A website dropdown menu is unsuitable for displaying more than 5-6 submenu items. In that case, we need something new to serve our purpose smoothly. To unlock this limitation, the WordPress website Mega Menu was introduced. It’s a mega dropdown menu that can contain many website menu items in an organized manner.
On the other hand, visitors can easily land at your expected destination on your website. You can create a WordPress Mega menu in two ways. Either you can install the mega main menu WordPress plugin, or you can go with the built-in option of Flatsome WordPress theme. The option is easy to set up. You can create a WordPress mega menu without plugins in a few steps.
Step
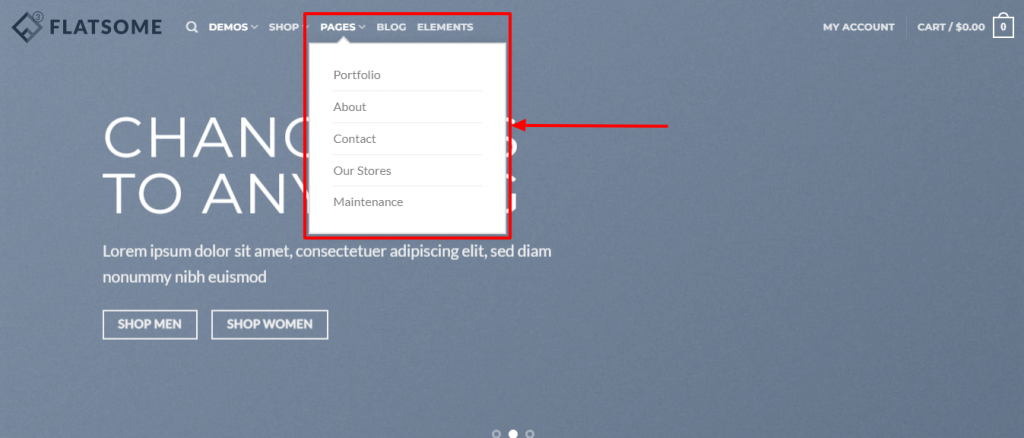
Initially, your WordPress menus label contain a dropdown that can be long in case of your need. It looks like this, where you can see the PAGES dropdown.
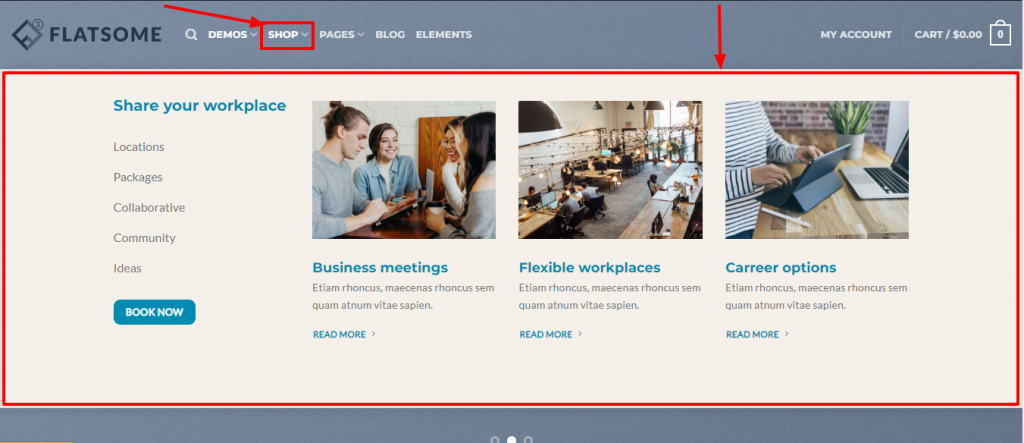
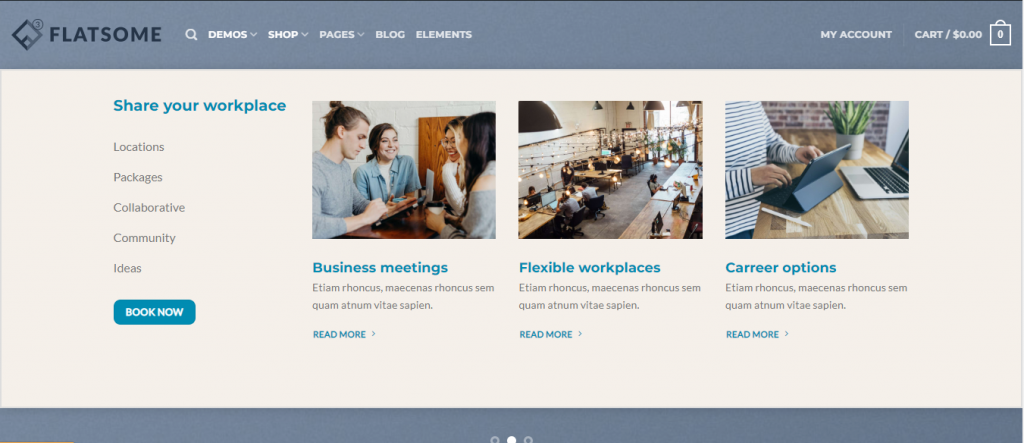
If you create a Mega Menu in web page header design, you’ll see a Mega Menu like this one. Here, you see a Mega Menu of the SHOP.
How To Create Website Mega Menu in Flatsome WooCommerce Theme
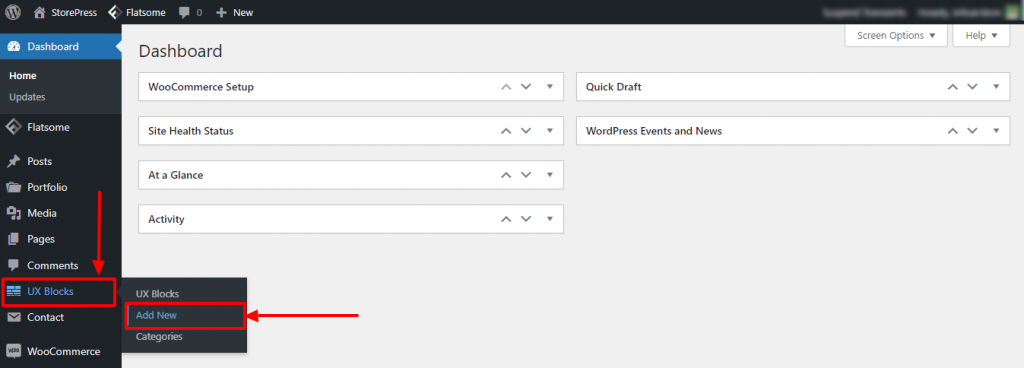
Step 1: Go to the Dashboard, hover the pointer on UX Blocks, then click on Add New.
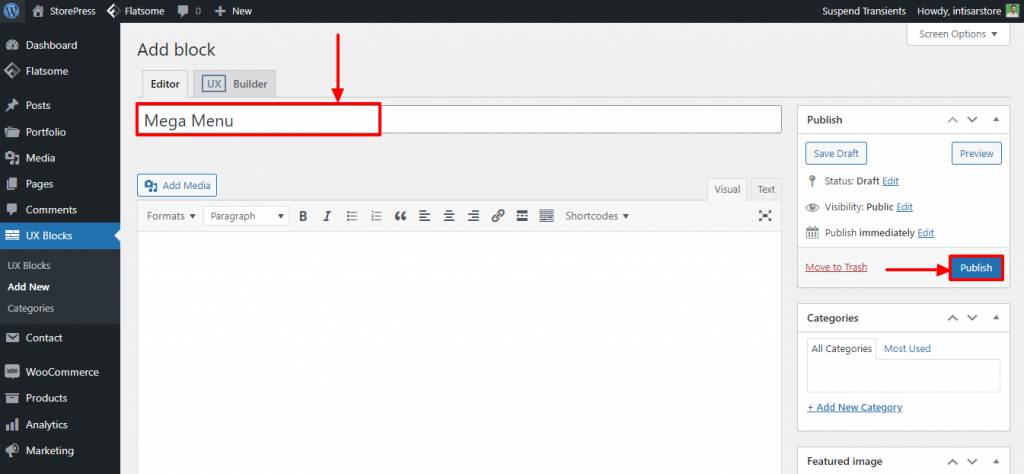
Step 2: A new page will appear. You can add a block using this page. Click on the naming section, and type your desired name for a block. For demonstration, we’re typing Mega Menu. Then click on the Publish button to publish the page. After publishing, click on the UX Builder.
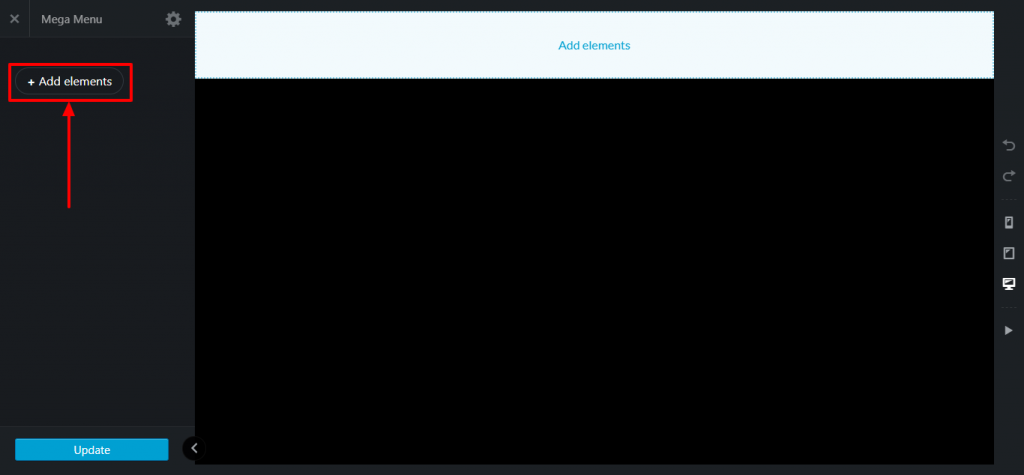
Step 3: You’ll find a new blank page. Click on the Add elements to add a new element.
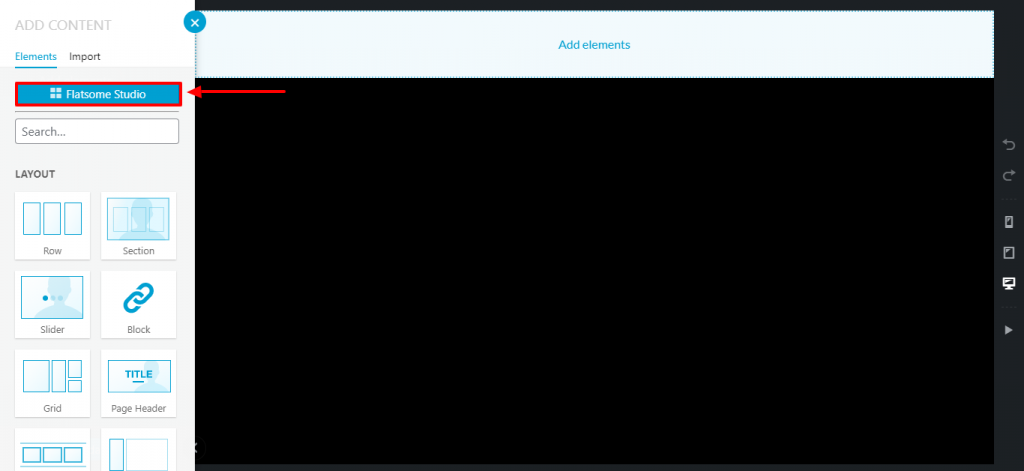
Step 4: A new section will appear from the left. Click on the Flatsome Studio
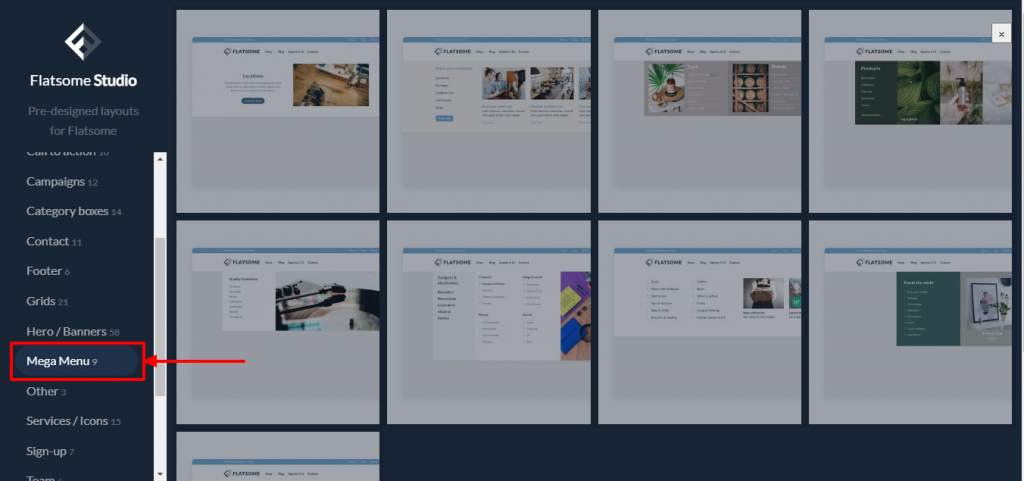
Step 5: You’ll find a new page of default templates. Click on the Mega Menu section to find Mega Menu templates.
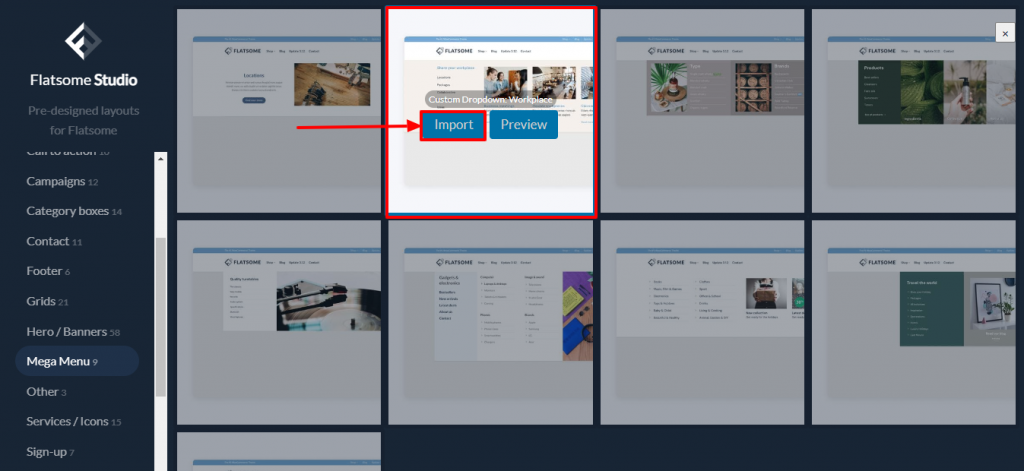
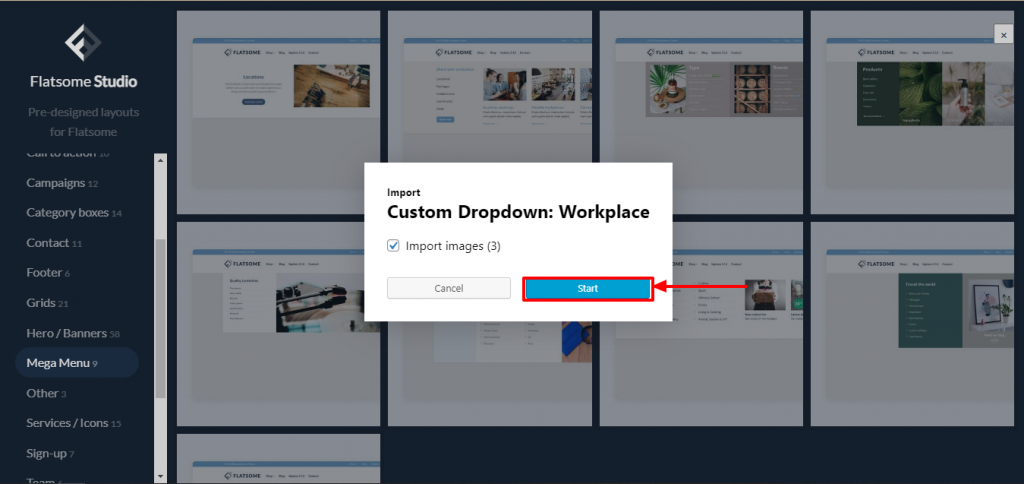
Step 6: Choose a template among them, and hover the pointer on it. You’ll find a button named Import, click on that to import.
Step 7: A confirmation message will appear. Click on the Start to confirm.
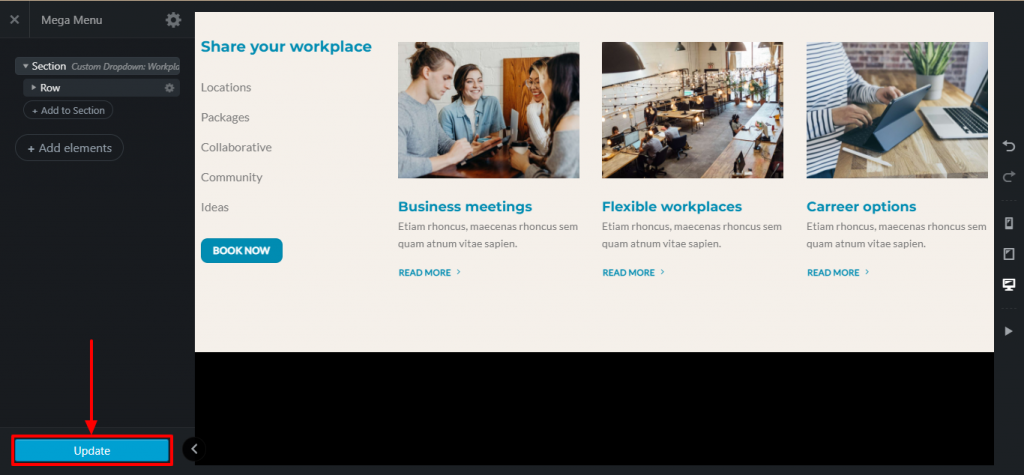
Step 8: Your new website Mega Menu is created. Now, you can customize the whole section from here. For demonstration purposes, we’re keeping it as it was. Also, you can use it wherever you want to use it. Click update to Update the section.

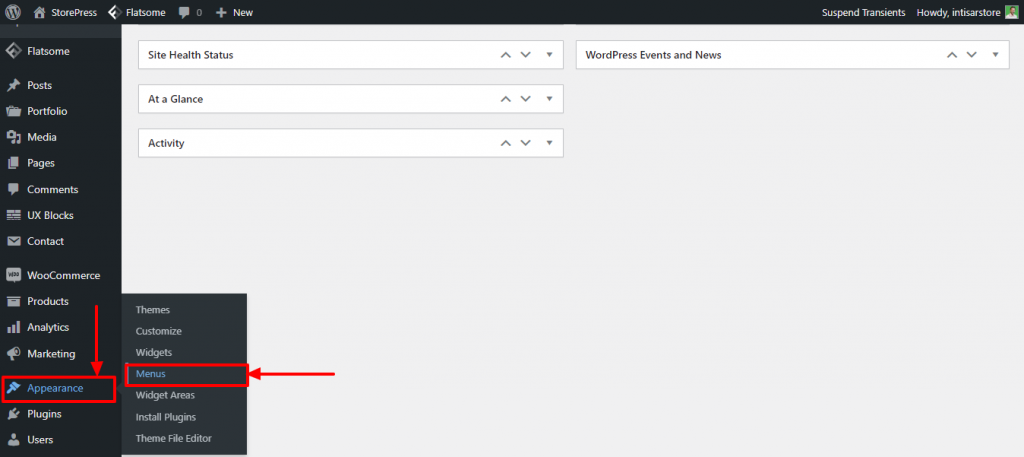
Step 9: Now, go to the Dashboard again, and hover the pointer on Appearance. Then click on the Menu
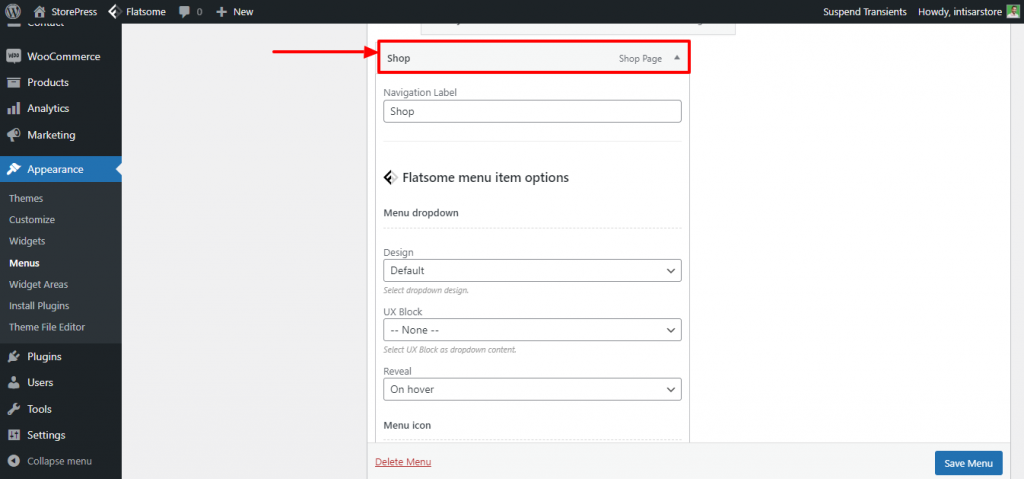
Step 10: A new page will appear, from where you can add where you want to add the Mega Menu. We’re adding the Mega Menu in the Shop section for demonstration. Scroll, and you’ll find the section you want to add Mega Menu, then click on that

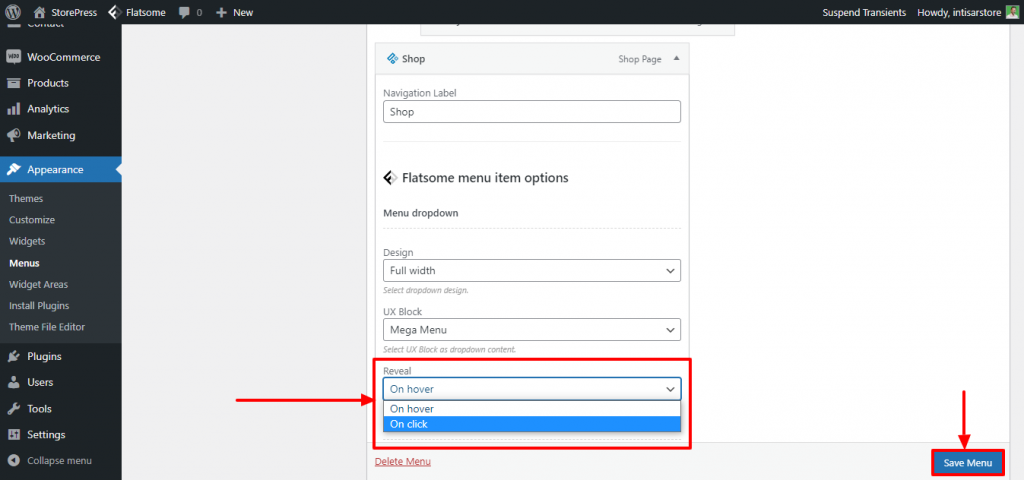
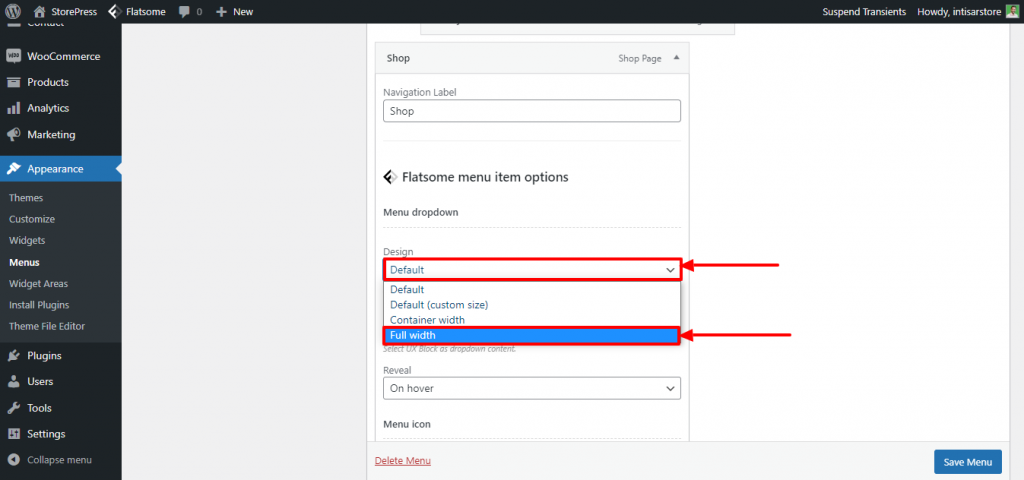
Step 11: Under the desired section, you’ll find a design option; click on that and select the Full-Width option.

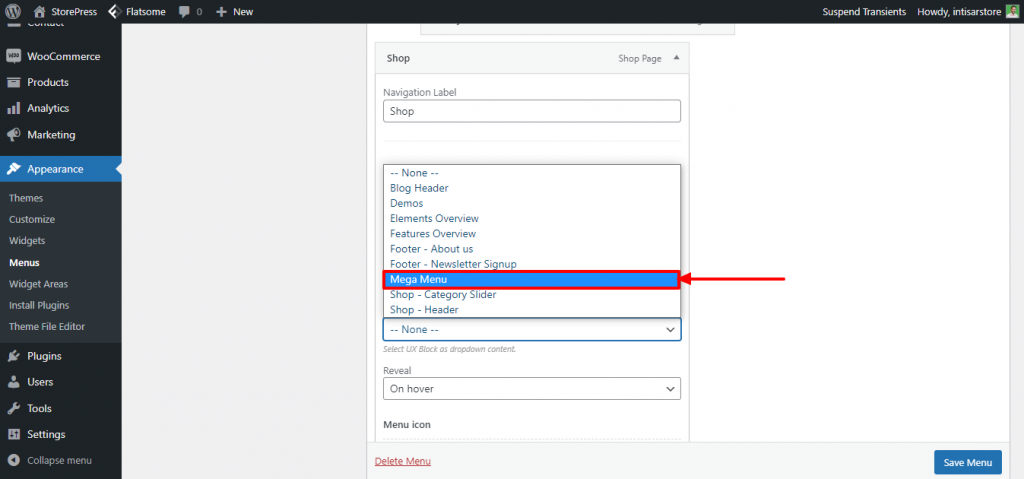
Step 12: Under the Design section, you’ll find another option named UX Block. Click on that and select Mega Menu from the available options.

Step 13: You can also select when your Mega Menu will be shown. Select one from hover or click. Then click on the Save Menu to save the setting.
Final Preview
A website Mega Menu is successfully integrated with your site. Go to your live site, then click or hover the pointer on SHOP. The Mega Menu will appear then. It’ll look like this.
Conclusion
Using this tutorial, you can easily create a Mega Menu on your Flatsome-powered website. If this tutorial doesn’t work, check the version of your Flatsome theme. The feature will work for versions 3.13 and above.
Do you want to stick with the old version, and make sure you don’t lose your customization?
We’ve got your back! You’ll need to use WP Mega Menu for using Mega Menu. you can also know how to update theme WordPress without losing customization without any extra hassle.
With the up-gradation of Flatsome, some features may work differently in the future. If you face any differences while following this tutorial, don’t hesitate to let us know. We’ll update our article as soon as possible.