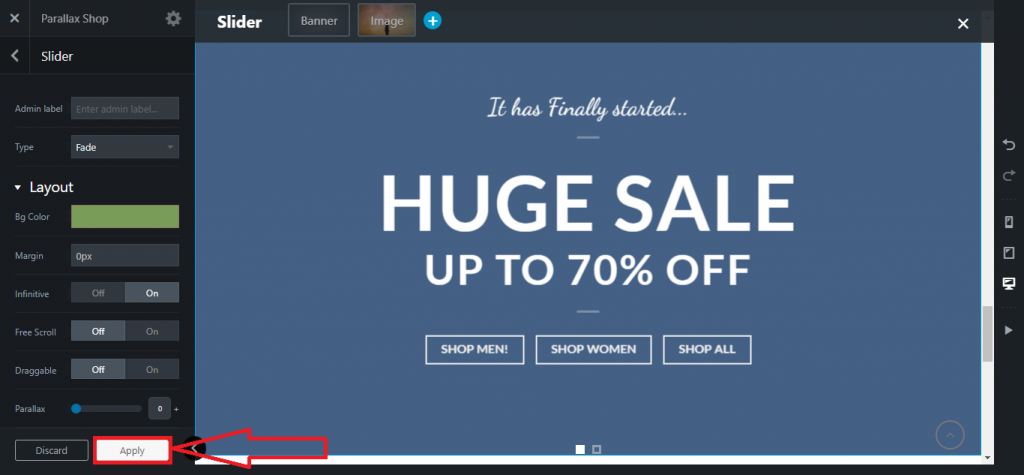
Step 5: After selecting on/off, you can find the Apply button on the bottom of the Parallax Shop page, click on that to apply a new background color.

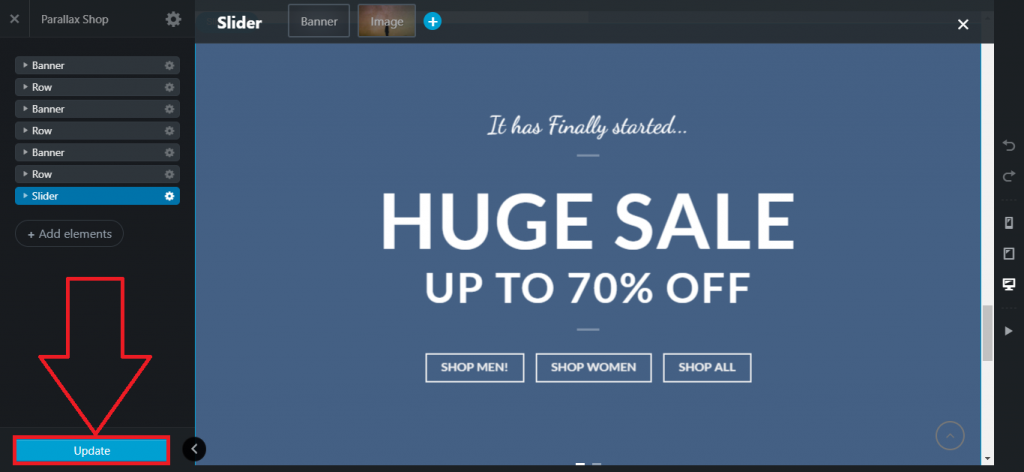
Step 6: Then the Parallax Shop will bring you a new page where you need to click on the Update to update your current site. After that, the slider will be set with the dragging capability.

How to active auto slide using Flatsome theme UX builder?
Step 1: Go to your store page and hover the pointer on the Edit Page.

Step 2: A option will come up named Edit with UX Builder, click on that.

Step 3: A Parallax Shop will appear, where you can find the option Slider. Click on the setting. After that, you’ll find a dropdown list. From that list, click on Options.

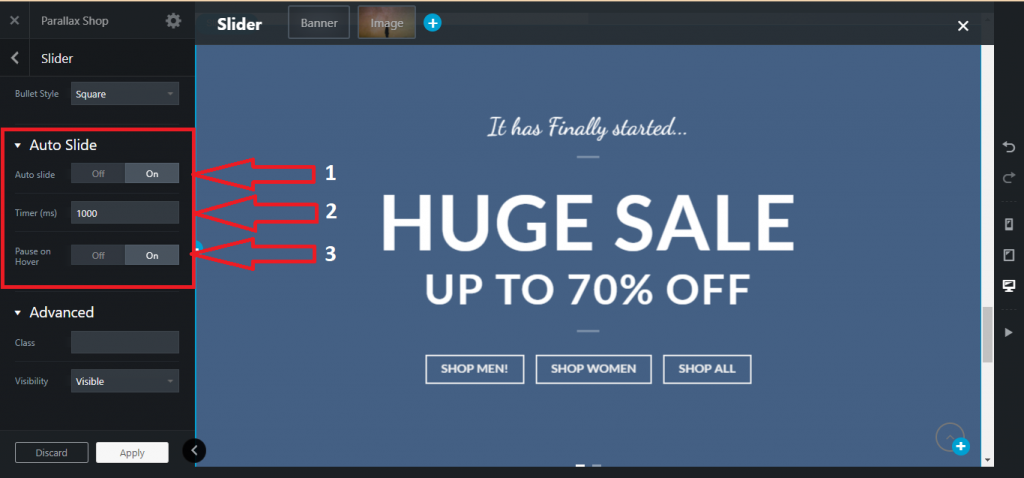
Step 4: You’ll find a section named Auto Slide, where you can on/off the Auto Slide option. Also, you can customize the sliding interval time using Timer and turn on/off the state of Pause on Hover.

Step 5: After selecting on/off, you can find the Apply button on the bottom of the Parallax Shop page, click on that to apply a new background color.

Step 6: Then the Parallax Shop will bring you a new page where you need to click on the Update to update your current site. After that, the slider will be set with the customization of the slider.

How to change arrow style using Flatsome theme UX builder?
Step 1: Go to your store page and hover the pointer on the Edit Page

Step 2: A option will come up named Edit with UX Builder, click on that.

Step 3: A Parallax Shop will appear, where you can find the option Slider. Click on the setting. After that, you’ll find a dropdown list. From that list, click on Options.

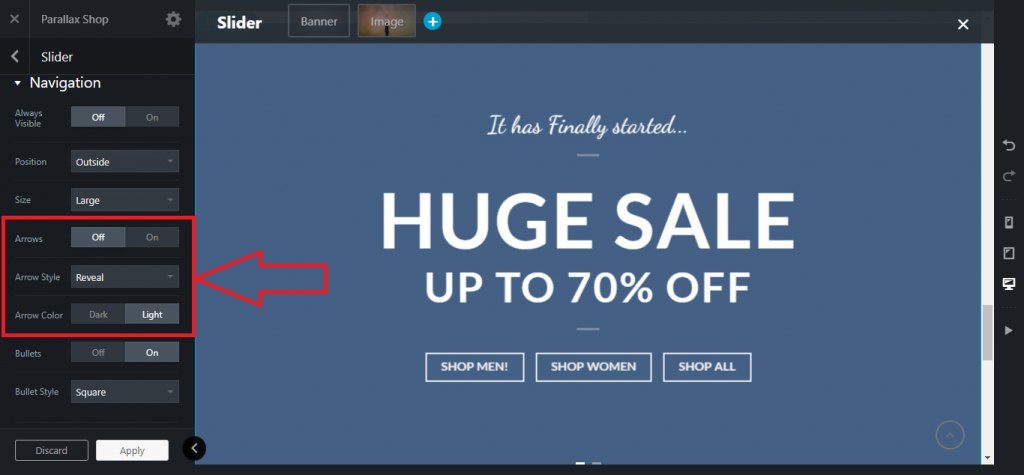
Step 4: You can find the Arrow section in the Parallax Shop. You can turn on/off the Arrows, changing Arrow Style and Arrow Color.

Step 5: After selecting on/off, you can find the Apply button on the bottom of the Parallax Shop page, click on that to apply a new background color.

Step 6: Then the Parallax Shop will bring you a new page where you need to click on the Update to update your current site. After that, the slider will be set with the new arrow style.

How to change bullet style using Flatsome theme UX builder?
Step 1: Go to your store page and hover the pointer on the Edit Page.

Step 2: A option will come up named Edit with UX Builder, click on that.

Step 3: A Parallax Shop will appear, where you can find the option Slider. Click on the setting. After that, you’ll find a dropdown list. From that list, click on Options.

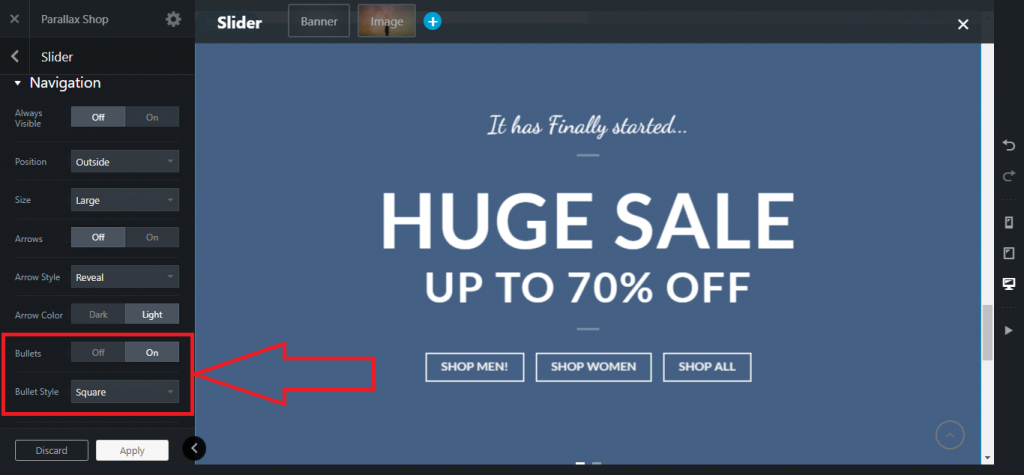
Step 4: You can find the Bullet section in the Parallax Shop. You can turn on/off the Bullets and change Bullet Style.

Step 5: After selecting on/off, you can find the Apply button on the bottom of the Parallax Shop page, click on that to apply a new background color.

Step 6: Then the Parallax Shop will bring you a new page where you need to click on the Update to update your current site. After that, the slider will be set with the new bullet style.

Conclusion
In this tutorial, almost every major part of the slider has been discussed.
If the tutorial seems complex to you, I would like to recommend you take the time and follow the process from the beginning.
Flatsome is one of the most popular themes in WordPress. So, the area of customization is vast, and it takes time to learn about all the functionalities.
Facing any difficulties? Feel free to drop a comment. We would love to help you. If you want to learn more about the Flatsome theme, You can read more tutorials on the Flatsome theme here to be an expert in this area.







