Adding Google Maps to your WordPress site is super-easy. It may sound technical, but I can assure you it’s not. Even if you don’t have any coding knowledge, you can do it in one chance. It will take less than 5 minutes to add Google map to a website. This tutorial will show you three processes, from which you can choose which you feel comfortable.
Benefits of Adding Google Maps to Your Website
Visitors rely more on the website when they find a map while visiting. That’s why Google Maps is an essential part of any modern website. Also, it ensures the authenticity of the website. That’s why integrating maps is good for any business. Some Google map plugins for WordPress websites can easily make less of your efforts and there are a lot of benefits of adding this kind of functionality to your website. such as:
- If you’re running a local business, visitors can locate your store easily. Also, it drops a digital footprint in visitors’ memory
- Having a location on your website increases the domain authority of the site, and increases Google’s trust. That will help you in your SEO
- Using Google Maps, you can show multiple locations of your business if you need to
There are several ways to add Google Maps to your WordPress-based website. We’ve experimented with many processes, and chosen the easiest ones for you. These are:
- Adding Google Maps Using Spectra
- Adding Google Maps in WordPress Using Custom HTML
- How to Add OpenLayers Maps Using Essential plugins for WordPress (without API)
Here is a step-by-step tutorial on those three processes. Find out the most suitable one for you!
1. How to Add Google Map to a Website on WordPress Using Spectra
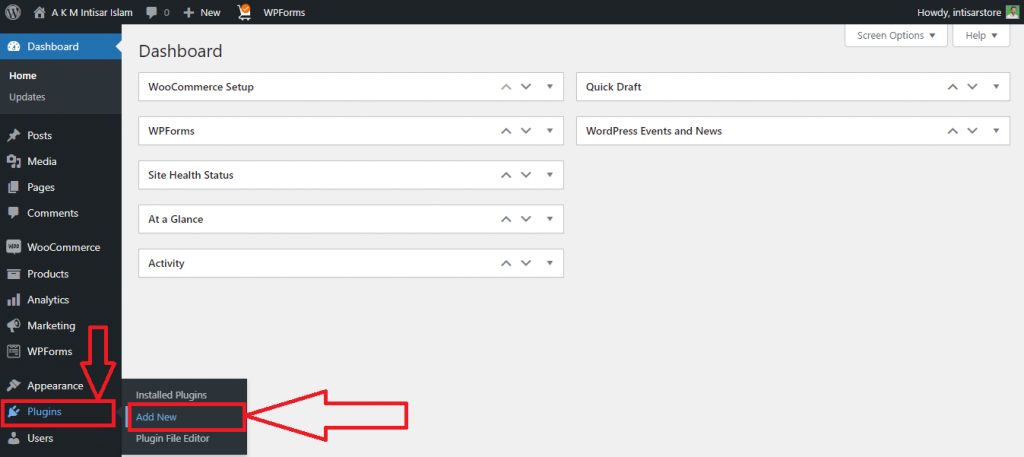
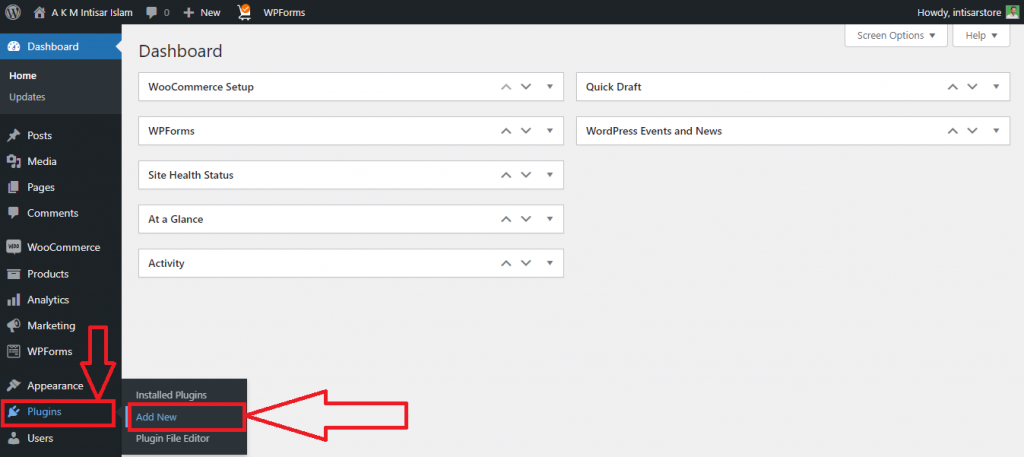
Step 1: Go to the Dashboard, and hover the pointer on Plugins. Three options will appear, click on the Add New.

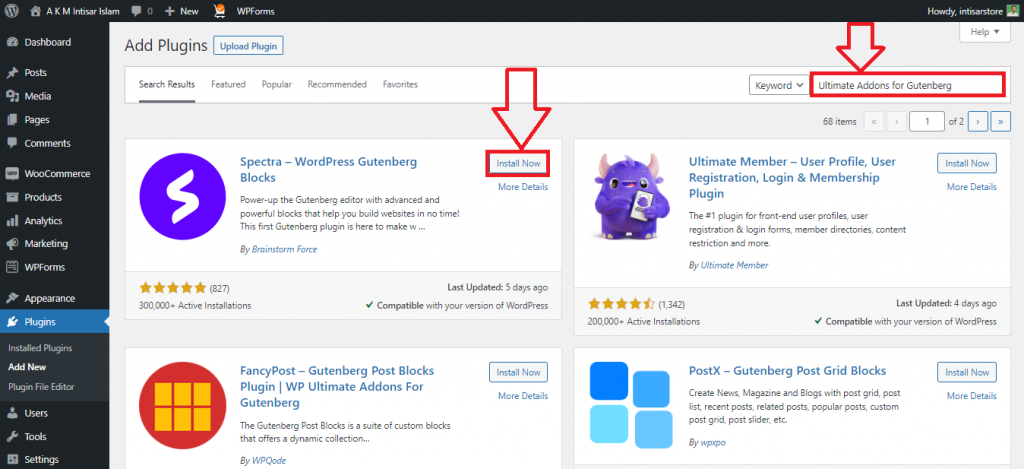
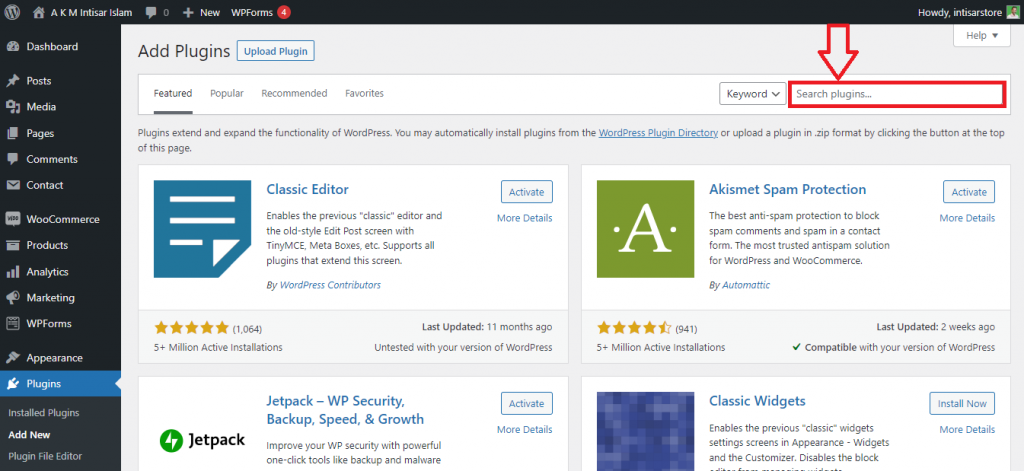
Step 2: You’ll find a new page of plugins. Click on the search box and type Specta or Ultimate Addons for Gutenberg. Install the first one. Then Activate it.

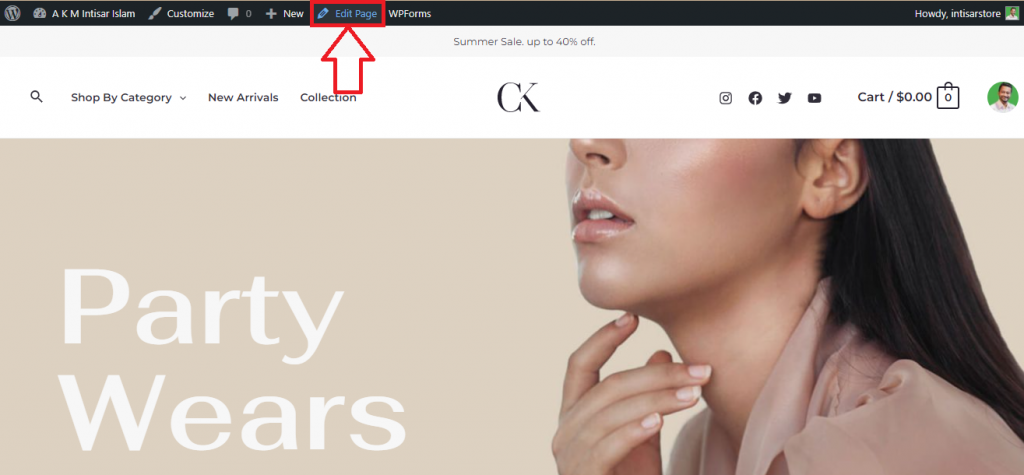
Step 3: Go to the main site and click on the Edit Page.

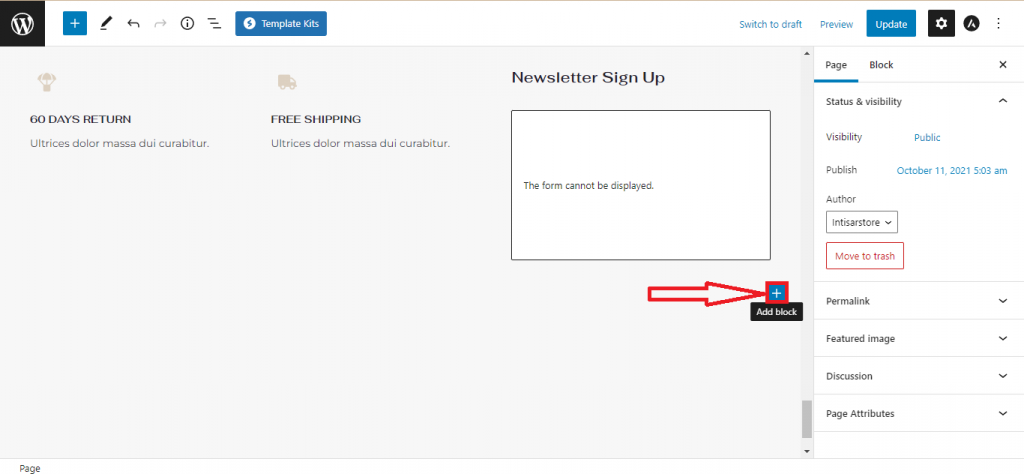
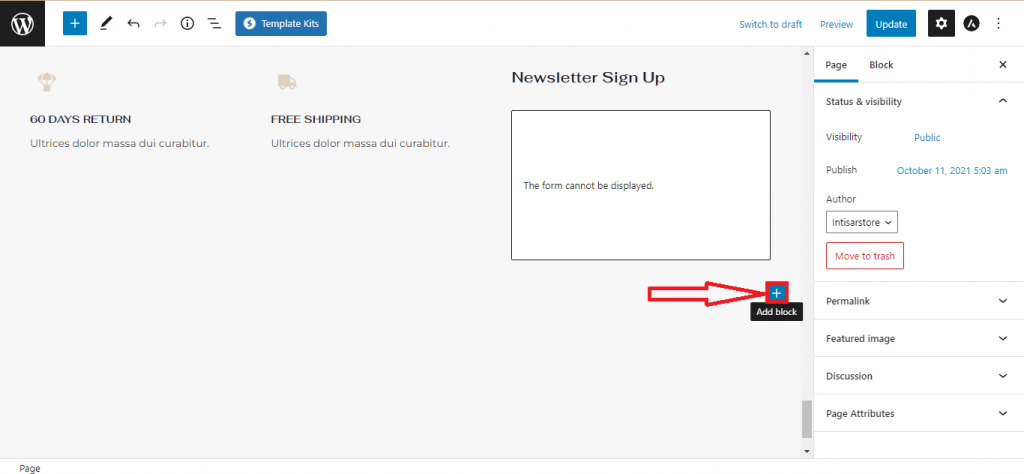
Step 4: Scroll and find a suitable position to set your map. You’ll find an Add block button, click on that.

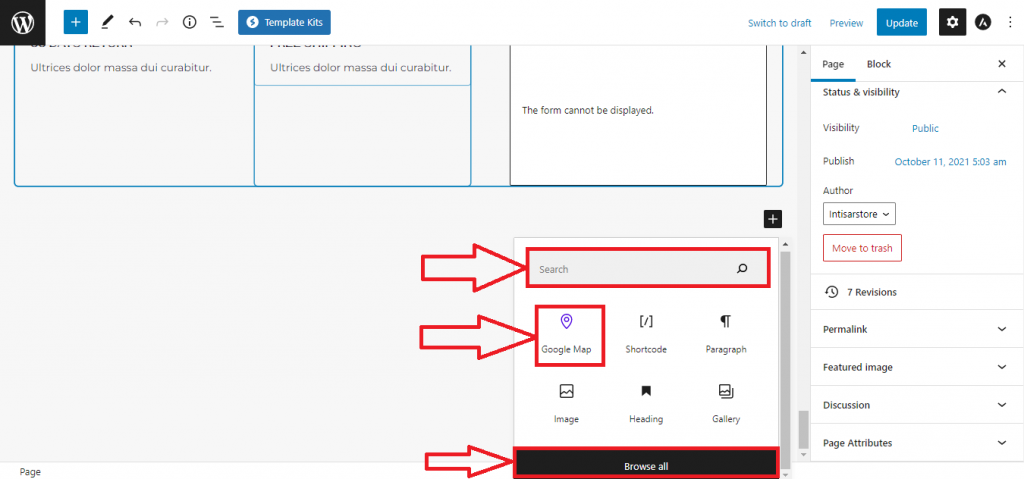
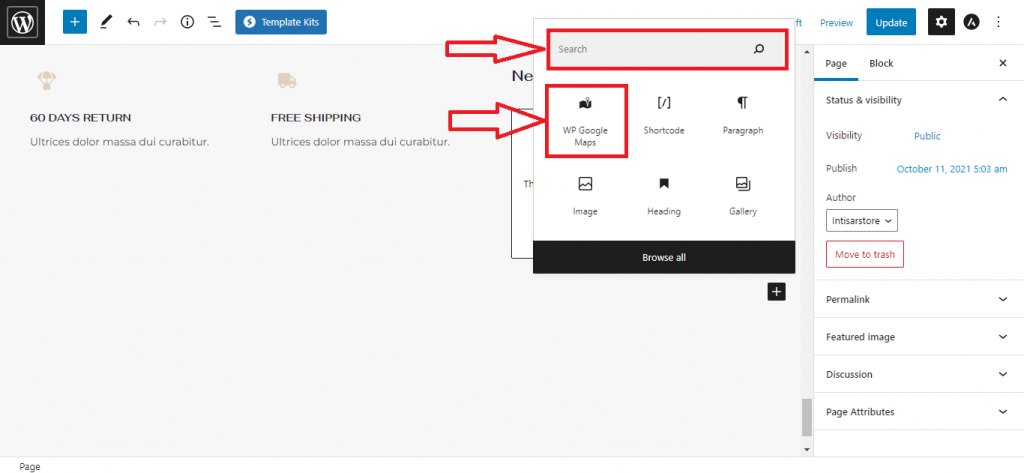
Step 5: A popup will appear. You’ll find the Google Map option there. If you don’t find that, type Google Map in the search box, and select that.

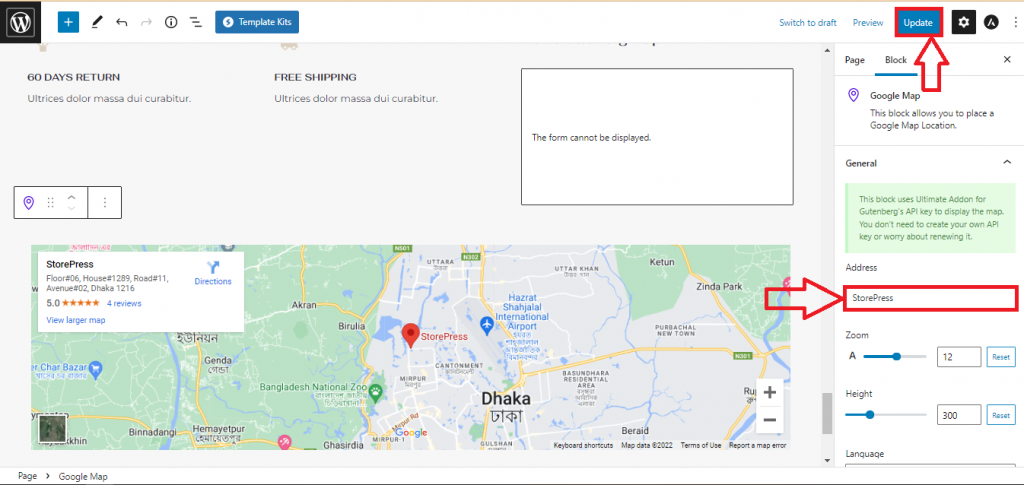
Step 6: Your map will be added. Click the input field under the Address, and type the location you want to add. After adding the location, click on the Update button.

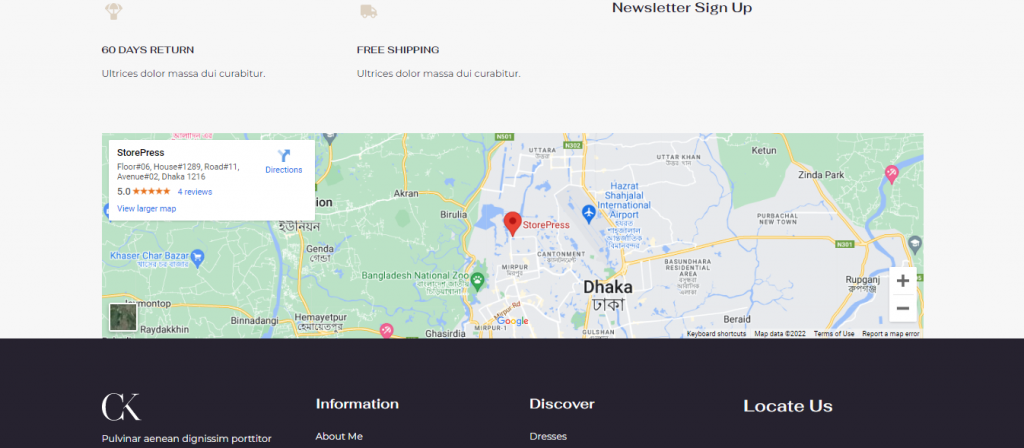
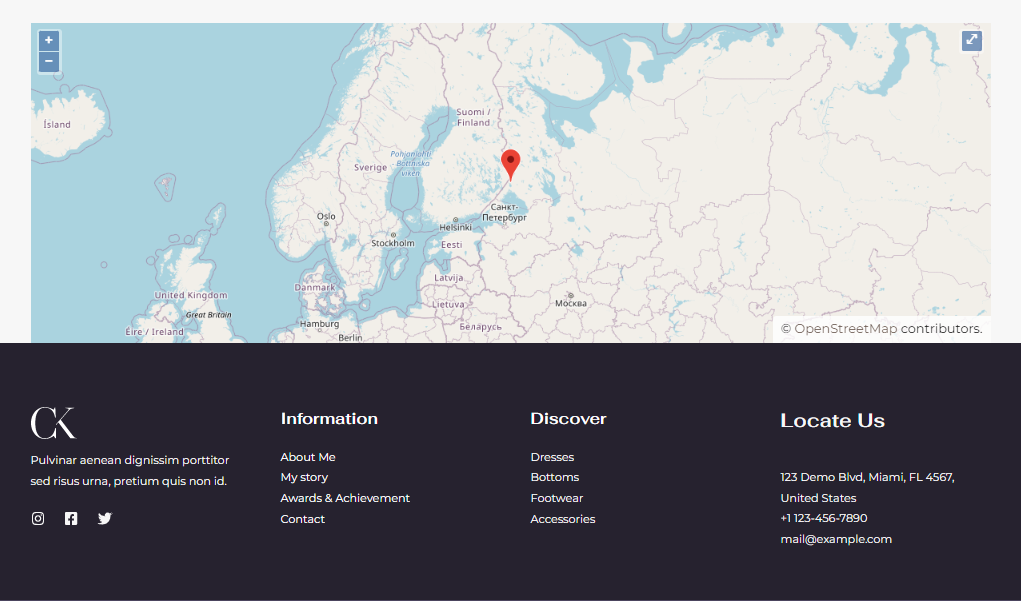
Final Preview
Your map will be updated and will look like this.

2. How to Add Google Maps in WordPress Using Custom HTML
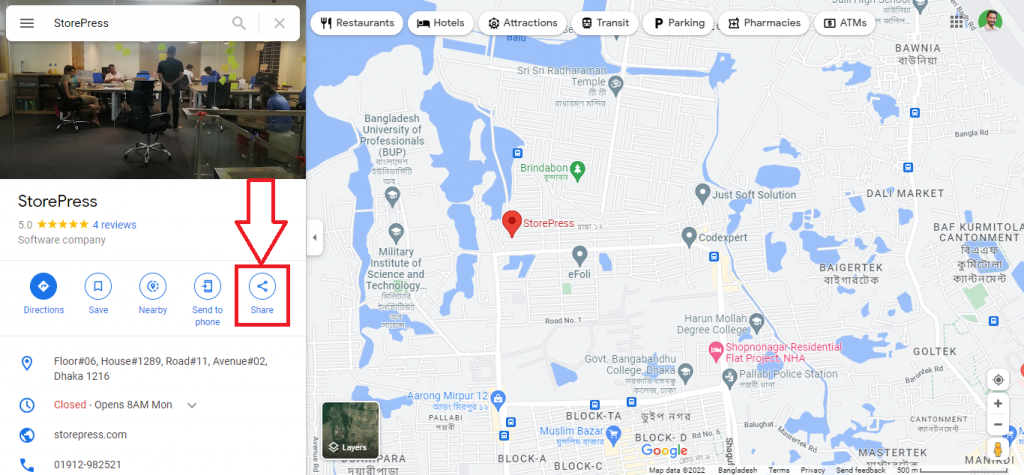
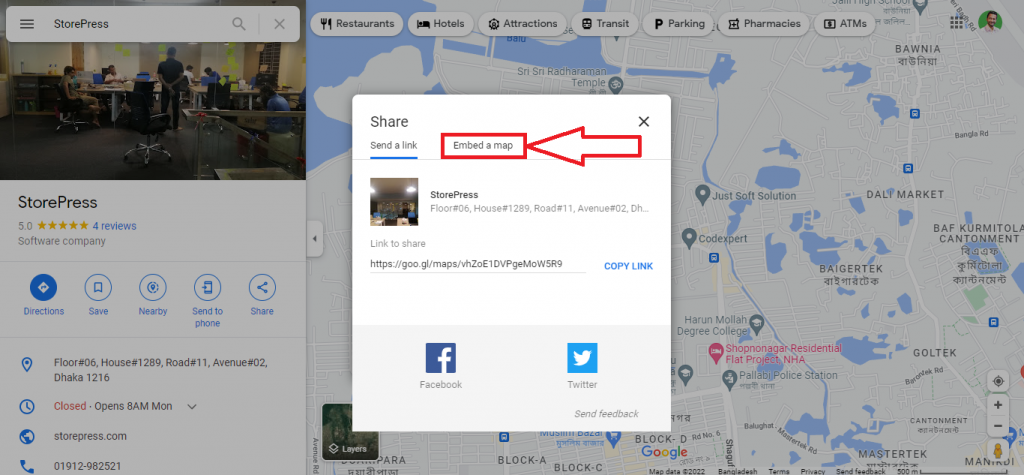
Step 1: Go to Google Maps, and search for the location you want to add. After finding it, click on the Share button.

Step 2: A popup will appear, click on the Embed a map.

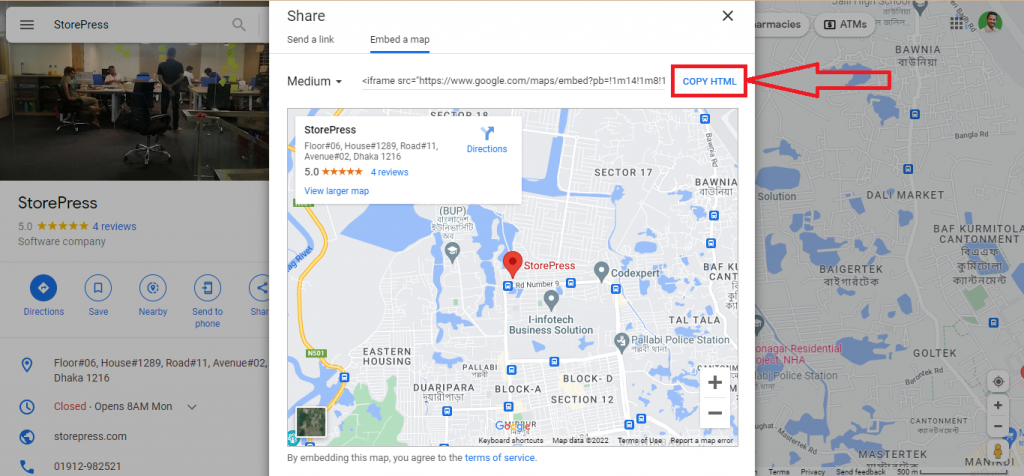
Step 3: Then click on the COPY HTML. The HTML code is copied to your clipboard.

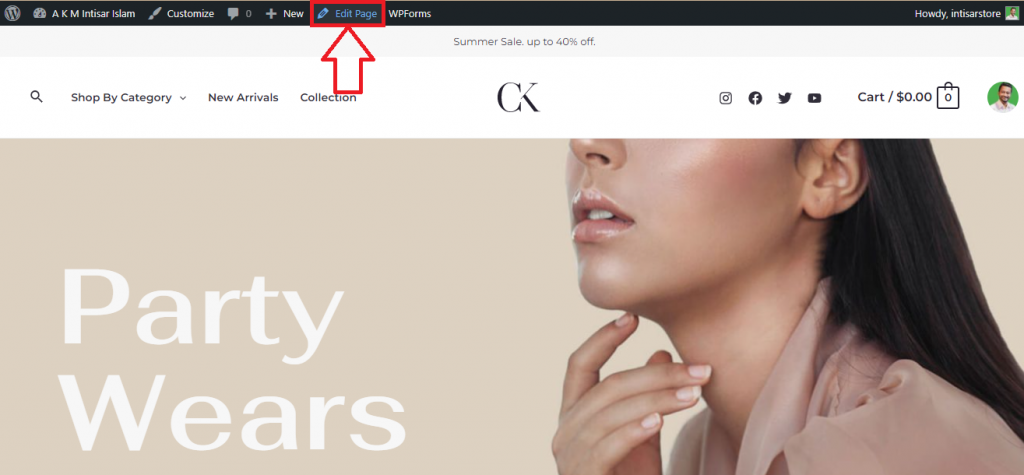
Step 4: Go to the site and click on the Edit Page.

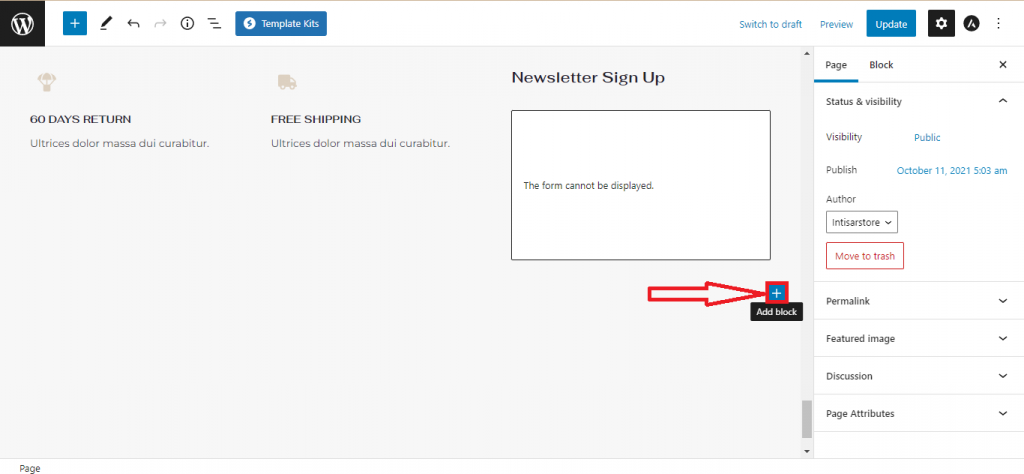
Step 5: Scroll and find a suitable position to set your map. You’ll find an Add block button, click on that.

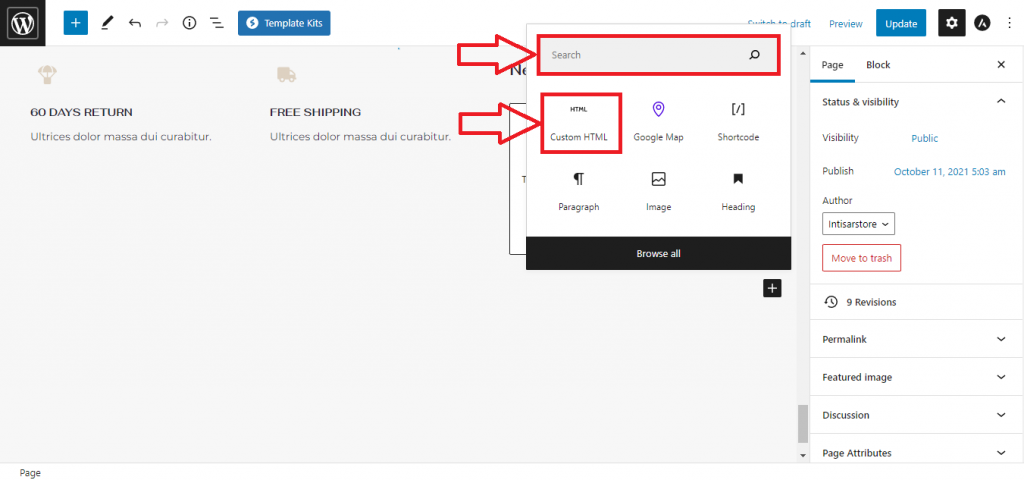
Step 6: A popup will appear. You’ll find the Custom HTML option. If you don’t find that, type Custom HTML and enter, then select that.

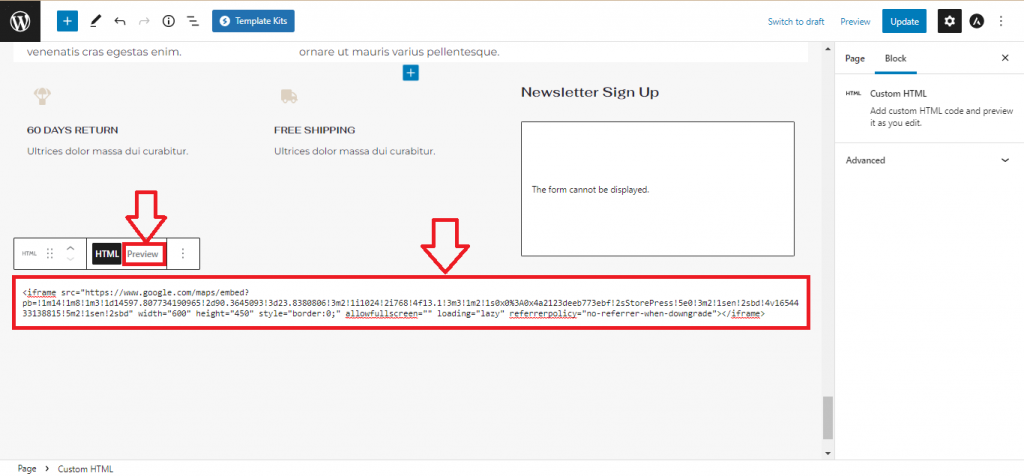
Step 7: Click on the box and paste the code you’ve copied. To preview before updating, click on the Preview.

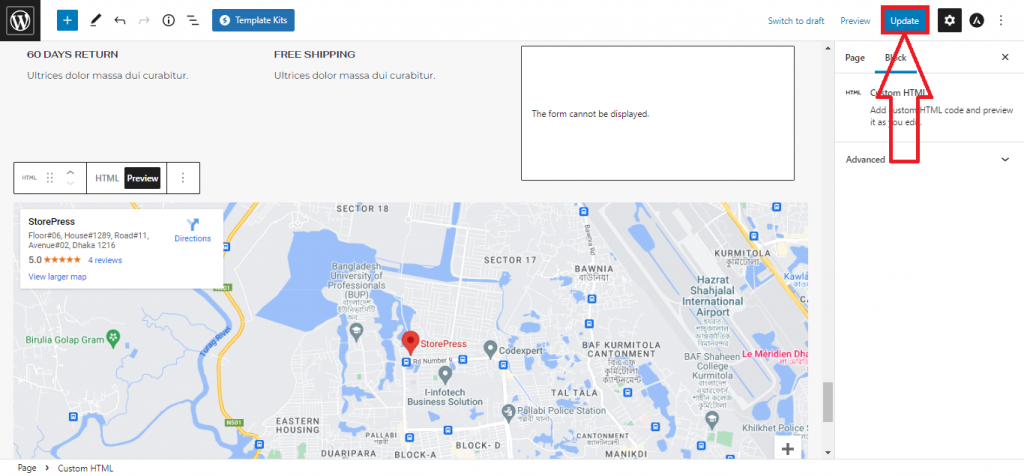
Step 8: You can view the map now. If it’s okay, you can click on the Update button.

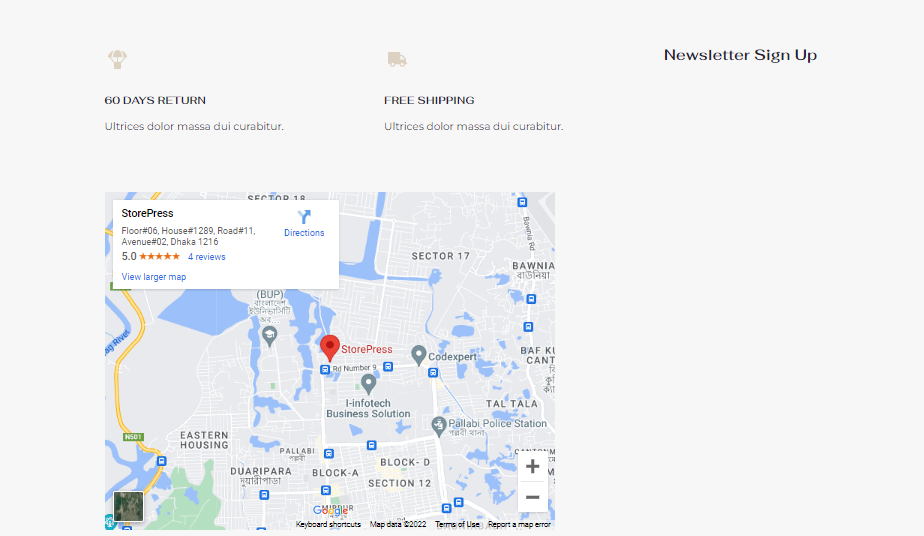
Final Preview: This will be the final map you will view on your site.

3. How to Add OpenLayers Maps in WordPress Using Plugin (without API)
Step 1: Go to the Dashboard, and hover the pointer on Plugins. You’ll find 3 options, select Add New.

Step 2: A new window will appear. Click on the Search plugins box and type “WP Google Maps”

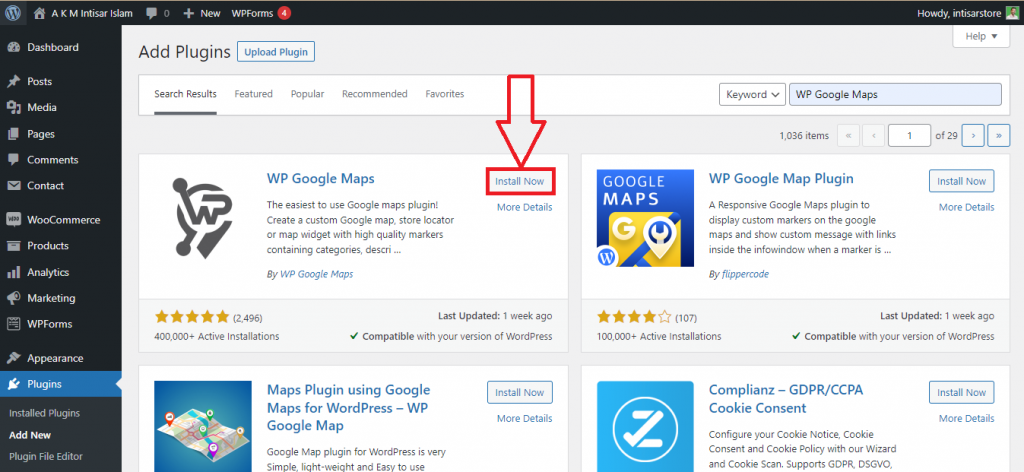
Step 3: You’ll find a search result. Click on the Install Now on the first plugin, and after successful installation, Activate it

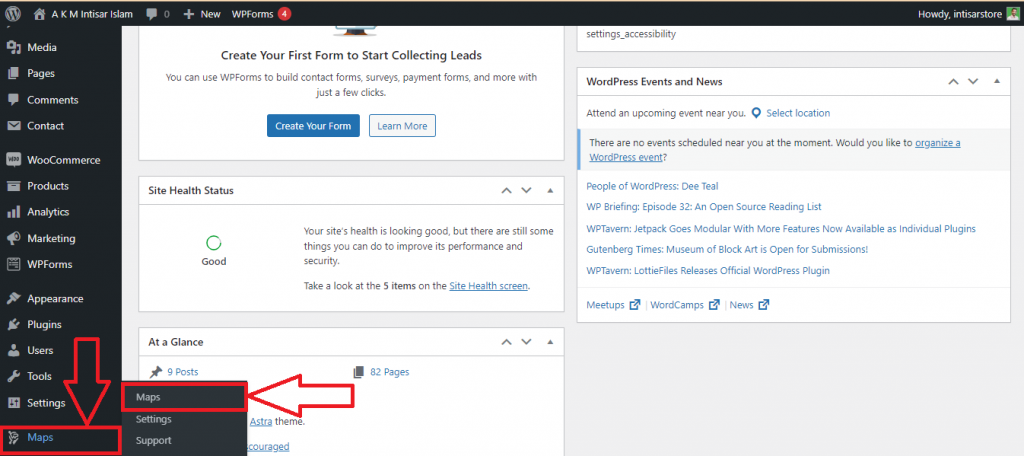
Step 4: Now go to the Dashboard again. Hover the mouse pointer on the Maps. Multiple options will appear, click on the Maps among them.

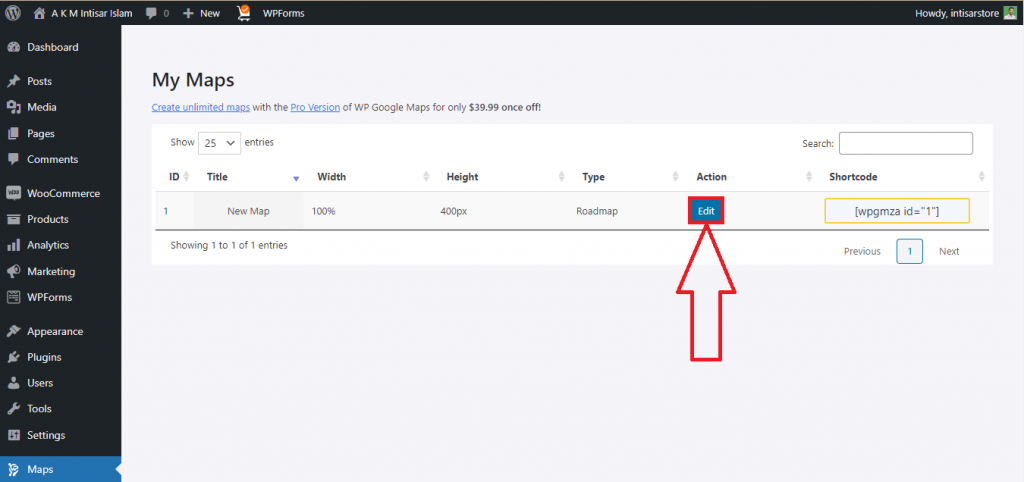
Step 6: A new window will appear. You’ll find a default map titled New Map. Click on the Edit button of that section.

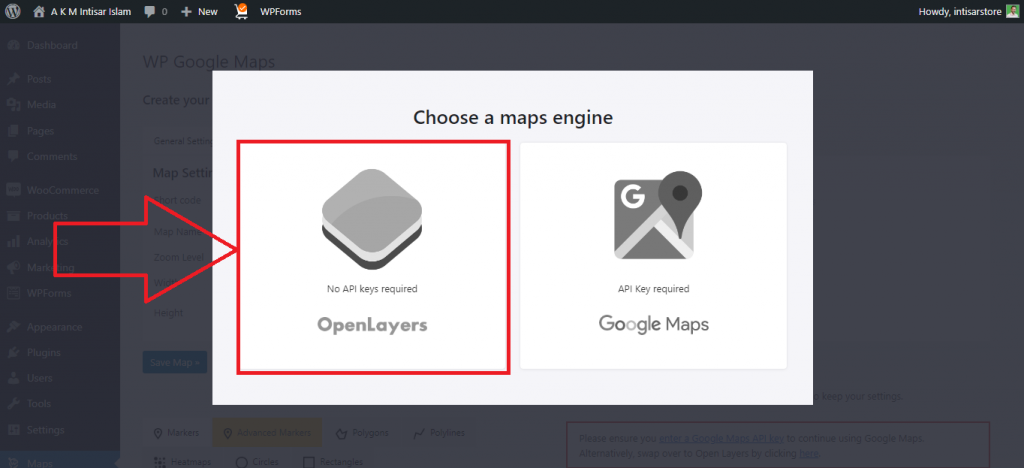
Step 7: Then two options will appear. One is OpenLayers and another is Google Maps. To avoid API, you need to click on the OpenLayers.

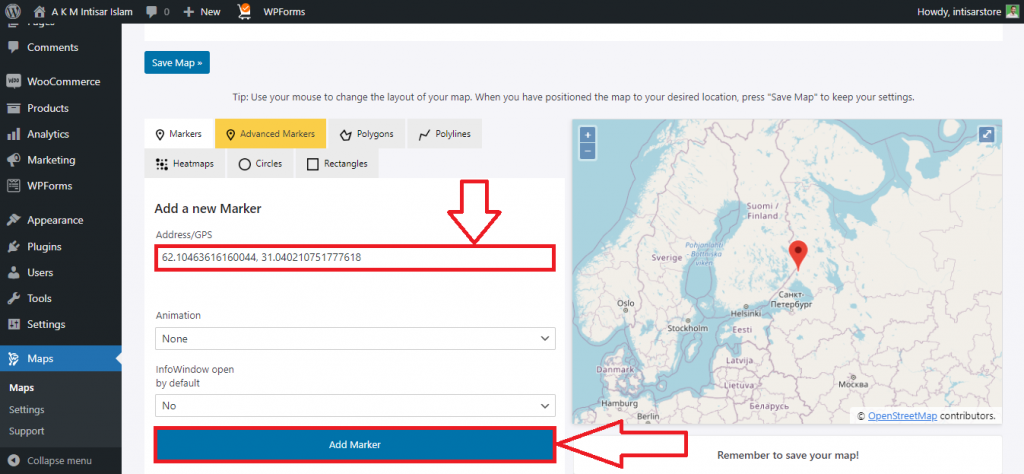
Step 8: A new window will appear. You’ll find an input field named Address/GPS. Put the location co-ordinate or name in the input box. After that, click on the Add Marker button.

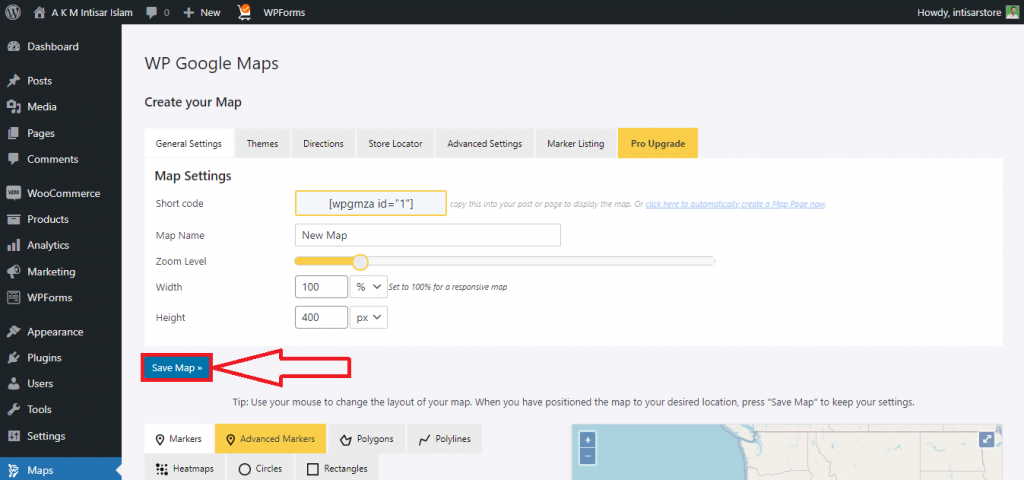
Step 9: Scroll up, and you will find a button named Save Map. Click on it to save.

Step 10: Go to the site and click on the Edit Page.

Step 11: Scroll and find a suitable position to set your map. You’ll find an Add block button, click on that.

Step 12: A popup will appear. You’ll find the WP Google Map option. If you don’t find that, type WP Google Map, then select that.

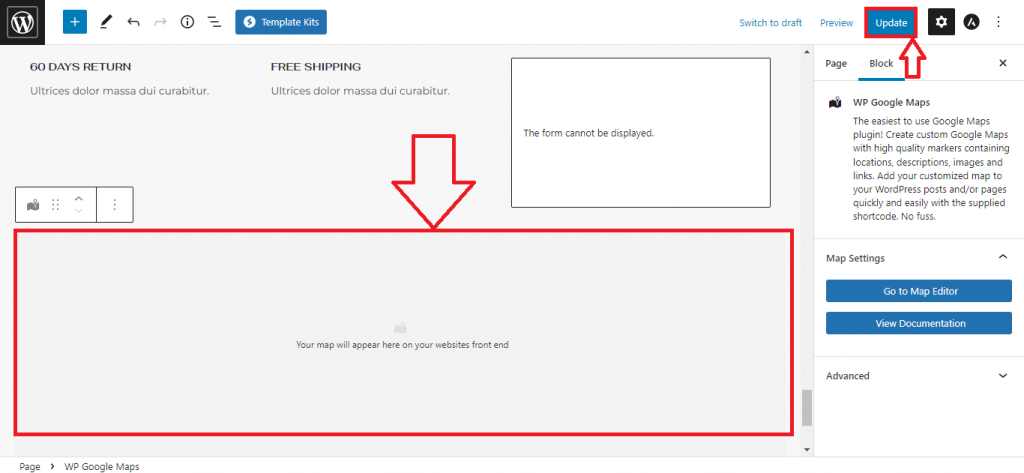
Step 13: Your map will be added. Click the Update button to update your site.

Final Preview

Conclusion
You can use any of these methods to add a map to any WooCommerce WordPress free theme. Among them, the first one is the easiest to use, the second one takes the least memory space, and the third one offers vast customization.
Consider using the first if you’re a novice, and want to take the shortest path. The second one is recommended if you want to keep your site fast. Lastly, you can consider the last one if you want more customization for your map.
Choose any of those methods according to your need, and start integrating the map with your site. If the plugin you’re using is giving you trouble, you can try to Google map plugins for your business. The integration process is very similar so that you can use them easily when you need to.
We hope that you’ve successfully added maps to your website. Drop the link to your website, so that we can see how well you’ve added the map. Also, don’t hesitate to drop a comment if you are facing any issues.
Questions
Are there any other options to add Google Maps?
Yes, there are a bunch of options for adding Google Maps. But it’s unnecessary to go through every single of them. Use any method that serves your purpose, and feels you do easily.
How can I add Google Map using Google Map API?
For using Google Map API, you need to create an account on Google Map. Then you need to give your payment information to get an API key.
Can I control how much area Google Map will show?
Yes, you can. When you set the map, you can control how much area will be on the map. Click the alt button and scroll to zoom in and out. Using this, you can fix how much area you want to show.
Is it necessary to add Google Maps to my website?
It’s not a must but good to have. Having maps on your website brings several benefits to your business. If you want to grow your business, it’s a must thing to do. You can avoid adding maps if your business has no office location or the site is built with the best portfolio themes for WordPress for your personal purpose.







