Are you struggling with how to create WooCommerce variations for your products in the Divi theme?
Creating a variable product is easy as it sounds. But it is complicated to setup as compared to all other types of WooCommerce products.
In this article, you’ll learn how to set it up variable products in Divi theme-powered WooCommerce website.
By following a few simple steps, you will be able to create WooCommerce variable products:
What is a variable product in WooCommerce?
A variable product in WooCommerce allows you to create specific products that have multiple variations.
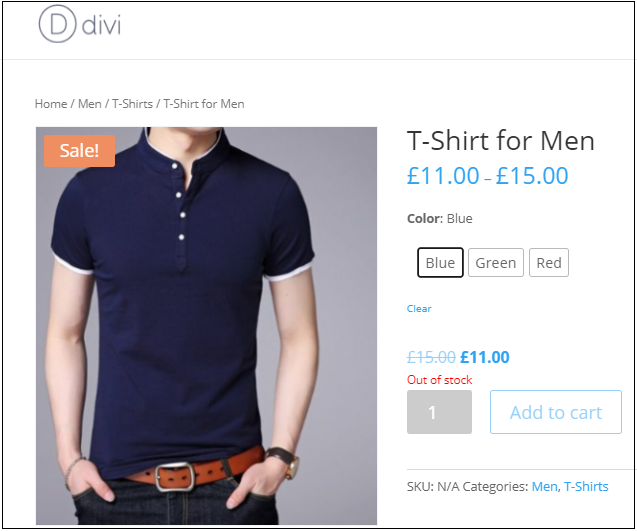
For example, you can list multiple colors of a t-shirt on display for your customers. You can add color, images, size, or any other variation your product might have. It also includes setting up attributes, terms, and variations.
Instead of adding several versions of a t-shirt as a separate item, you can use the variable products to combine them.
How to add variable products in Divi Theme?
Follow the step-by-step instructions to create variable products for your WooCommerce store –
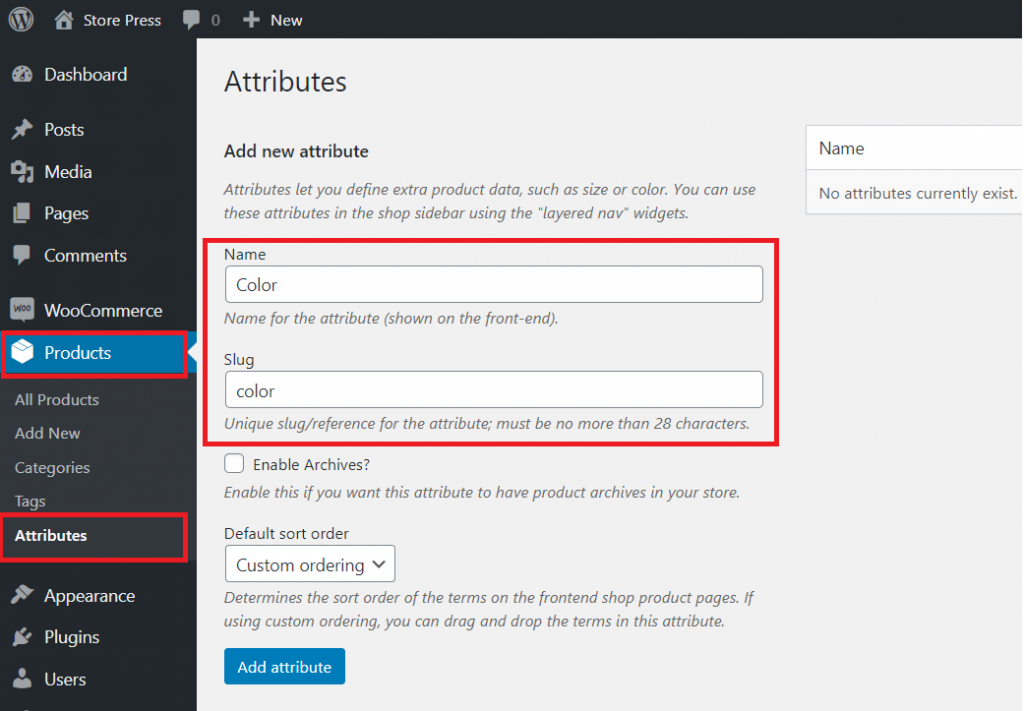
Step 1: Create attributes:
- Navigate to the ‘Products’ section, and choose ‘Attributes’ in the left menu bar.
- In the ‘Name’ field, add the title of the attribute.
- The slug field is optional.
- Click on the ‘Add attribute‘ button to finalize the changes.

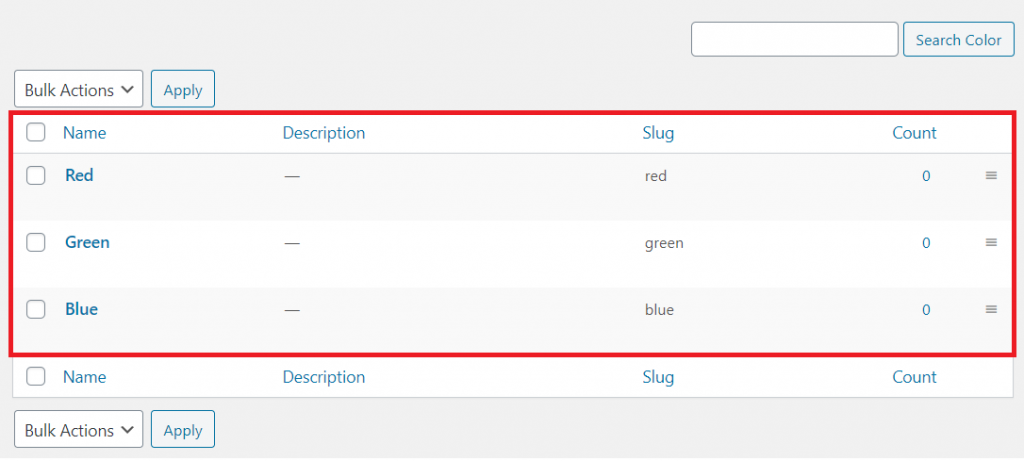
Step 2: Add specific values of an attribute:
- In the ‘Terms’ column of your attribute, click ‘Configure terms’.
- On the left side, there is an ‘Add new Color’ form. Add each color you sell clothing in (such as red, blue, or green)
- Keep adding new colors for each term by clicking the ‘Add new color’ button. (you can add as many colors as you need).

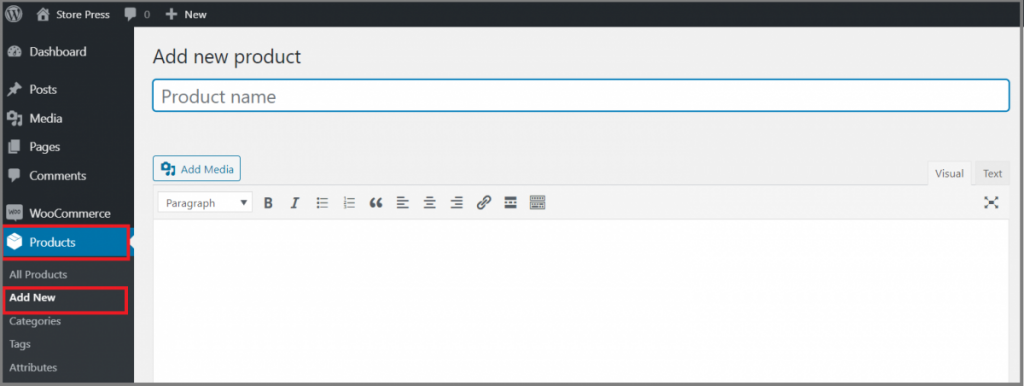
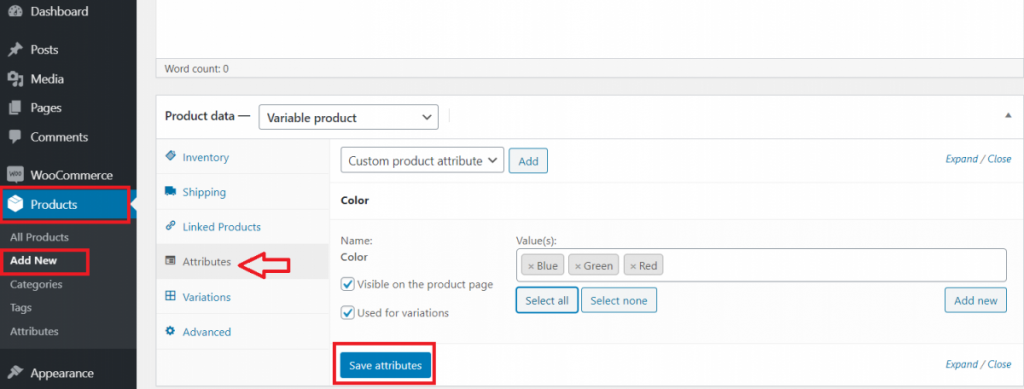
Step 3: Add attributes to an individual product:
Head to ‘Products’ from the left menu bar. You can add either a new item or edit an existing one.

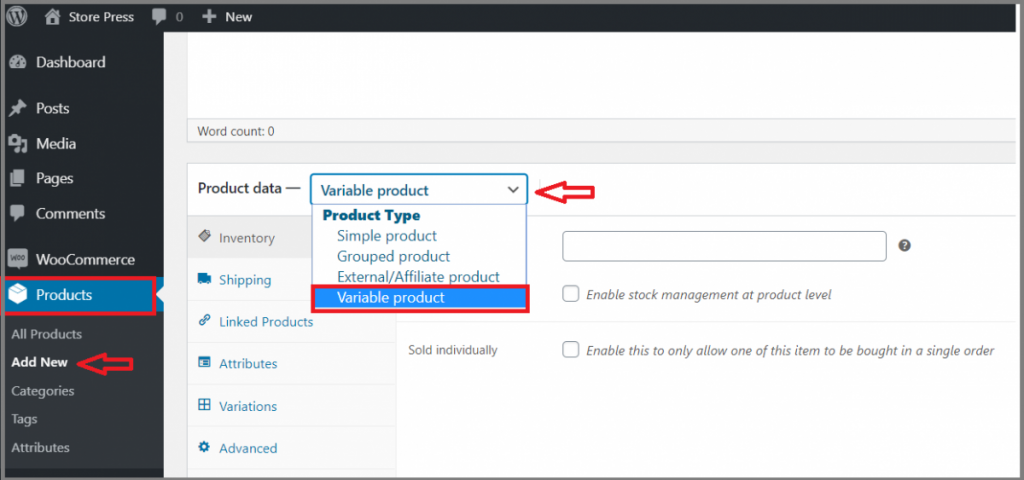
Select ‘Variable product’ from the drop-down of the ‘Product data’ section.

- Navigate to the ‘Attribute’ tab. A list of attributes that you have created for your WooCommerce product attribute is visible here.
- Select one of the attributes from the list (Here, I have selected the ‘color’ attribute).
- You can select more than one option or click on the ‘Select all button.
- Don’t forget to check both ‘Visible on the product page’ and ‘Used for variations.
- Then click on ‘Save attributes.
Note: if you want then more attributes can be added. (from the ‘Add new button).

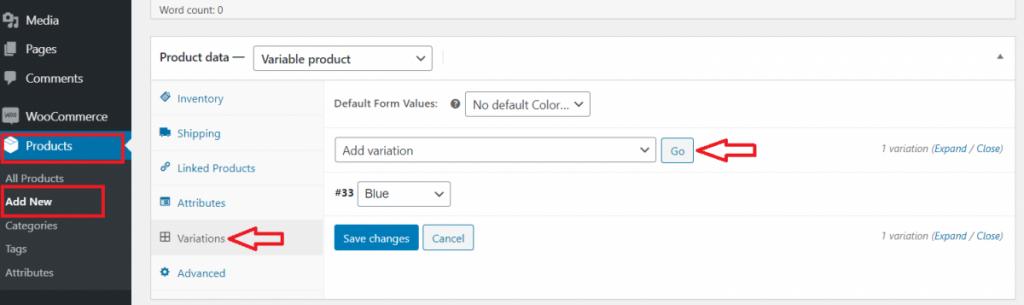
Step 4: Add variations to your product:
- Right below the Attributes, go to the ‘Variations’ section and select ‘Add variation’ from the drop-down.
- There will be a new drop-down menu after you hit the ‘Go’ button.
- Now it’s time to choose the attribute for your variations (such as a particular color).

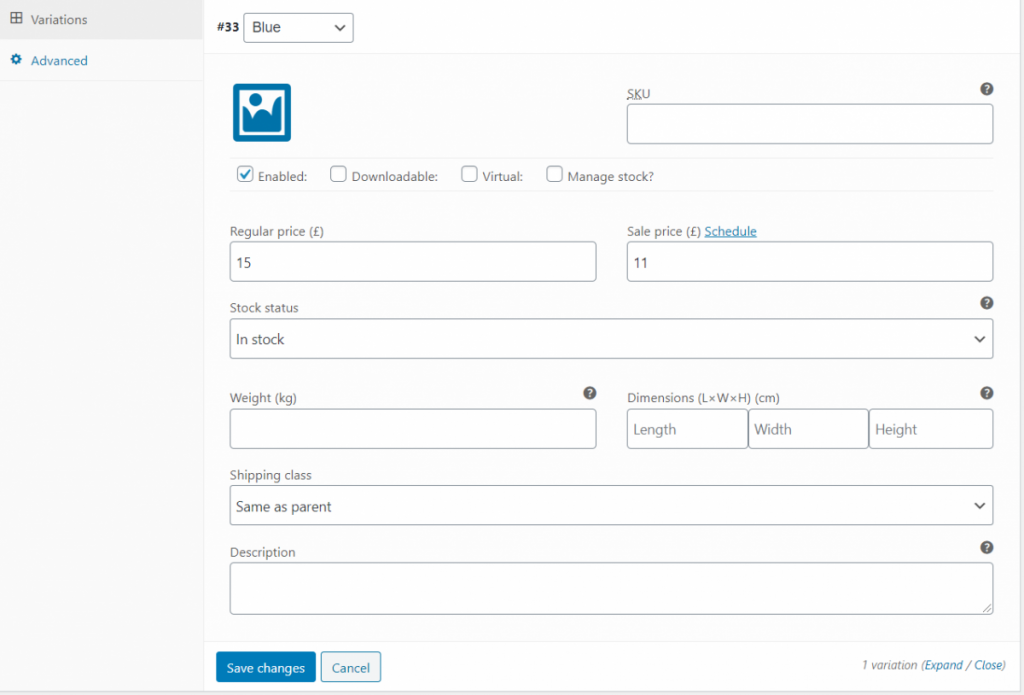
Step 5: Customize the rest of the settings:
- Expand the variations panel
- This allows you to add different information for each product variation.
- There are options to upload an image, add the price, stock status, dimensions, and more.
- But it’s mandatory to set a price for variation.
- To finalize the changes, click on ‘Save changes.

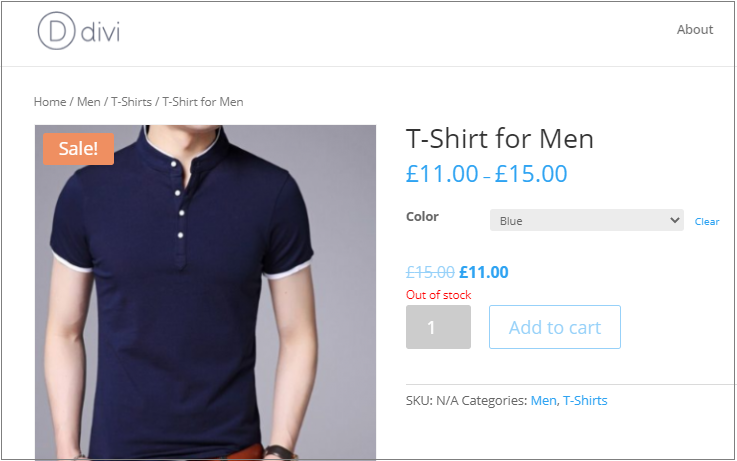
After picking up the appropriate category for your variable product just press the ‘Publish’ button. After that see the result from the front end.
You are done. Now see your result –

Just using a variation swatches plugin, you can create a new experience for your WooCommerce product variations. An example of such a plugin is the WooCommerce Variation Swatches.
It is the best variation swatches plugin currently. The plugin will let you display your WooCommerce product variations as swatches.

The tutorial will help you to learn the steps needed to add variable products in the Divi Theme-powered WooCommerce shop. If you want to know how to create a variable product in the WooCommerce Flatsome theme you can jump on our next article. You can also learn about Divi vs Flatsome theme to compare it with your own style.







