Right now, videos are winning the internet. Visitors prefer watching videos rather than reading long articles. So, if you want to attract your visitors and keep them on your page, embed video in WordPress so that they can get something interesting part of your website. Even you can create video backgrounds for WordPress on your landing page to attract your customers and get leads from that with the help of the best WordPress lead-generation plugins.
This article will demonstrate how you can embed videos with a WordPress website. You can embed videos using a block editor or classic editor. We’ll also show how you can embed videos using custom CSS.
How to Embed Video in WordPress Using Block Editor
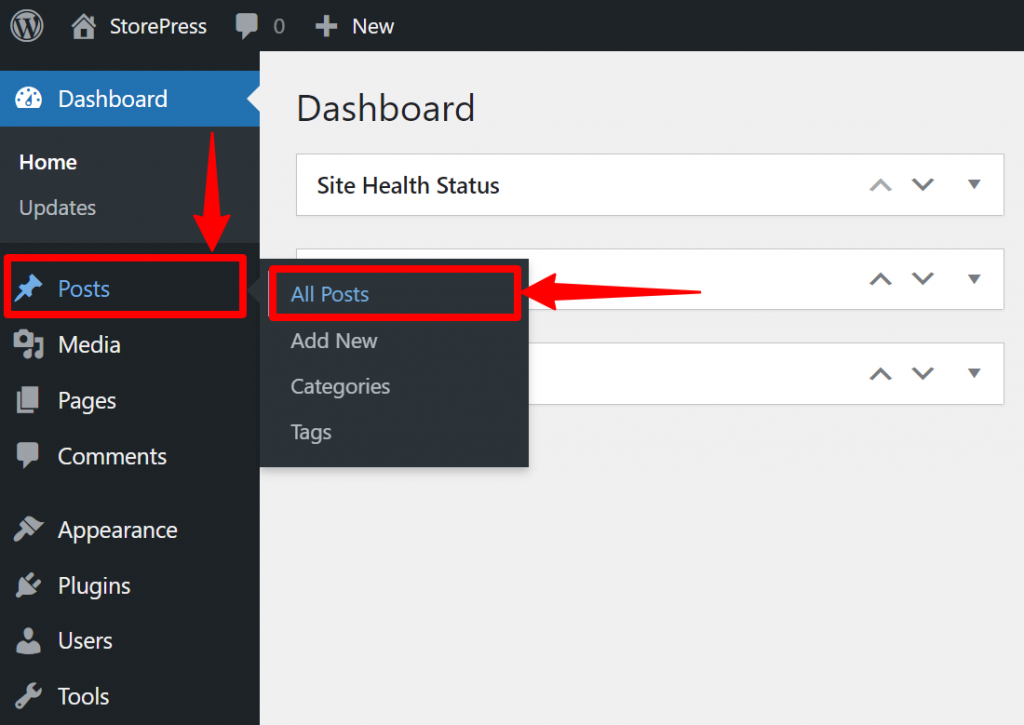
Step 1: Go to the WordPress Dashboard, then hover the cursor on the Posts, then click on All Posts.
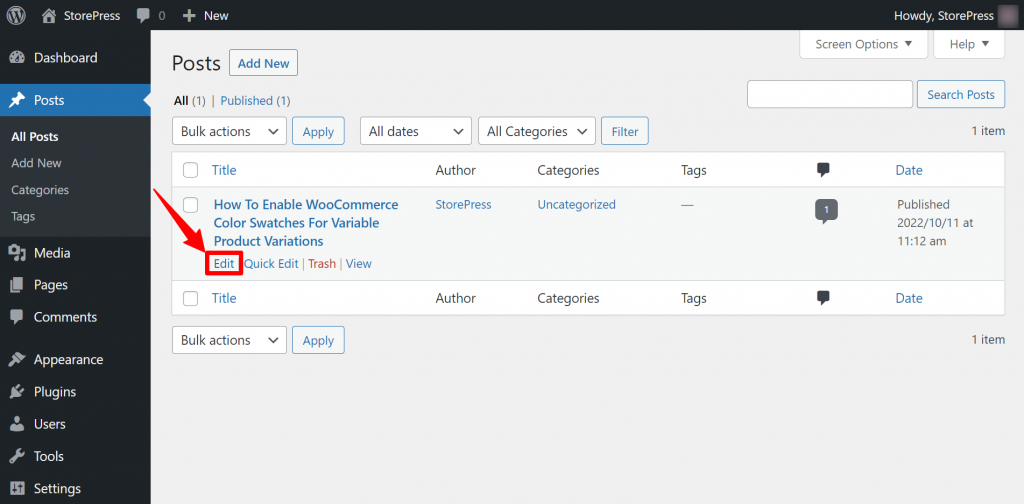
Step 2: In All Posts, hover on the post where you want to embed the video, then click on Edit.
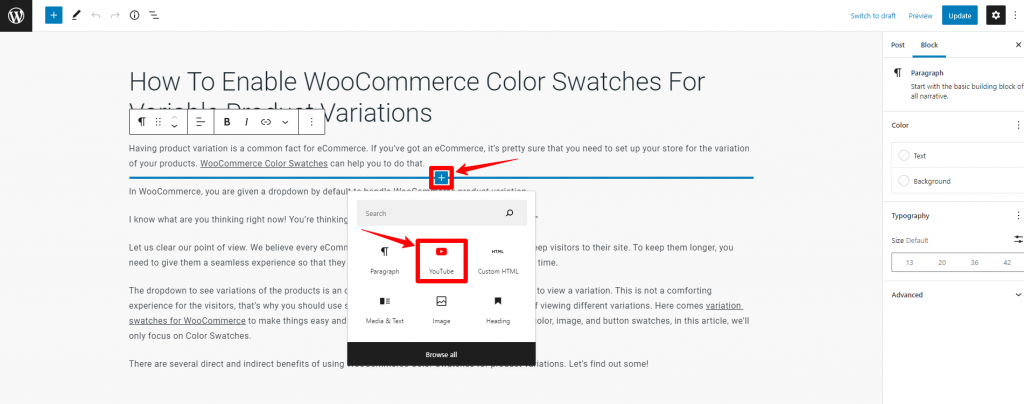
Step 3: Now, the block editor will be opened if you’re using it. Choose the position where you want to embed the video, then click on the Add Block button, and select YouTube.
If you don’t find YouTube in the first place, search for it using the search bar or click Browse all to find it.
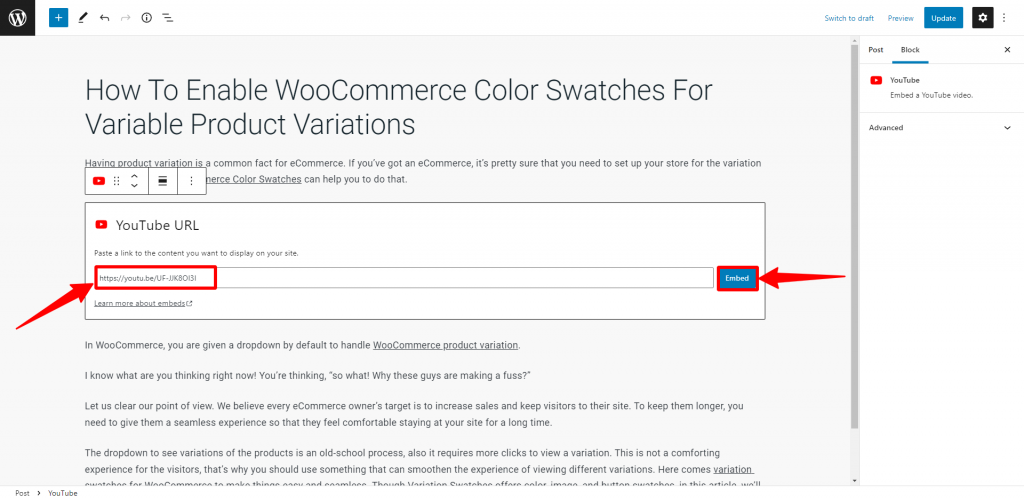
Step 4: Now, a YouTube section will appear. Paste the link of the video you want to add, then click Embed.
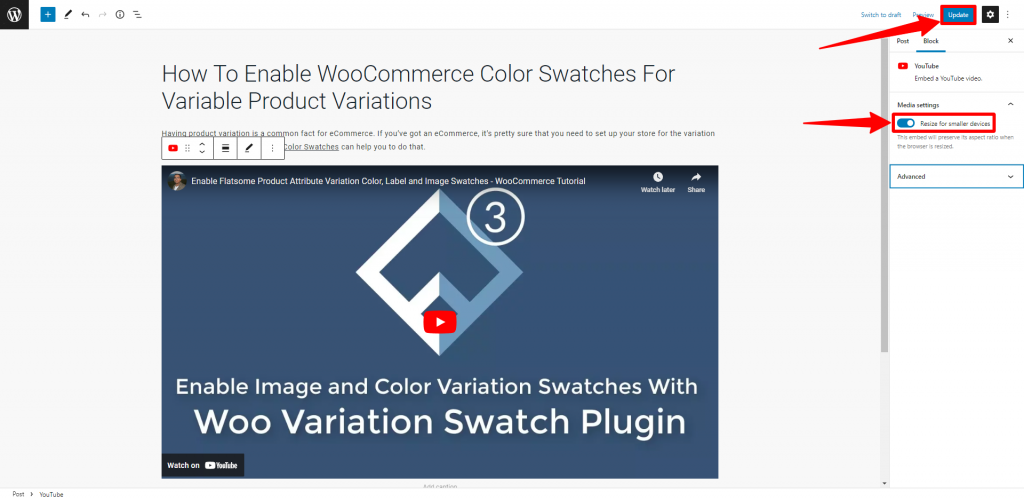
Step 5: After providing the URL, click on the Update button to update it. Then Your video will appear like the image below for WooCommerce color swatches.
You can also customize the video by using Advanced settings. If you want to auto-resize the smaller devices, you can do it in the Media settings.
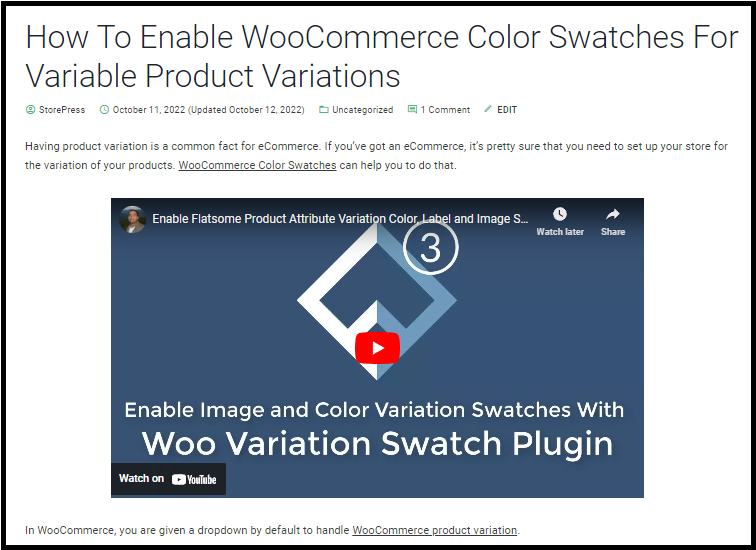
Preview
How to Embed Video to WordPress Using Classic Editor
Step 1: Go to the Dashboard, hover the cursor on Posts, and click on All Posts.
Step 2: From all posts, hover on the post you want to edit, then click on Edit.
Step 3: The classic editor will be opened if activate it and disable Gutenberg. If you’re using the block editor, you can install Classic Editor to edit it in the classic editor.
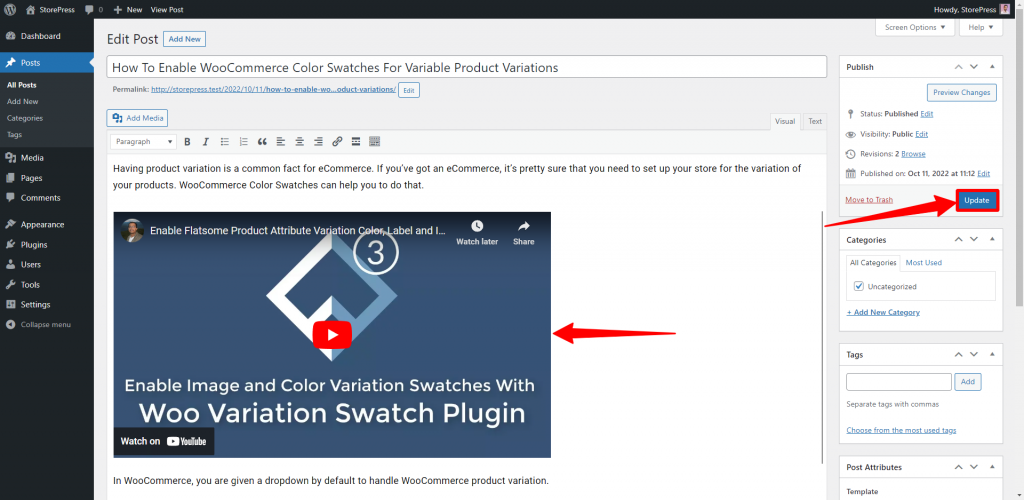
Paste the link you want to embed, and automatically the video will be embedded. Then click on the Publish button to publish the post.
Preview
How to Embed Videos to WordPress Using Custom CSS
Step 1: Go to the Dashboard, and click All Posts.
Step 2: Hover on the post, and click on Edit.
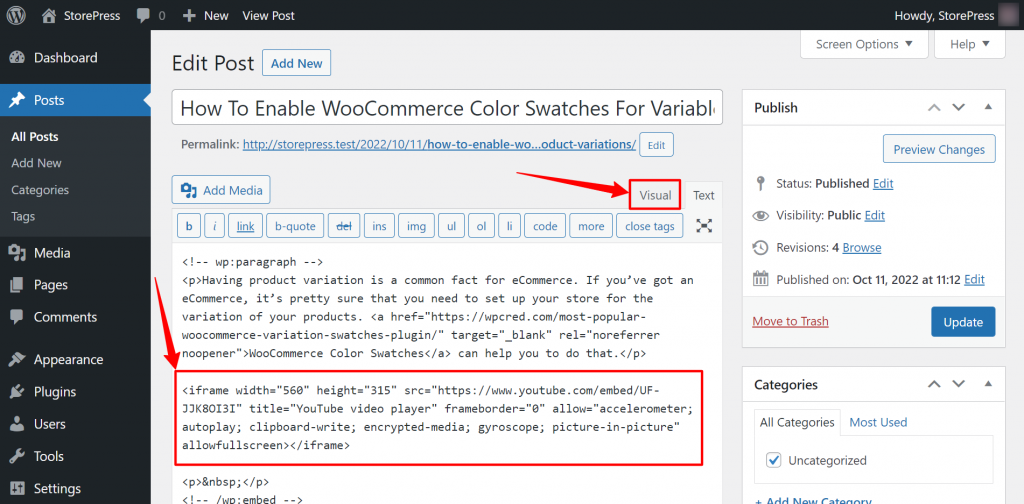
Step 3: Now, the TinyMCE editor/Classic Editor will come up. Click on the Text.
Step 4: Now, paste the code of the video where you want to add the video. Then click on Visual. (We’ve got this embed code from YouTube)
Preview
Conclusion
We hope that now you can embed video into your WordPress website. If not, let us know what problem you’re facing. Though we’ve demonstrated multiple methods to embed video, we recommend using Gutenberg. Because it sets the aspect ratio more accurately and better positions the video. Also, you can import/export Gutenberg blocks easily.