With the release of the MotoPress Appointment Booking plugin version 1.19.0, we’ve introduced several significant improvements and enhanced flexibility to the booking form widget. Additionally, we’ve fixed bugs and implemented more overall customization capabilities via the WordPress block editor and shortcodes.
Start Appointment Booking with Availability Calendar by avoiding the Form Filters
The most significant updates can be summed up in the following:
- You can now create a booking form for a specific service/location/staff member only. It’s useful when you want to build different service pages and place individual booking forms on them – or if you have just one! It also allows you to ‘skip’ showing all the form fields and offer an availability booking form to your customers right away as the first step.
- We have improved the display of available slots for customers. When they browse the availability calendar in the booking form, they will be instantly redirected to months with available slots.
- We improved filtering capabilities across all booking form fields, such as Service Category, Service, Location, and Employee – for both the frontend and backend sides.
- We’ve extended the Advanced settings for the Appointment form block allowing you to add extra CSS and HTML anchors if needed.
Let’s take a closer look at how it all works in practice.
Booking form: Pre-Selected fields for instant calendar & service bookings
The aim of this feature is to help you facilitate bookings for specific/individual services, categories, locations, or employees. You can pre-select the fields available for booking but hide them in the widget.
This means that on the dedicated services/locations/employee pages, you can make only individual ones bookable in the widget.
In the earlier versions, you could also pre-select the form fields, but that didn’t block the other options in the form fields from selection.
Now you can create unlimited booking forms with individually pre-selected fields.
You can create these customized booking forms using shortcode settings or visually in the block editor.
Let’s take a look at the update Appointment booking form block in Gutenberg.
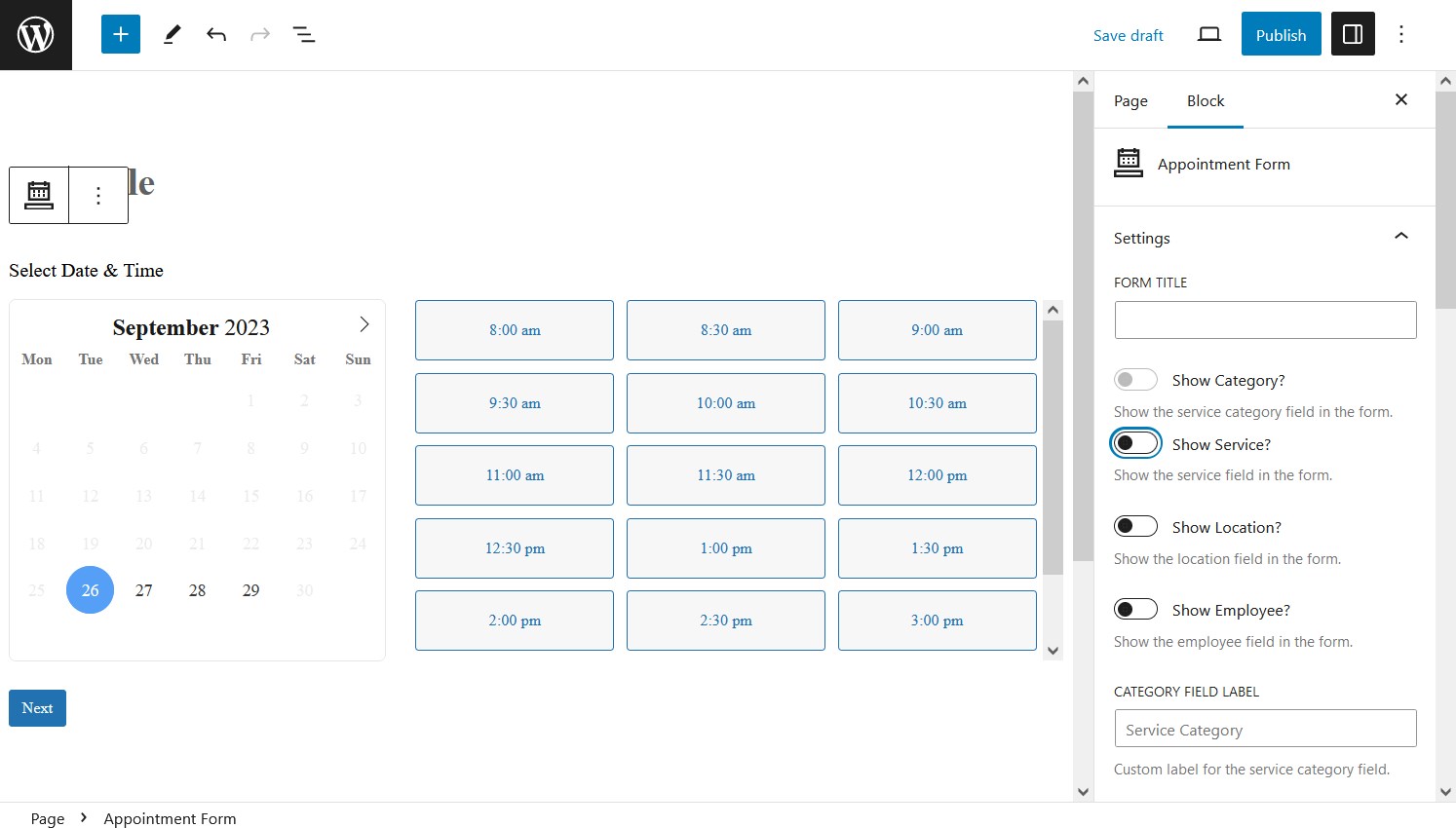
Using a show/hide toggles, you can choose which fields must be displayed in the booking form.
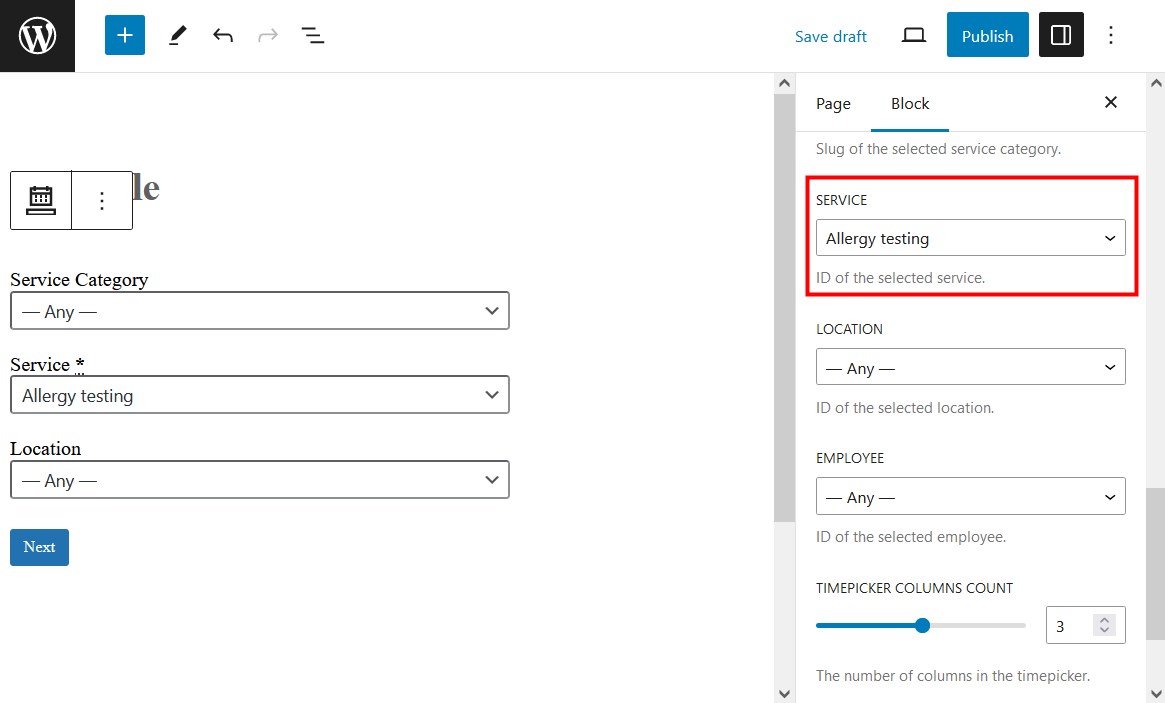
Important: if you want to disable the service selection field, you need to firstly choose the service in the services list in the booking widget settings:

If you choose to hide the location field using a toggle but select one in the widget settings, then the selected location will already be pre-selected in the booking widget, even though not displayed.
For example, you might want to display the service field available only in a specific location – then you can choose the location but don’t even show the location field in the booking widget.
How to show the availability calendar right away for the chosen values (locations, employees, services)?
If you want to enable your customers to start the booking process with the availability calendar/free slots right away, without choosing a service or applying other filters, you need to hide all the fields with the toggles, while still pre-selecting at least the service value in the settings.

All booking form fields disabled with toggles. A service must be selected first.
If you don’t pre-select locations and employees, the first ones will be chosen automatically, which means for more tailored booking experiences, it’s recommended to select all the values.
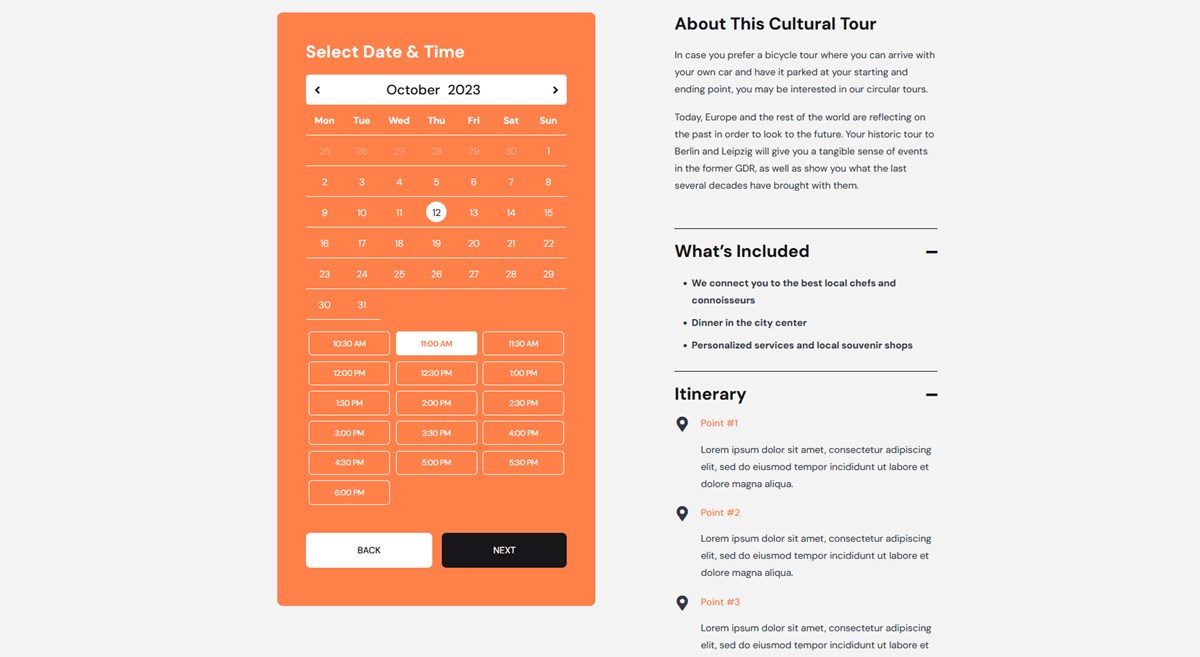
For example, you can create a tour page and show its individual availability calendar with booking options – and do the same for every tour if you have many! Like this one in the Touriny theme:

Just the same logic applies if you create a form using shortcodes (Appointments > Shortcodes > Add new > Appointment form).
Improved filtering capabilities across form fields
When you are setting up a booking form in the block editor and selecting particular form fields, the other assigned fields are automatically filtered according to the assignment settings across services, categories, employees and locations.
This works for both the frontend and backend of your WordPress website.
More UX improvements & fixes
When customers want to make a booking, they are redirected not to the current date but to the first available slots to speed up the booking process.
We’ve also fixed a range of errors, including deprecated PHP warnings on pages containing Divi modules, and fixed a link for viewing all booking payments on WordPress multisite. You can see all the fixes in the changelog.
We hope the latest improvements will greatly benefit all service business owners, especially those who operate small or need to create individual booking forms for services, employees, or locations.






