A page builder plugin is of utmost importance if you want to create and develop web pages for your WordPress website. The WordPress Gutenberg block editor came in 2021 with full site editing features. Though it has not been long since its arrival, the Gutenberg block editor competes heavily with other popular page builders. If you want to develop an SEO-friendly WordPress website, the Gutenberg block editor could be at the top of the list. This WordPress Gutenberg tutorial will demonstrate how easily you can use the Gutenberg block editor to develop SEO-friendly pages for your WordPress website.
We will introduce you to all the basic features of the Gutenberg block editor to get you started on your first project!
Why Should You Choose Gutenberg Block Editor?
The Gutenberg block editor has all the essential elements you need to develop a stunning and lightweight WordPress website. It is effortless to use; thus, you don’t need much time to craft pages using the Gutenberg block editor. What distinguishes explicitly the Gutenberg block editor from the other popular page builder is its low ratio SEO-friendly coding. All other popular page builders in the market have a very high ratio of coding resulting in your website pages loading slower.
The Gutenberg block editor comes for free with the WordPress WooCommerce installation. You don’t need to pay any charges for using the editor.
On the other hand, you have to pay extra money to use the other popular page builders if you want to use their full version. With low-ratio coding and a free full version, the Gutenberg block editor is ahead in the race with the other popular page builder plugin. You can use the Gutenberg block editor with the best WooCommerce themes for WordPress.
.
WordPress Gutenberg Tutorial: Blocks Available in Gutenberg Editor
Since Gutenberg is a block-based editor, you must work with different blocks to develop and fully customize your WordPress website. Below is the list of all the available blocks in the Gutenberg Block editor.
| Layout | Text | Media | Quotes | Code |
| Columns | Paragraph | Image | Quote | Preformatted |
| Text Columns | ListColumns | Cover Image | Pullquote | Custom HTML |
| Separator | Heading | Image Gallery | Verse | Embeds |
| Read More | Subhead | Audio | ||
| Table | Video | |||
| Button | Embeds | |||
| Classic Block | Shortcodes | |||
| Text Columns |
WordPress Gutenberg Tutorial: Adding and Customizing Gutenberg Blocks
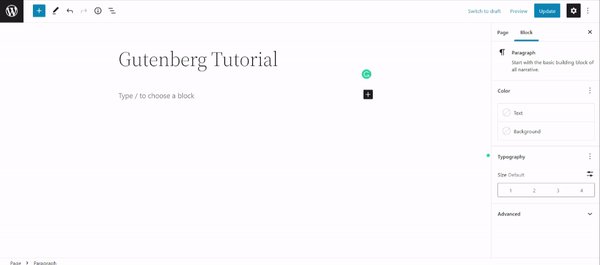
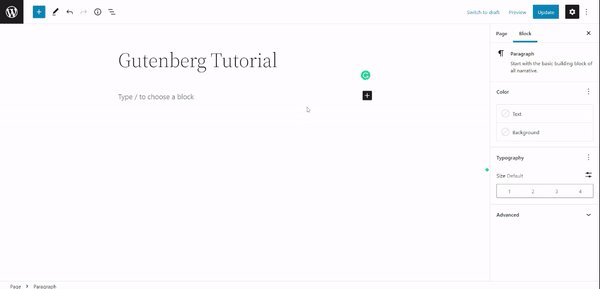
After opening a page in the block editor, you will see a black (+) plus icon. This icon is used to add blocks to your editor. You will get a list of elements upon clicking the (+) icon. Click on any elements you want to add, and they will be added to your editor. After that, clicking on that block will provide you with customized options to make changes to your block as you prefer.
Block Settings
In this WordPress Gutenberg Tutorial, we will add several blocks and spectate their use. Let’s create a new page and proceed with the development.
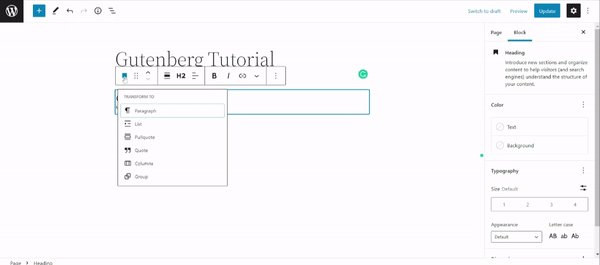
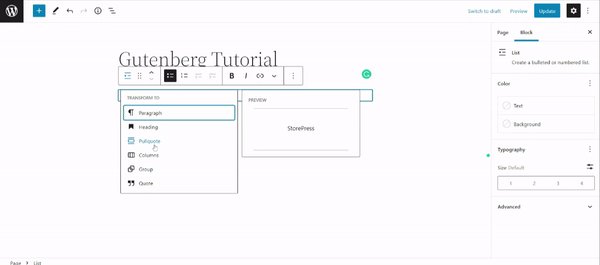
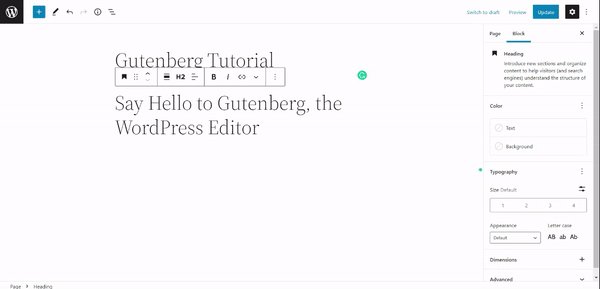
WordPress Gutenberg Tutorial: Changing the Block Type
After adding a block to the editor, hover or click on the block, and you will see several customizing options. The first option in the Gutenberg block settings is changing the block type. After adding content to a block, you can still convert the block type.
For example, you have added a heading block. By clicking on the change block type option from the block toolbar, you can convert the block type into several other types. Note that you can only convert your block type to a limited block type. For example, you can’t convert a heading block into an image block. But you can convert a paragraph block into a pull-quote block.

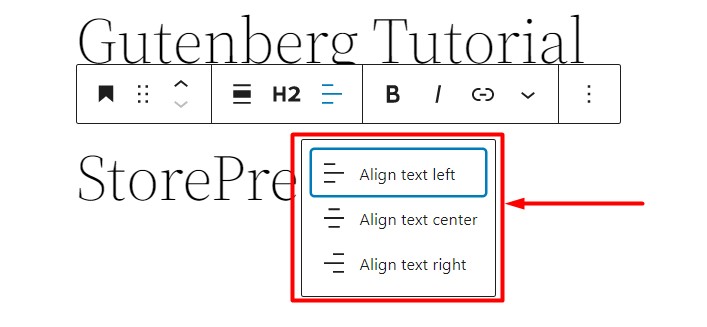
WordPress Gutenberg Tutorial: Alignment
You can change the alignment of the text or module from the Gutenberg block settings. Available alignments are left, right, and center alignment.

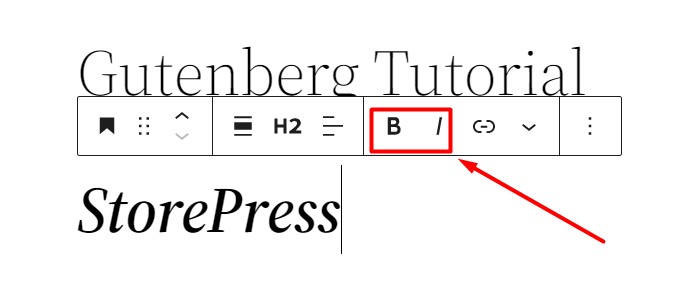
WordPress Gutenberg Tutorial: Bold / Italic
The next option is Bold and Italic options. After selecting a portion of text, you can change its format into bold and italics.

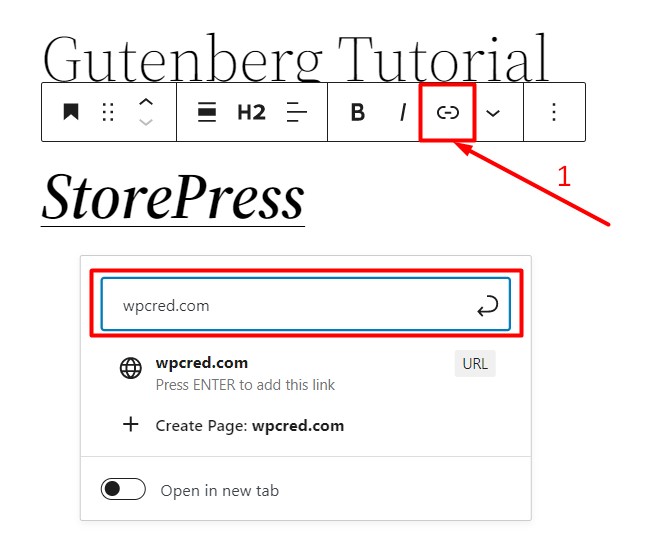
WordPress Gutenberg Tutorial: Links
You can add internal or external links using the Gutenberg block settings tools link option. Simply select a portion of text you want to link and then click the link icon. You will see an input field for the URL.

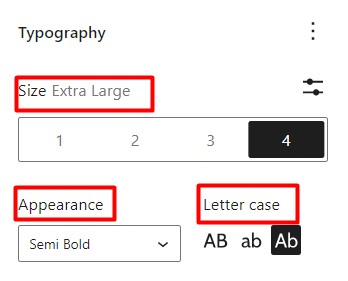
WordPress Gutenberg Tutorial: Typography
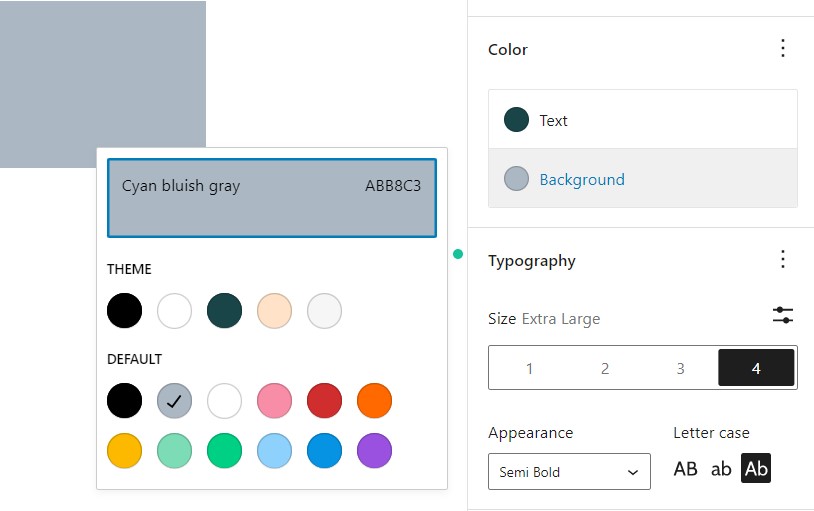
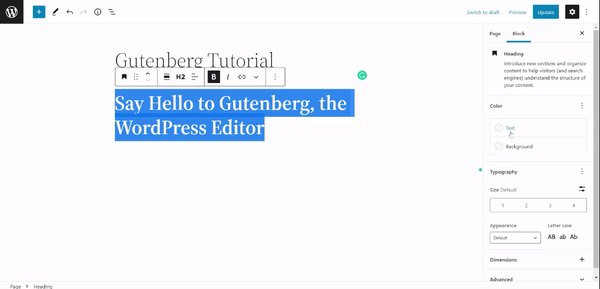
You can change a selected text’s color and font size. On the right side of your editor, options will be visible every time you select a block to customize. Go to the block section on the right side of your editor, and find the customization option under the Heading section. Inside the typography box of the Heading section, choose font size, font weight, and letter case. The typography options are the same in all top Gutenberg WordPress themes.

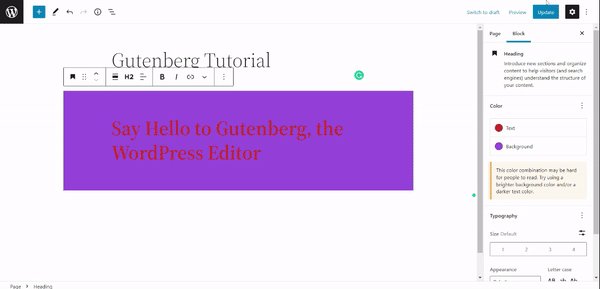
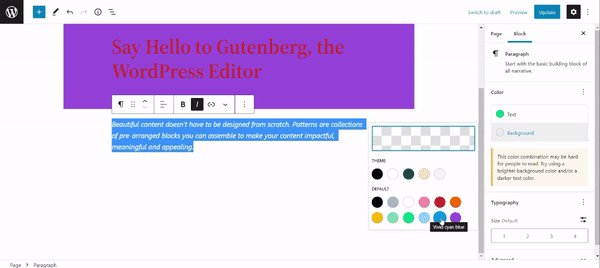
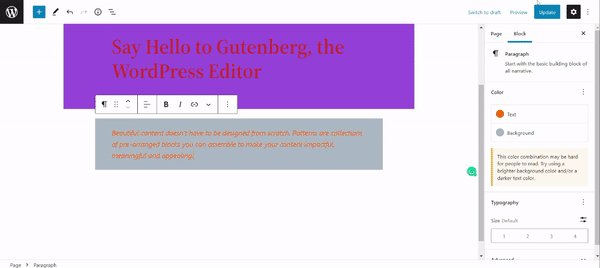
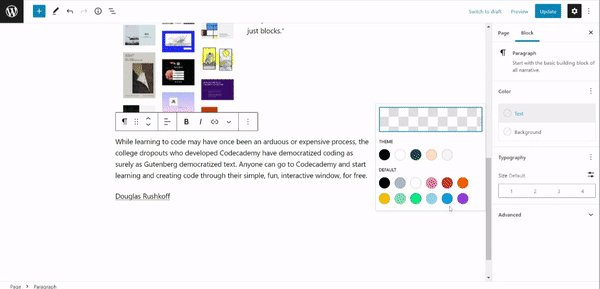
WordPress Gutenberg Tutorial: Color
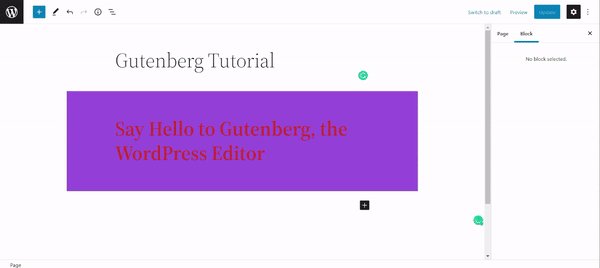
You can change the color of the text and its background easily using the text color and background color options.

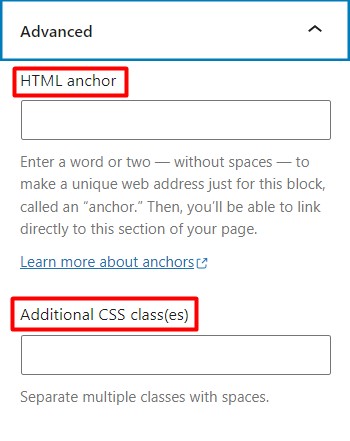
WordPress Gutenberg Tutorial: Additional CSS Class
When you select a block for customization, you will find an additional CSS class box on the right side inside the block customization box under the Advanced section. You can write several classes inside the additional CSS box by separating the classes with commas(,).

Creating a Simple Template Using Gutenberg Block Editor
We have seen Gutenberg’s basic use and settings. Now we will use some general blocks and create a simple template.
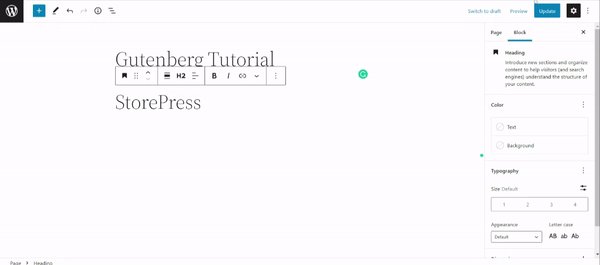
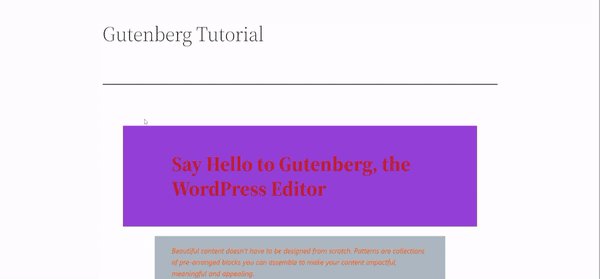
WordPress Gutenberg Tutorial: Creating and Customizing a Heading
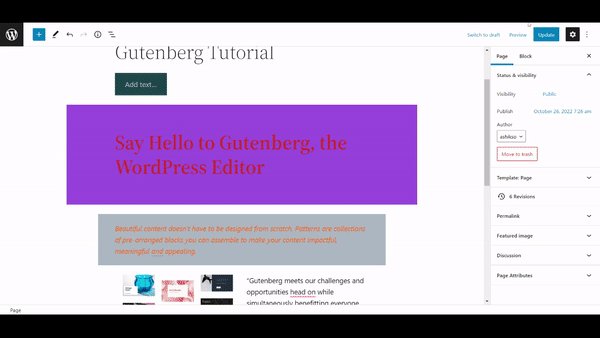
Inside the Gutenberg block editor, click on the (+) icon and click the ‘Heading’ block to add it to the editor. Change color and font style as you prefer.

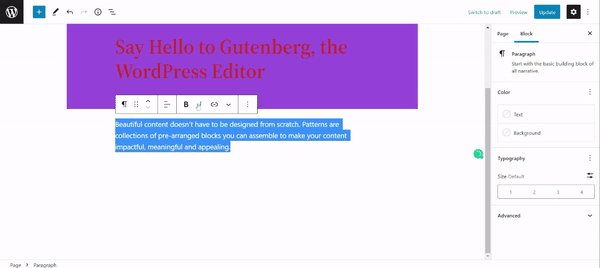
WordPress Gutenberg Tutorial: Adding a Paragraph to the Page
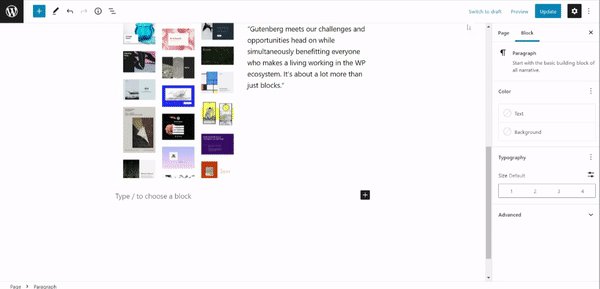
Click on the (+) icon again and add a paragraph to block the editor. Insert and style a paragraph using the Gutenberg block settings and customizing options at the right.

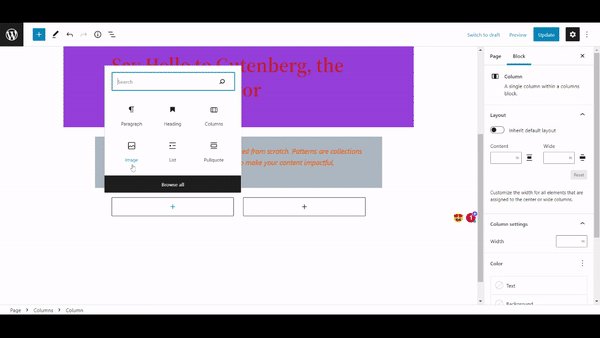
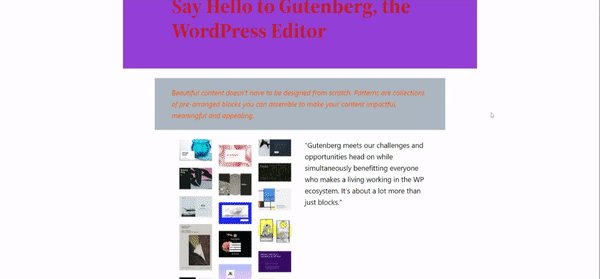
WordPress Gutenberg Tutorial: Adding Image and Text in Two Columns
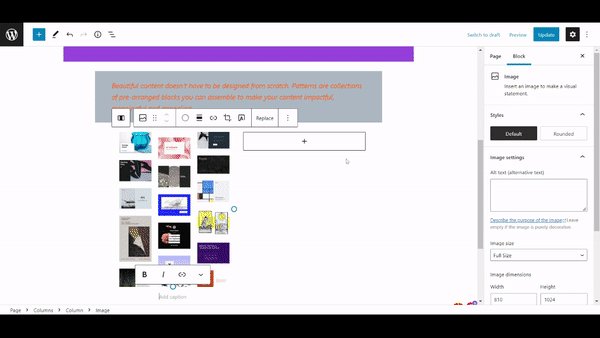
From the Gutenberg blocks list, click ‘Columns’ and then select 50/50, as we will take two equally divided columns side by side. Now in the first column, add an image block and upload an image using it, and in the meanwhile, if you want you can use the image optimization plugin for your websites as well. In the second column, add a paragraph block and insert a paragraph. Make sure you ‘Click’ update each time you want to save a change.

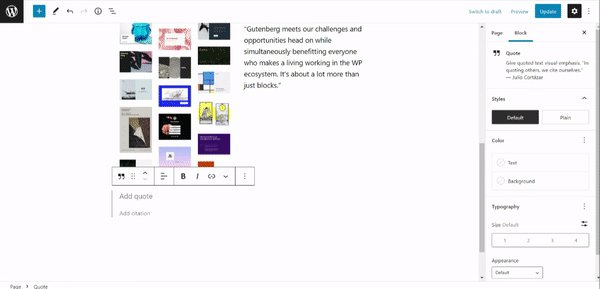
WordPress Gutenberg Tutorial: Adding a Quote For Testimonial Section
Browse through the blocks list and choose the ‘Quote’ block. Insert the quote into the blocks and customize it as you prefer. If you don’t know, you can also learn how to add testimonials to your WordPress website using other builders.

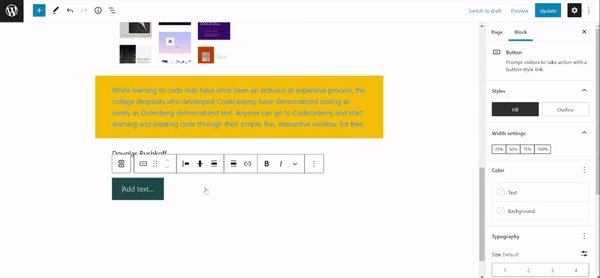
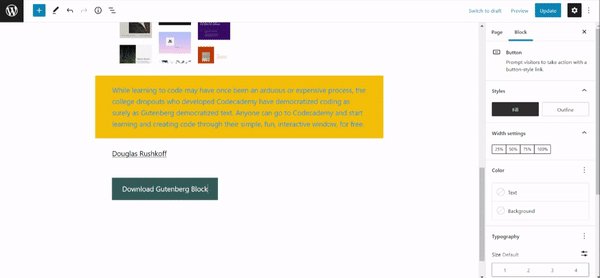
WordPress Gutenberg Tutorial: Adding a Button to the Page
Go through the Gutenberg blocks list and select the ‘Button’ block. Give the button a name to display, and use the link feature in Gutenberg block settings to link this button to your content.

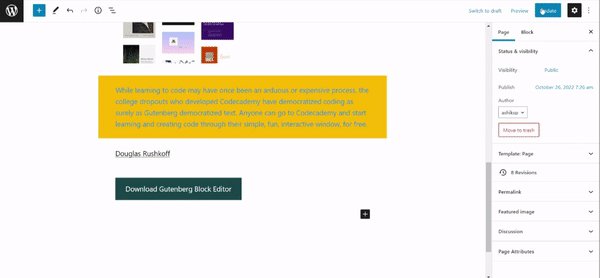
WordPress Gutenberg Tutorial: Final Output

Conclusion
In this tutorial, we have learned the basic use of the Gutenberg block settings. We have also used several blocks to construct a simple web template. The Gutenberg block editor is easy and fast and is very effective for better SEO rankings of your WordPress website.
If you can learn all the basics we have shown here, you can earn much more skills through practice in no time! We hope this tutorial has been helpful to you on the road to learning WordPress Gutenberg block editor. Feel free to go through our article on how to use WordPress schema markup to improve a website’s SEO.







