WordPress is the best CMS for many reasons, and giving continuous updates of themes is one of them. But, those updates can be scary for many users if they don’t know how to update theme WordPress works. And it drives to update the WordPress theme without thinking of losing customization.
In this article, we’ll describe the whole updating process and will try to help you understand of updates you actually need. Also, we’ll discuss how you can handle any update without losing any customization.
Customizations of Theme
Themes have their recommended customizer. You can also use Gutenberg, Classic Editor, and other builders to customize the site.
If you only use those customizers, you don’t need to worry about any updates. You can update with a general update with only 3 steps.
If you’re a developer or programmer, you may change the theme’s CSS file or add other functionalities. In that case, whenever you update the theme, all your customization will be gone instantly. No matter how hard you try, you can’t recover it.
It’s a nightmare for any site owner, right?
You don’t want to watch this nightmare for sure. So, you need to update the WordPress theme without losing customization.
In that case, the best option is to create a child theme. Don’t worry, we will show you how to create a child theme WordPress. Let’s go through the processes!
How to Update Theme WordPress without Losing Customization
1. General Update– 3 Steps Only
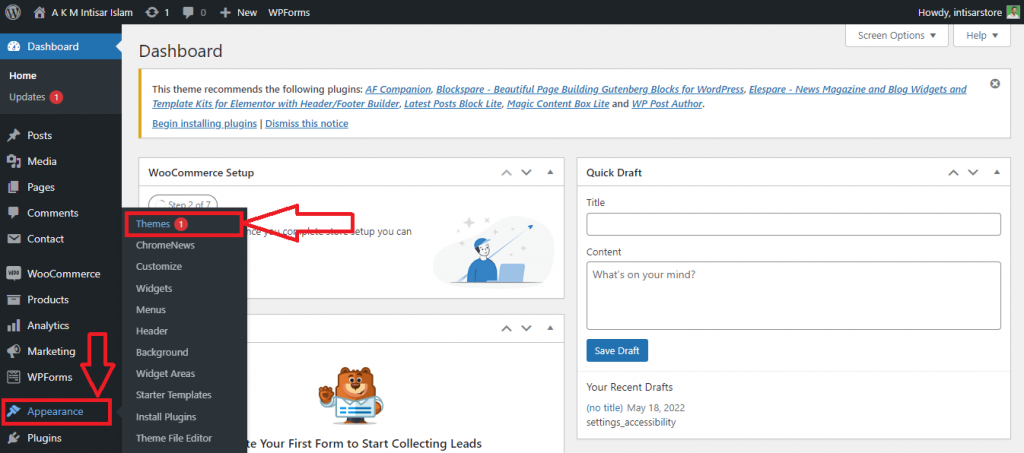
Step 1: Hover the mouse pointer on the Appearance and, you’ll find a bunch of options. Among those options, click on the first option named Themes.
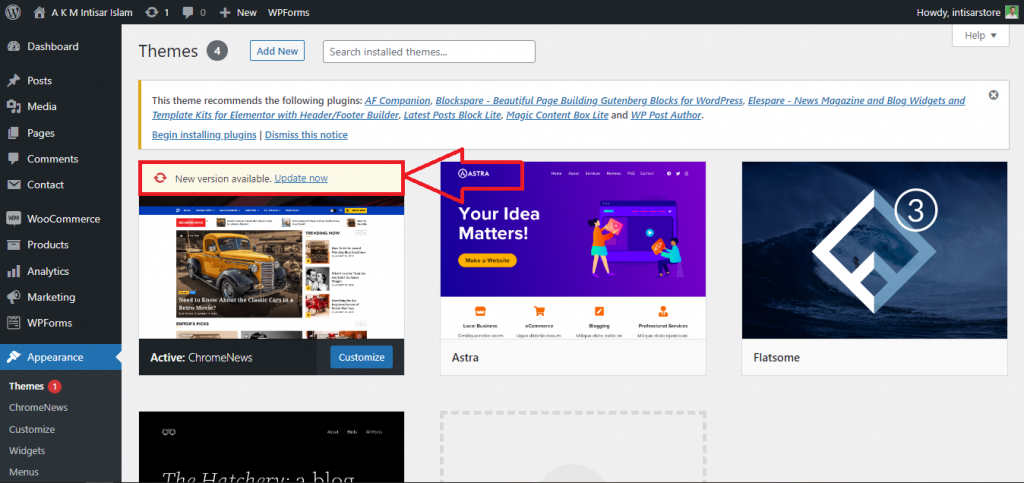
Step 2: There you’ll find the themes you’ve downloaded. Choose the theme you want to update and click on the Update now.
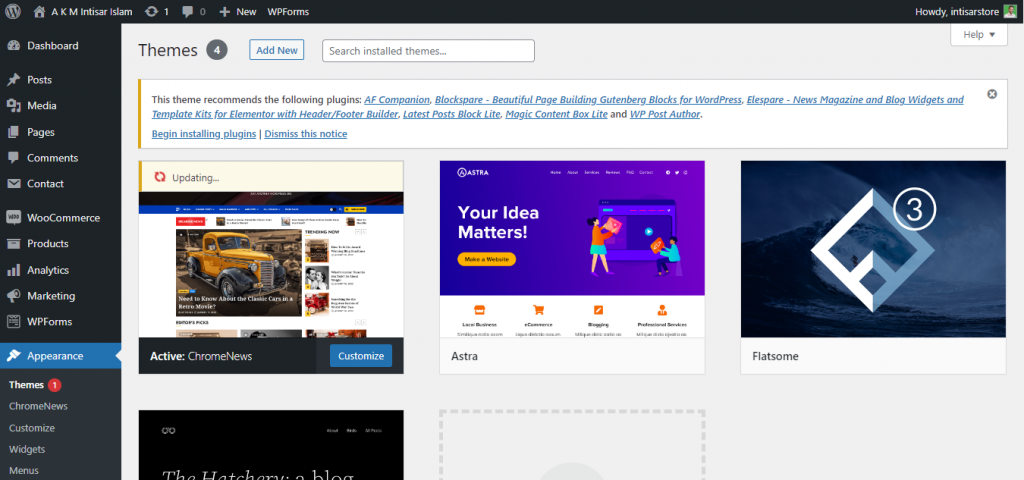
Step 3: Depending on your device and internet connection, it will take some time. Generally, it takes less than a minute to download and become effective. Don’t reload or leave the page during the installation process; it may show WordPress is unavailable for maintenance.
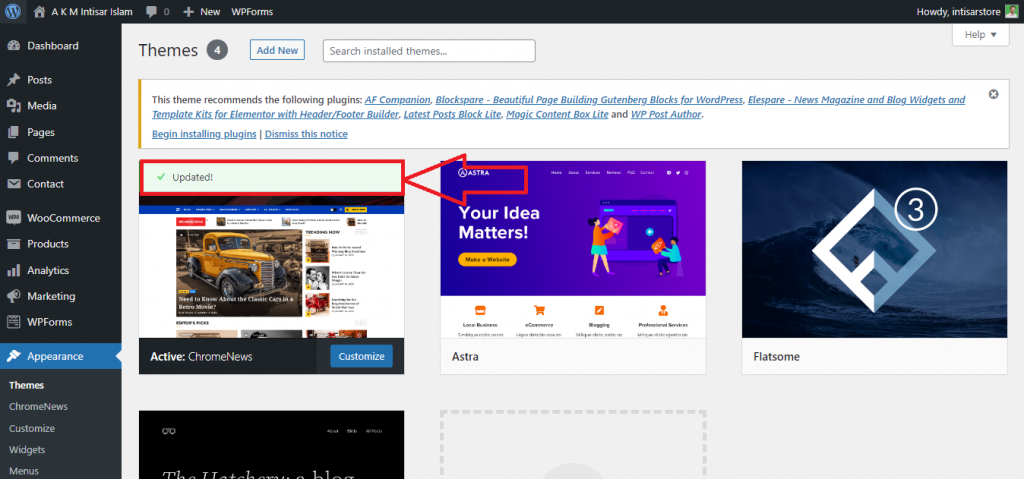
After the successful upgrade, you’ll see a green tick mark with Updated!
That’s all. Your theme is updated and your customizations with builders are safe.
2. Using Child Theme – How To Create a Child Theme Using a Plugin
When you customize the main CSS or PHP file of the theme, you should consider making a Child Theme of your current theme. If you’re not familiar with it, don’t worry. We’ll discuss how to create a Child Theme.
What is a Child Theme?
A Child Theme is a subset of the original theme. It offers similar features to the current theme but appears with a different theme name. Child themes are mostly used for the customization of the theme.
If you want to customize your WordPress website, you need to edit the Child theme file instead of the main theme file. Because after an update, you will lose your existing customizations if you edit the main theme file. On the other hand, customized the child theme will never be affected after any update. If you have a parent theme you have to know how to copy the parent theme to the child theme in WordPress.
Here is a step-by-step guideline on how you may create a Child Theme easily.
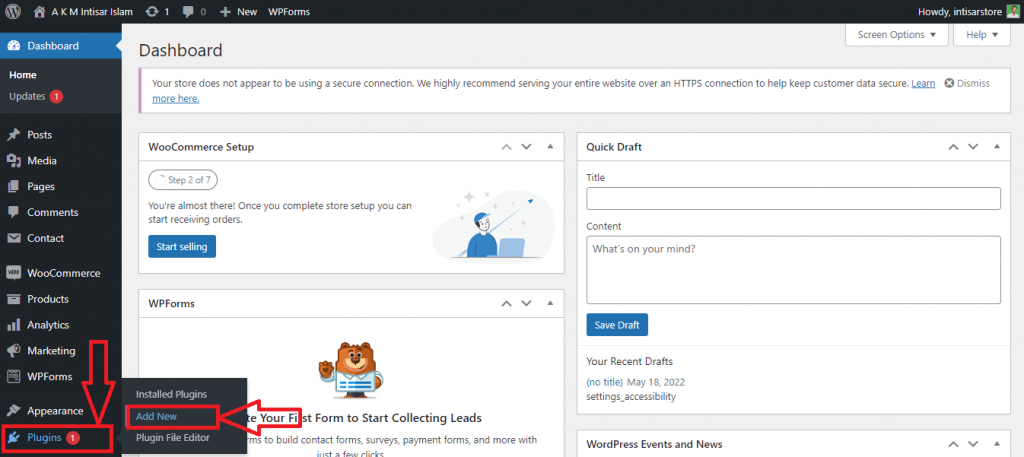
Step 1: Hover the pointer on Plugins, and you’ll find three options. Among them, click on the option Add New.
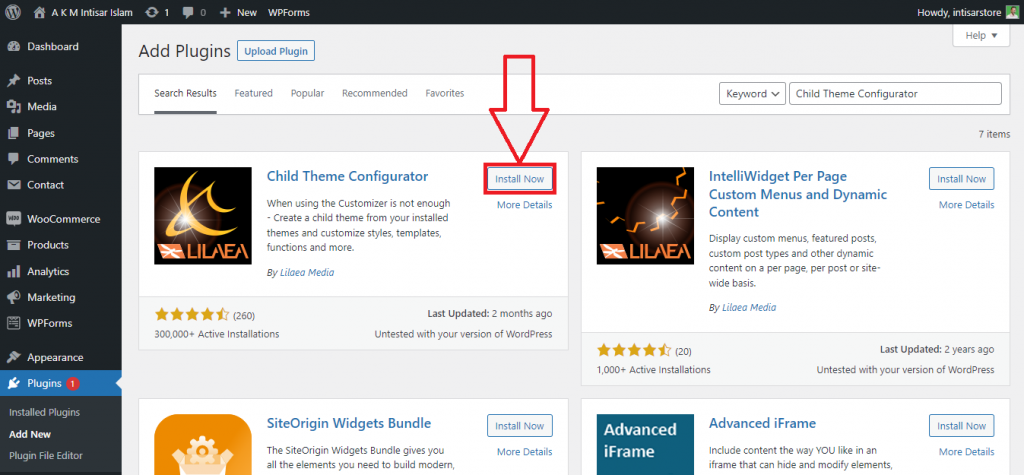
Step 2: A new page will appear. Click on the Search Plugins & type Child Theme Configurator. Find the plugin from there, and click on the Install Now option. After successful installation, activate the plugin by clicking on the Activate button.
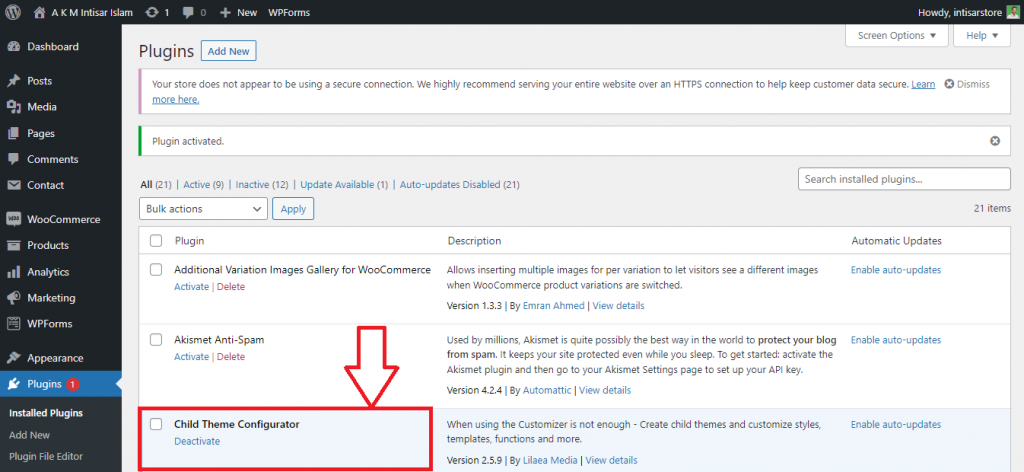
Step 3: After activation of the plugin, a new page will appear where you can find all installed plugins. You’ll see the Child Theme Configurator plugin is activated. You can deactivate it from here whenever you want.
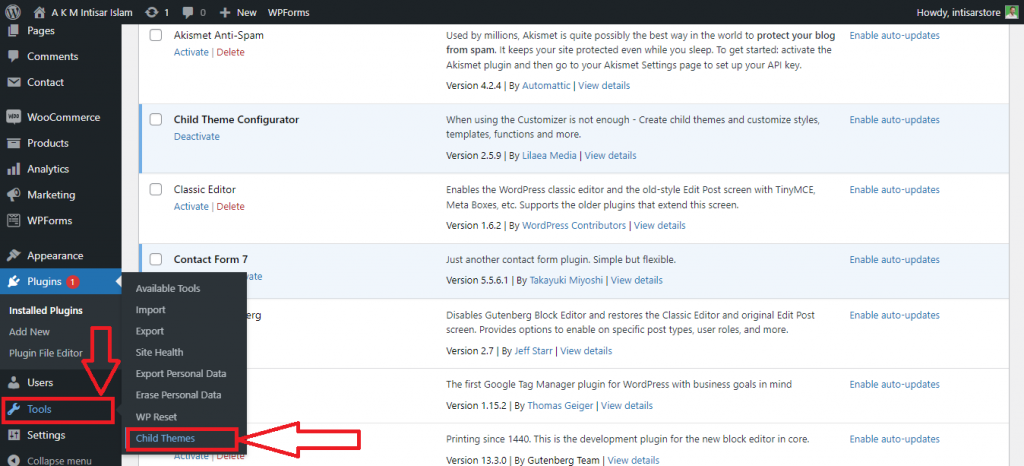
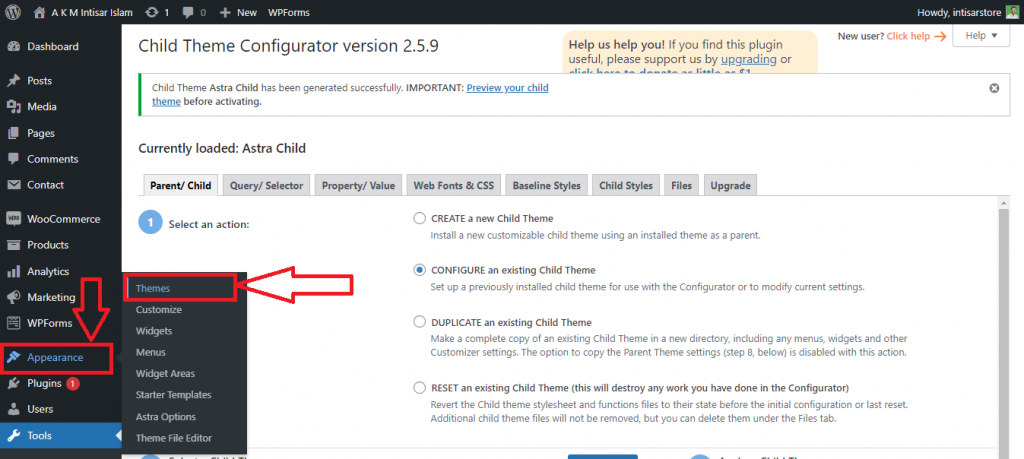
Step 4: Hover the pointer on Tools, and a few options will appear, click on the Child Themes.
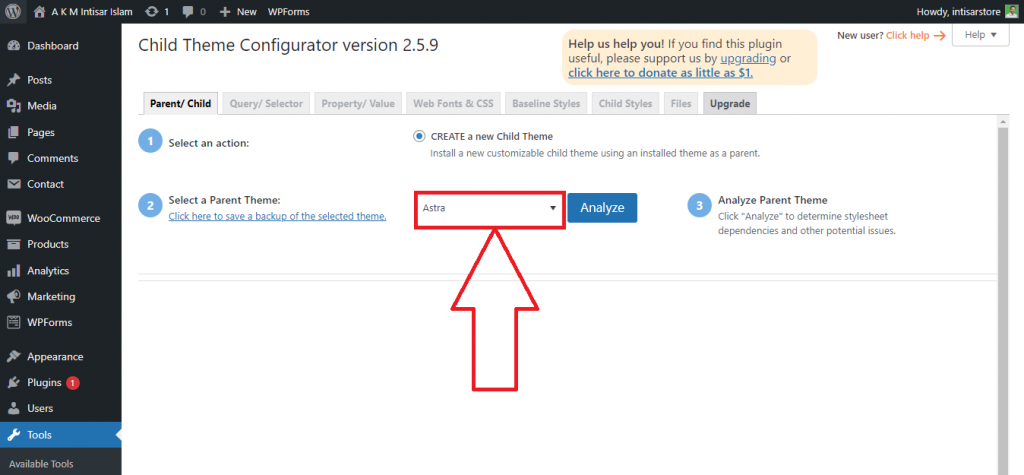
Step 5: A new section will appear. Here, you can choose what theme’s Child Theme you want to create. Click on the Select a Parent Theme section and choose one from the already installed themes.
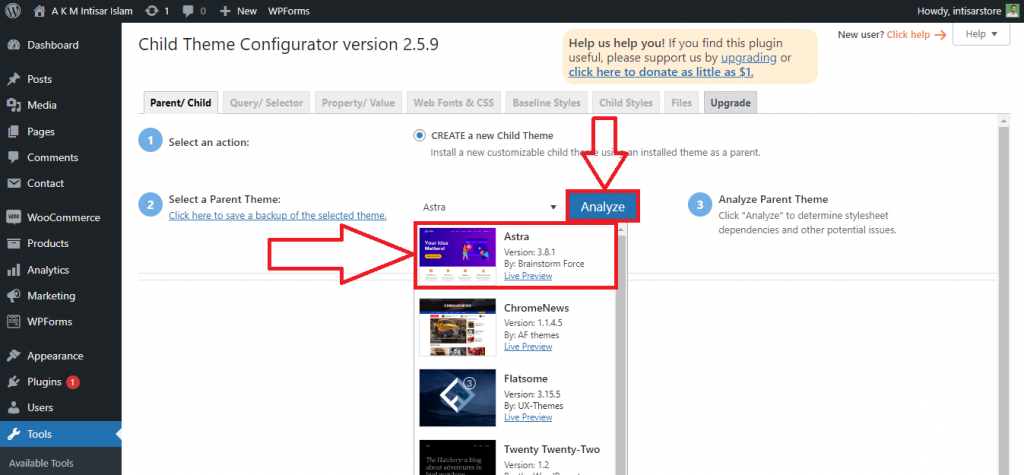
Step 6: After choosing your desired theme, click on the Analyze button. For demonstration purposes, we’ve selected Astra theme WordPress.
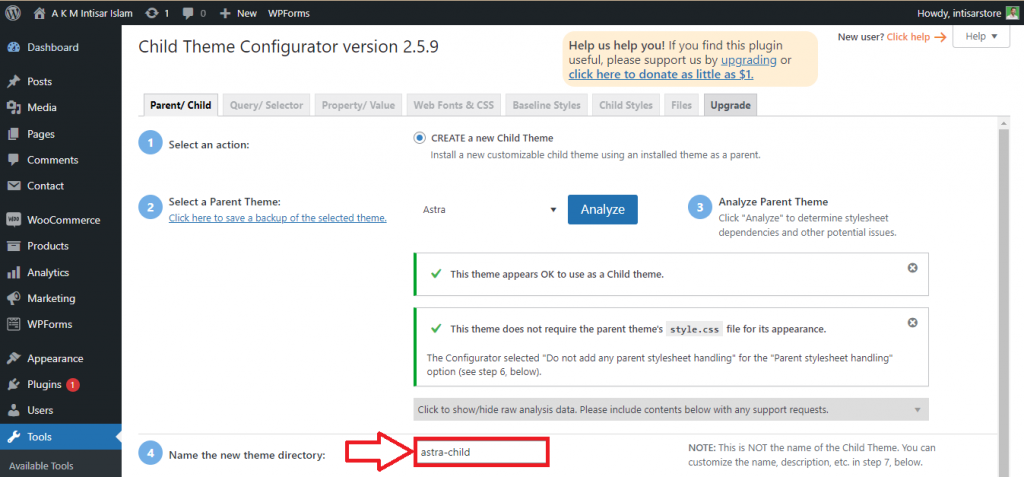
Step 7: After successful analysis, you’ll find out if this theme is suitable for creating a Child Theme or not. If it’s suitable, you’ll find several customization options, including changing the name of the Child Theme and much more. Initially, use the default mode and scroll to the bottom. For keeping the tutorial short, we’re not changing anything. But you can always explore the options, and select/deselect according to your need.
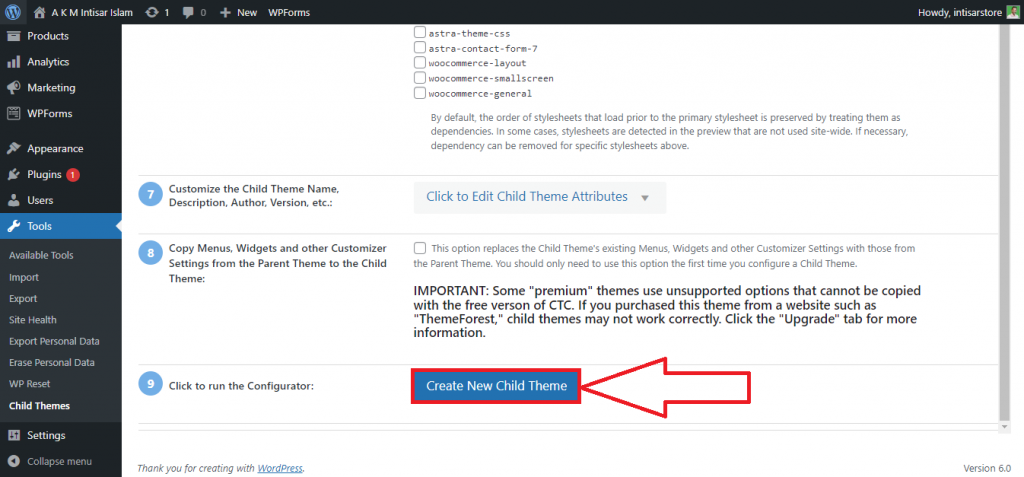
Step 8: At the bottom, you’ll find an option named Create New Child Theme. Click on it.
Step 9: Now, your Child Theme has been created. Hover the pointer on Appearance and click on the option Themes.
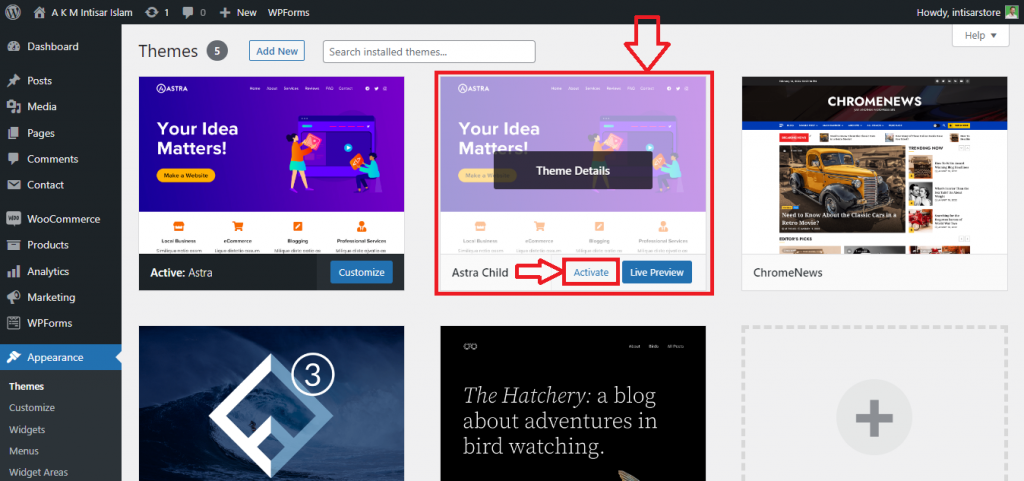
Step 10: You’ll find the theme page, where all the installed themes are available. Among them, find the Child Theme you’ve made. To activate the Child Theme, hover the pointer on the Child Theme and click on the Activate button.
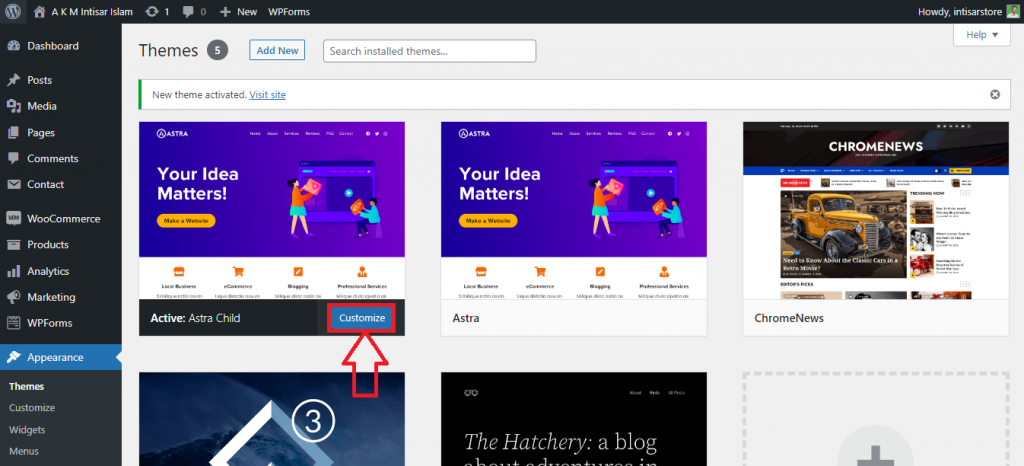
Now, your theme is activated. You can customize it by clicking on the Customize button.
3. Cloning Site– How to clone your WordPress website using a plugin
If you’re not confident enough on Child Theme / don’t want to use Child Theme / want a double backup, you can try cloning your site. You can download the full code and assets to your device, but it requires more technical expertise. If you’re maintaining a WooCommerce website, it becomes more complex to save everything to your device.
In that case, you can do the cloning with a WordPress plugin. WP Staging is the best option in that case. It offers to build a WordPress staging site for your website so that you’ve got a backup of your site no matter what happens.
Conclusion
Customizing is a great idea. But you need to be careful before customizing your website. A single mistake can destroy everything you’ve built. Among those three plans, choose one and update the WordPress theme without losing customization.
Those three techniques can help you protect your site from any unnecessary hassle. Updating a theme will no longer be a scary part for you. If you are new and didn’t have a website to test this, you can try those free WordPress store themes which support Child Theme for testing purposes.
Frequently Asked Questions
Do I need to update my WordPress theme?
- WordPress recommends updating your theme whenever you get updates. Also, they encourage updating themes regularly. So, yes! you need to update your WordPress theme for better performance.
What will happen if I don’t update my theme?
- Updating a theme is always recommended. You’ll miss many new features and functionalities if you don’t update your theme. Also, you may not be able to use many plugins that require the updated version of the theme.
Does updating WordPress affect my theme?
It depends on how you’ve customized it. You’ll lose every customization after the update if you change the core program file. Otherwise, you don’t need to worry about customization.
How do I update my WordPress theme without losing content?
There are 3 ways to do it.
- General Update
- Update Using Child Theme
- Cloning Your Site Before Update
Go through the details of this article to find step by step tutorial for all those 3 processes.
How long does a WordPress update take?
It takes 30 seconds to 10 minutes depending on various factors such as the theme’s code quality, update size, internet speed, user’s hardware, etc.