To create WordPress child theme is a better approach when working with a WordPress theme. Because it protects your WordPress theme’s customizations. In this article, we’ll discuss the WordPress child theme, why it’s such an essential part of your website, and how you can create it.
If you already know about the WordPress child theme, you can skip the introductory part, and start following the tutorial.
What Is A Child Theme
A child theme is a subset of the main theme that inherits the user interface and functionalities of the parent theme. It’s a customized version of the main theme that serves the same purposes.
Why Do You Need A Child Theme
The main reason for creating a child theme is to save your customizations. If you make any custom adjustments in your main theme file, you’ll lose it after updating the main theme. So, you can keep using the older version, and always be careful not to update the theme to protect your customization. But this is not a recommended or preferable solution.
Because in this way, you’ll miss many new features, security patches, and better user experiences. Also, not using new updates can sometimes make your website vulnerable. For this, using a child theme is the only solution.
And it will make sure to keep all the customization while updating the theme. Updating the main theme won’t be an issue then; you can customize the theme as needed without fear of losing them.
How to Create WordPress Child Theme
Creating a child theme is a piece of cake for anyone. There are mainly two ways, one is using a plugin, and the other is by doing some coding. Both ways are fine to take. If you’re comfortable with copy-paste some lines of code, we recommend you use the first method, which doesn’t require any plugins. Otherwise, you can use the second method, which is easier to follow.
Method–1
How to Create WordPress Child Theme Without Plugin
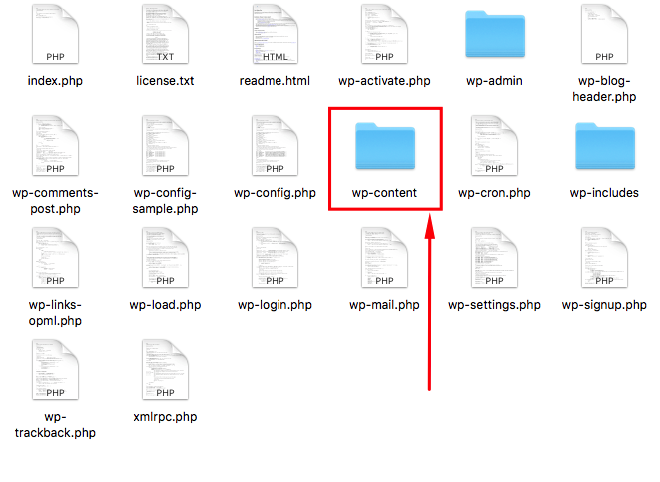
Step 1: Go to the files of your website. Then enter the folder wp-content.

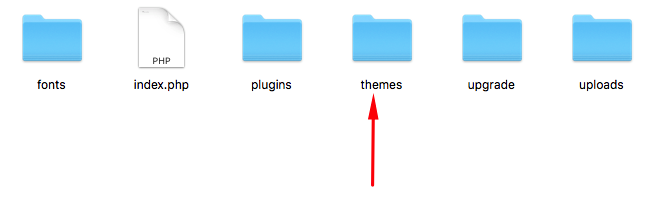
Step 2: In that folder, you’ll find some essential files. Enter into the themes folder.

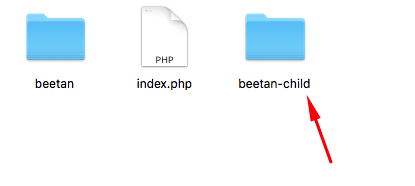
Step 3: Then you need to create the child theme in that folder. You can name it as you want. But using the main theme name with the child is the naming convention. Such as, we’ve created the child theme of the theme Beetan, so we’ve made a folder named beetan-child.

Step 4: Create two files named style.css and functions.php inside the beetan-child folder. Write the codes inside those files. style.css
Inside the style.css file, write Description, Author, and Author URI as yours. Also, put the theme URI appropriately.
functions.php
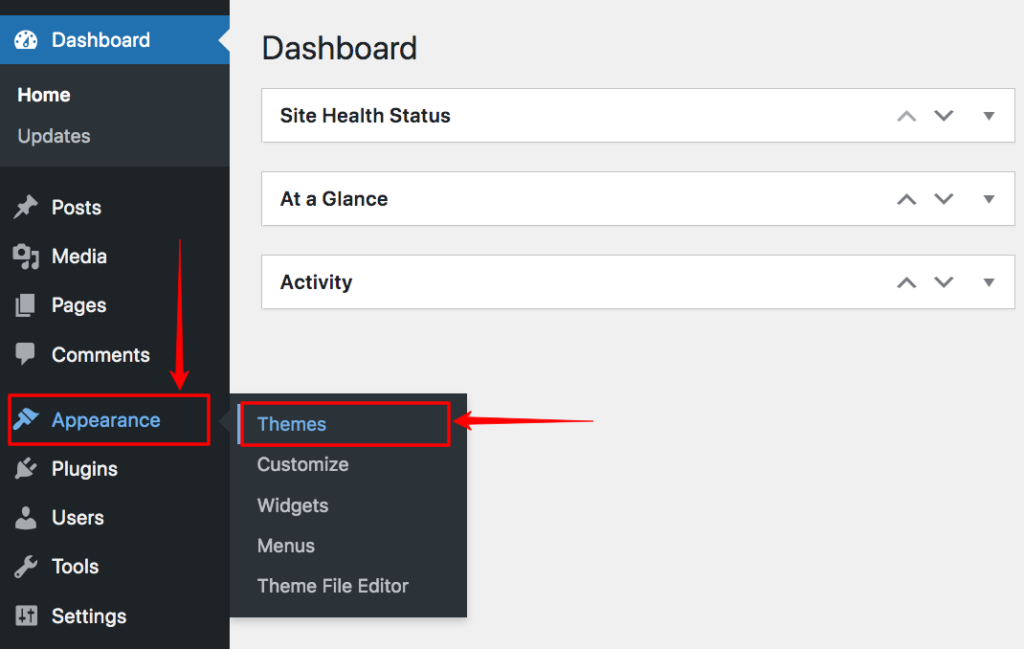
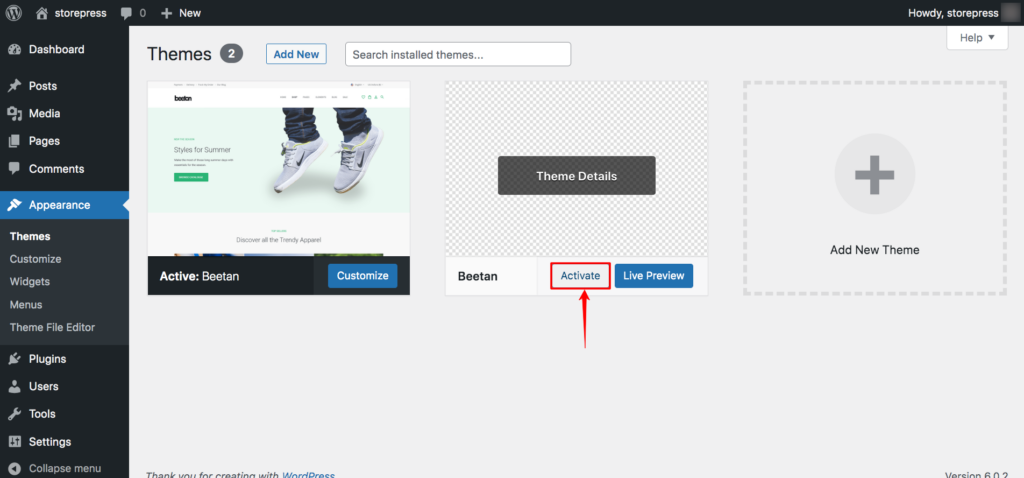
Step 5: After saving those files, go to Appearance, then click on Themes.

Step 6: Now, you’ll find the child theme of Beetan. Hover the cursor on the child theme, and click on Activate to activate the theme. Remember that, using this method, you won’t find any template picture of the child theme.

Preview
You’ll find your site like this one. You can start over from here.

Method–2
How to Create WordPress Child Theme With Plugin
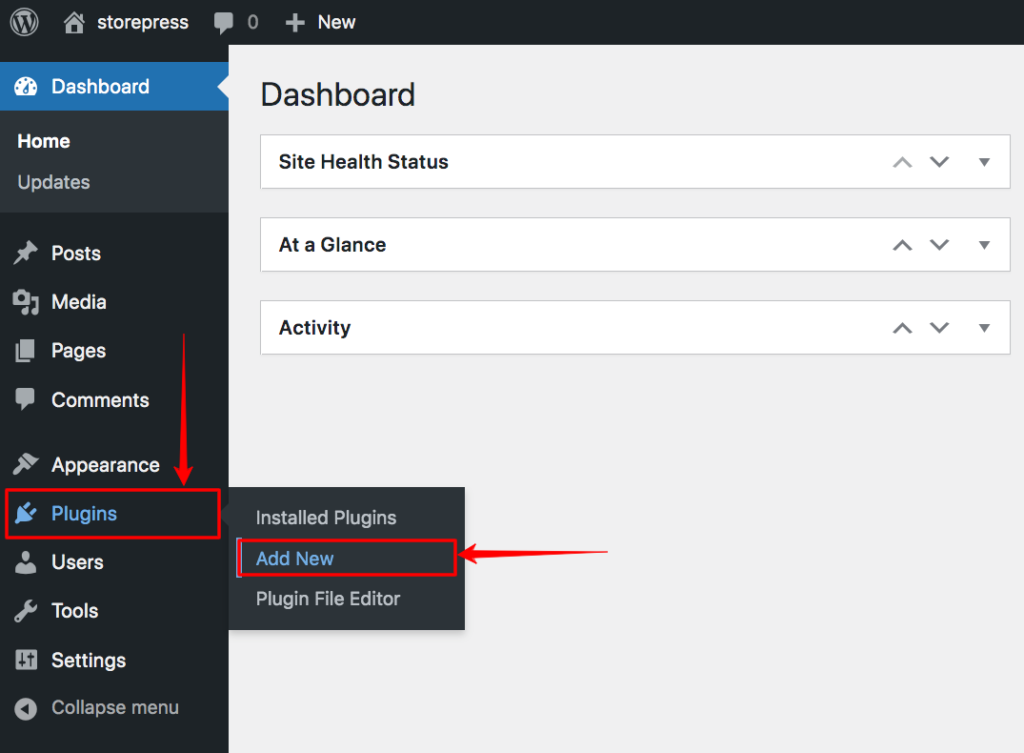
Step 1: Go to the Dashboard, hover the pointer on Plugins, then click on Add New.

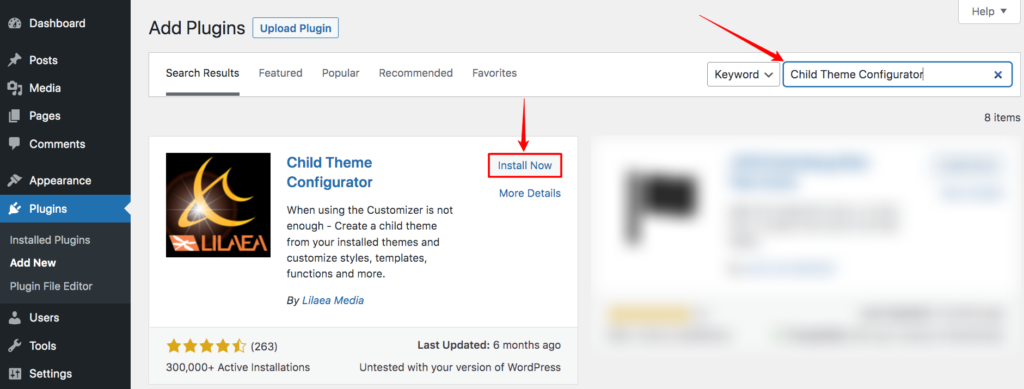
Step 2: You’ll find the plugin repository. Search for the Child Theme Configurator, and Install and Activate it. You can try the WordPress plugin installation guide if you’re facing any issues while installing this.

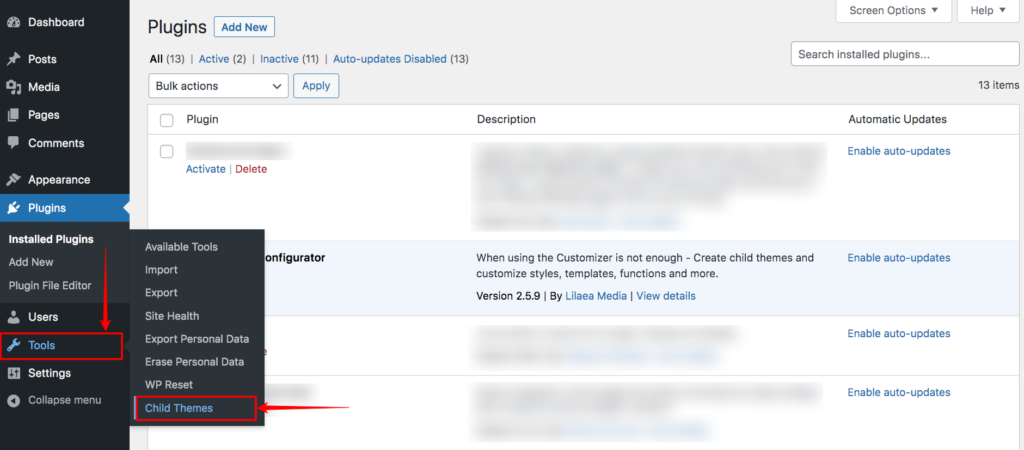
Step 3: Now, hover the pointer on Tools, and click on Child Themes.

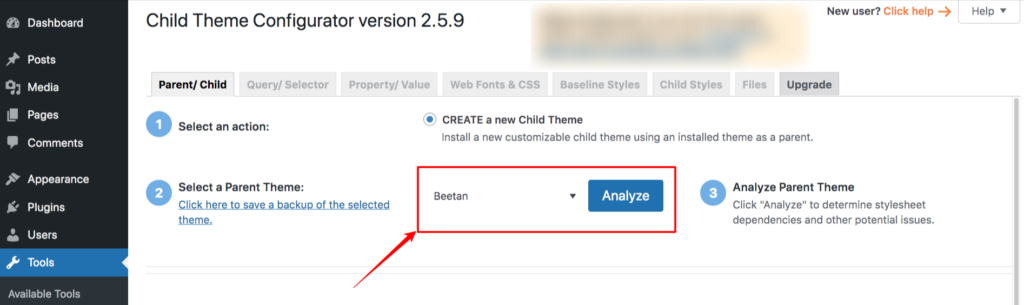
Step 4: A new page will appear. Select the theme which’s child theme you want to create, then click Analyze to be sure that theme is capable to create WordPress child theme.

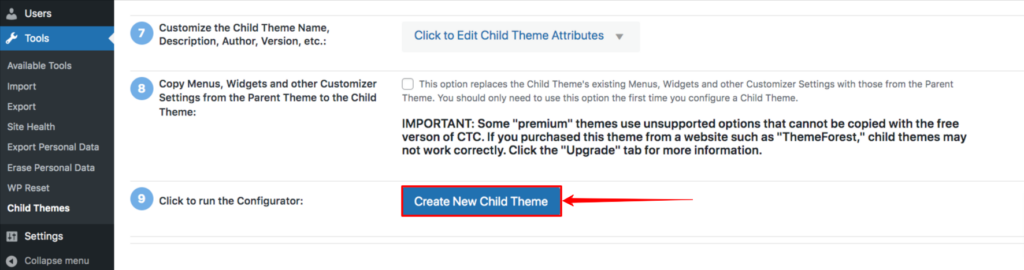
Step 5: It’ll show you the compatibility of the theme, if it’s capable of producing a WordPress child theme, then you need to scroll down, and click on Create New Child Theme.

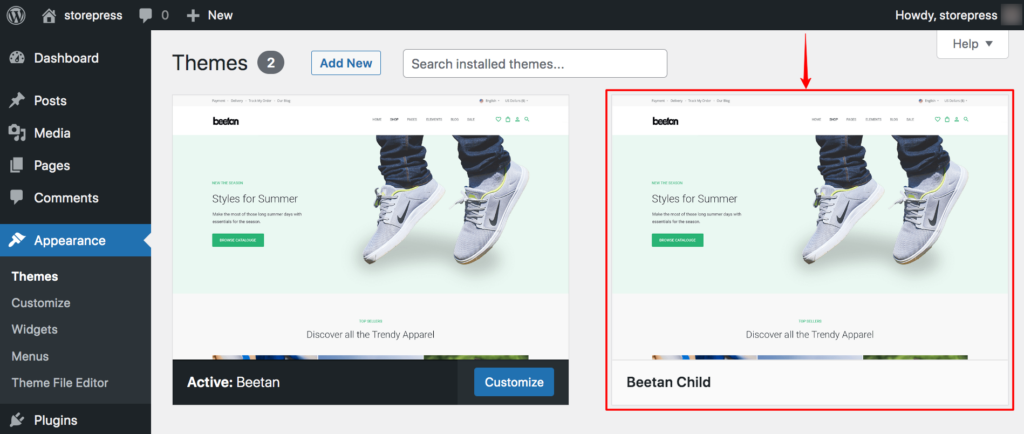
Step 6: Now if you go to the installed theme page, you’ll find the child theme. You can activate the theme from here.

Preview
After activating, you’ll find your website like this.

Conclusion
We’ve demonstrated the easiest ways to create WordPress child theme. Choose any of them you feel comfortable with. If you’re getting started with your WordPress-powered website, then starting with a WordPress child theme will help you in long run.
In case, you already have a website, and you want to move it to a WordPress child theme, we recommend you to have the full backup of your site first. It’ll give you extra protection for your site content. Feel free to contact us to solve any issue. We’ll try our best to provide you with the best solution.







