Flatsome lightbox button shortcodes offer a fantastic way to show your desired content in popups. It means when a site visitor press a button, you can show your desired website content with ease. As you know, the Flatsome WordPress theme comes with UX Builder, you can show any UX Builder element in the Flatsome lightbox.
You can enable Newsletter Signup, show Featured Product Categories and Best Selling Products, share Discount Coupons, and enable custom Call to Actions.
How To Setup Flatsome Lightbox Button
Before showing the possibilities of presenting contents inside the lightbox, I am going to show the basic usage of Flatsome lightbox button shortcodes. in the following shortcodes, you can see there are two parts of shortcodes [bottom] and [lightbox]
Basic Way to Setup Flatsome Lightbox Button Popup
Using two shortcodes, I am going to show you the process of building and amazing usage of the Flatsome lightbox button.
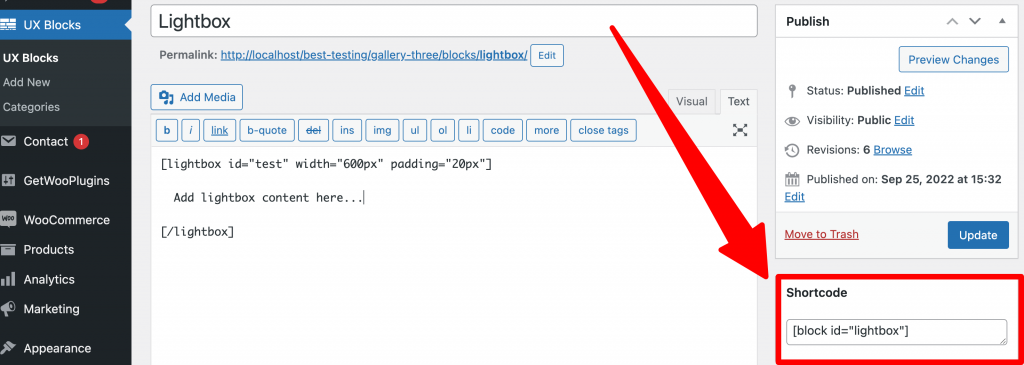
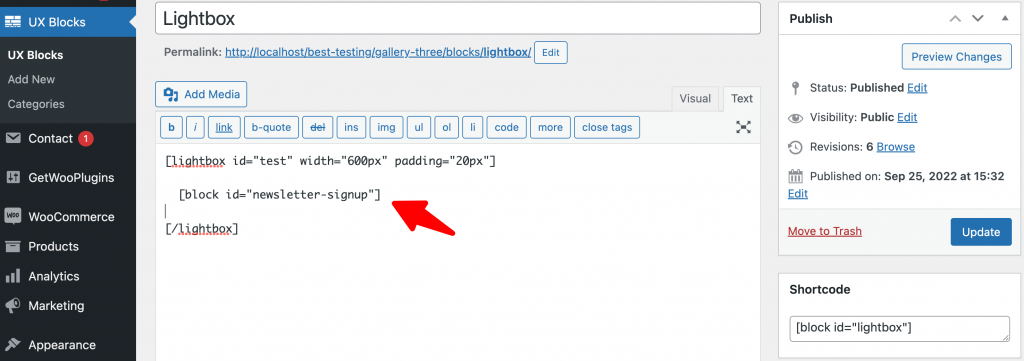
Step 01 – Create a UX Block called – Lightbox
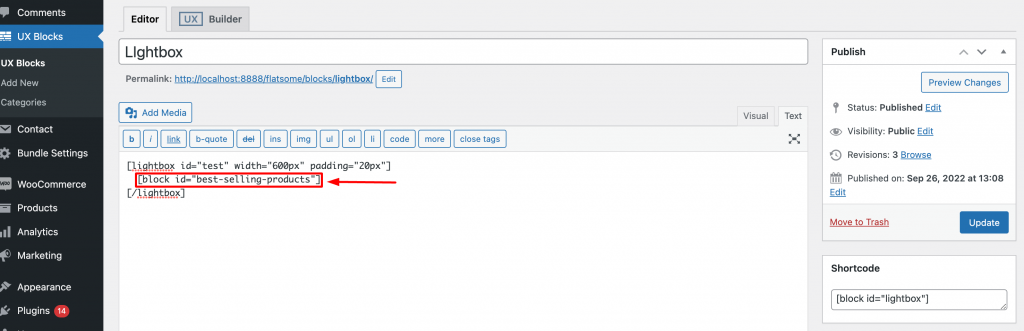
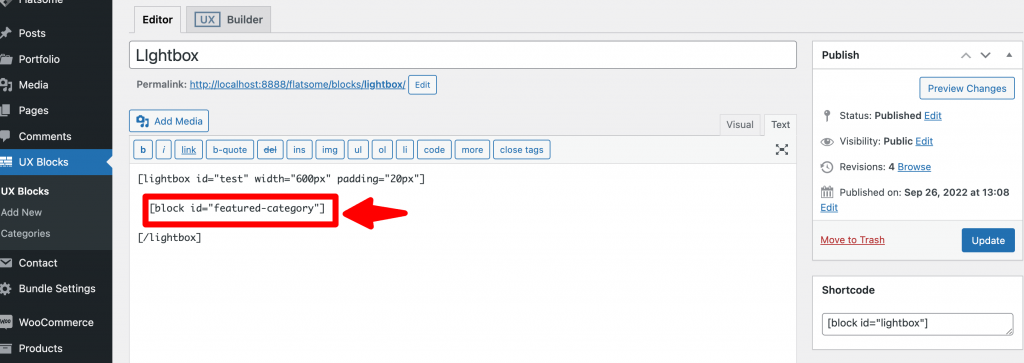
From the above code, place the lightbox shortcodes inside the Lightbox UX Block page. After pressing Publish button, you can notice a shortcode area is created in the right sidebar.

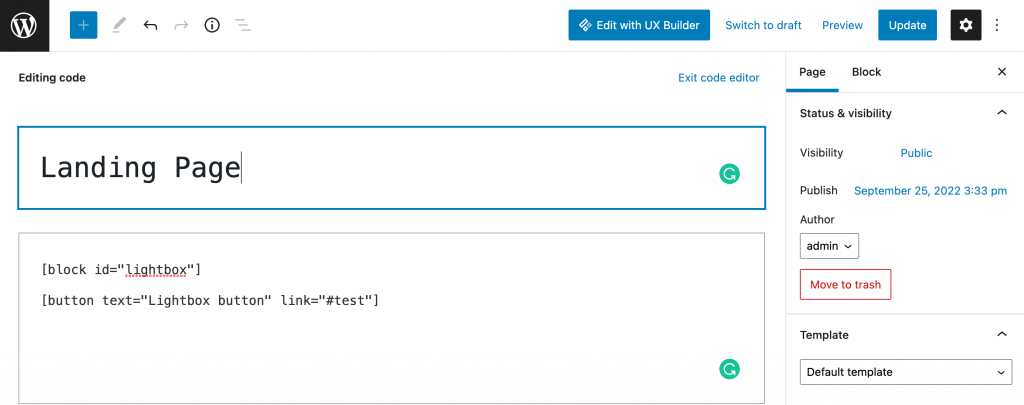
Step 01 – Create a WordPress page called – Landing Page
Now, create a WordPress page called Landing Page and place the Lightbox UX Block shortcodes inside the page called the Landing page, and then [button] after it.

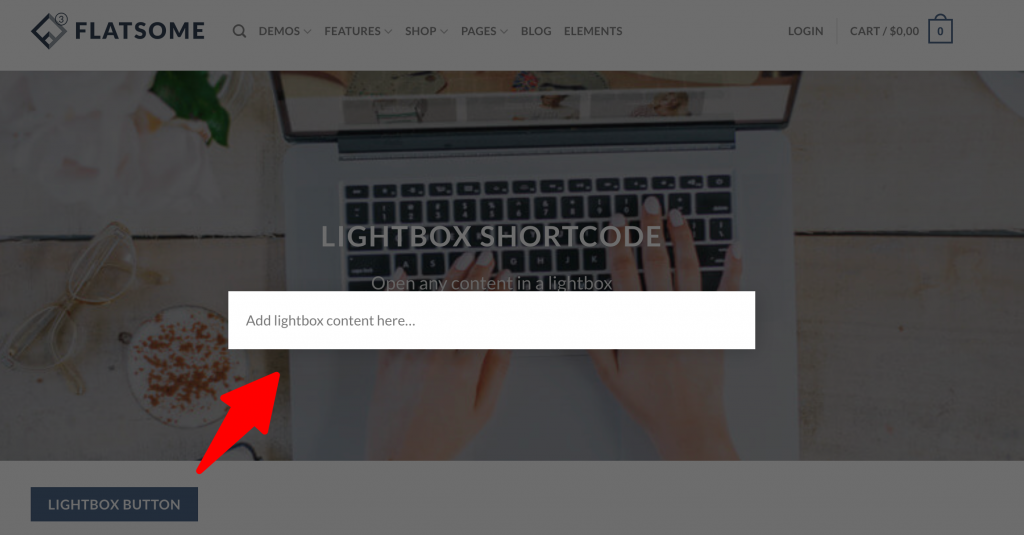
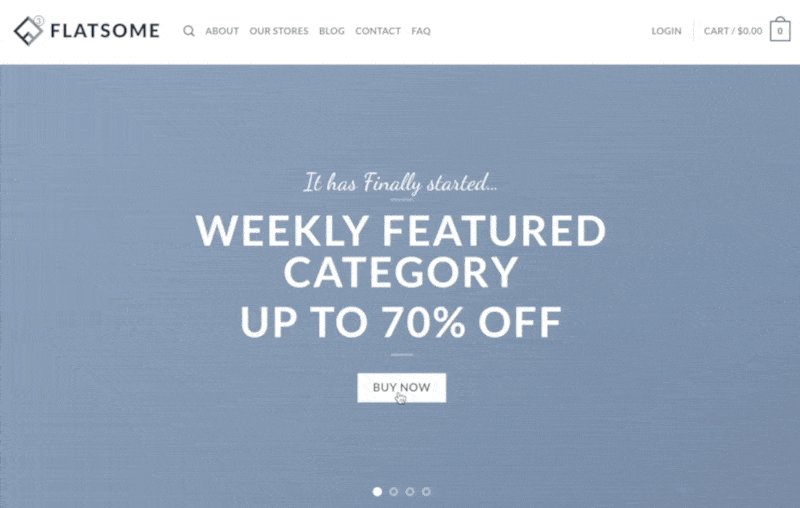
Publish the landing page and press the Preview button to see the page on the frontend. On my end, the basic lightbox shows like the following screenshot.

Now, I am going to show you how you can use the basic process to enable newsletter signup, show best selling product and featured categories in flatsome lightbox popup.
01. Enable Newsletter Signup
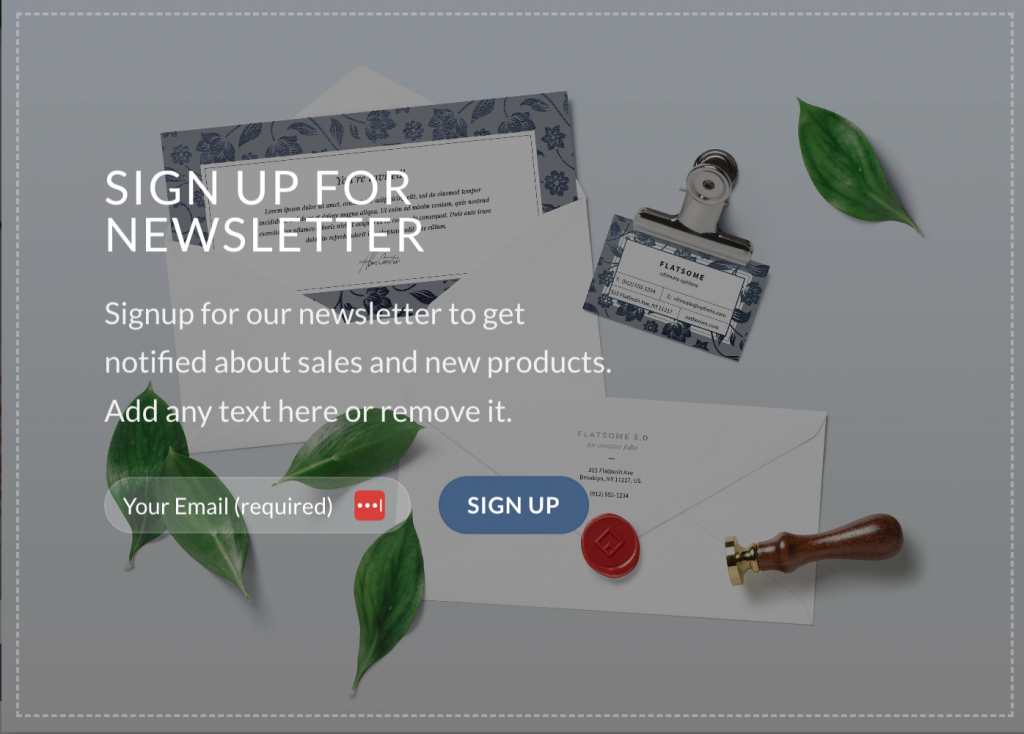
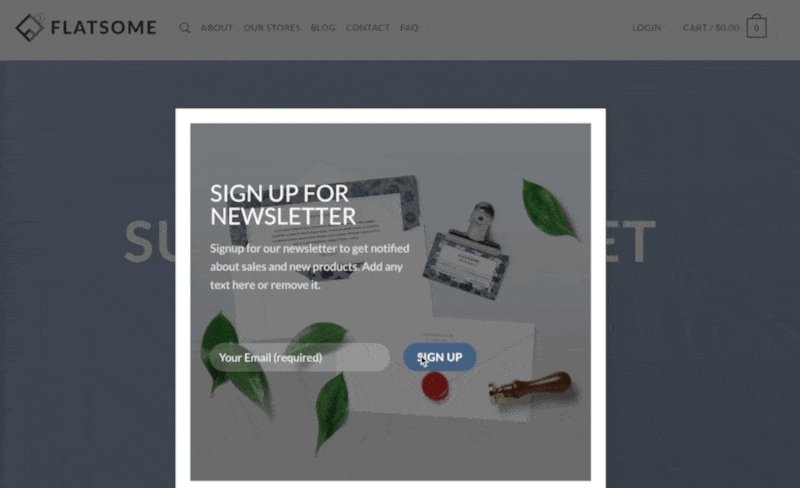
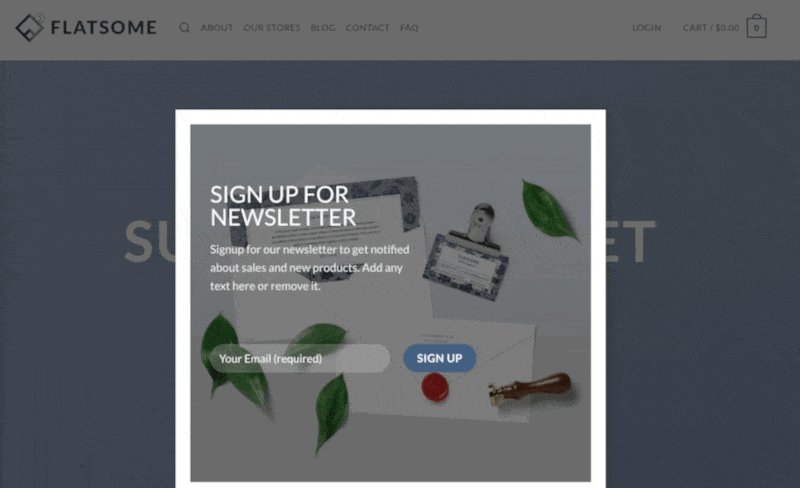
In the previous tutorial, I showed to create an automatic Flatsome lightbox newsletter signup. In the tutorial, I will show how to trigger a popup with a newsletter subscription with the Flatsome lightbox button. The newsletter popup will look like the next screenshot.

First, follow the basic way to create a UX Block called Lightbox and WordPress page called Landing Page.
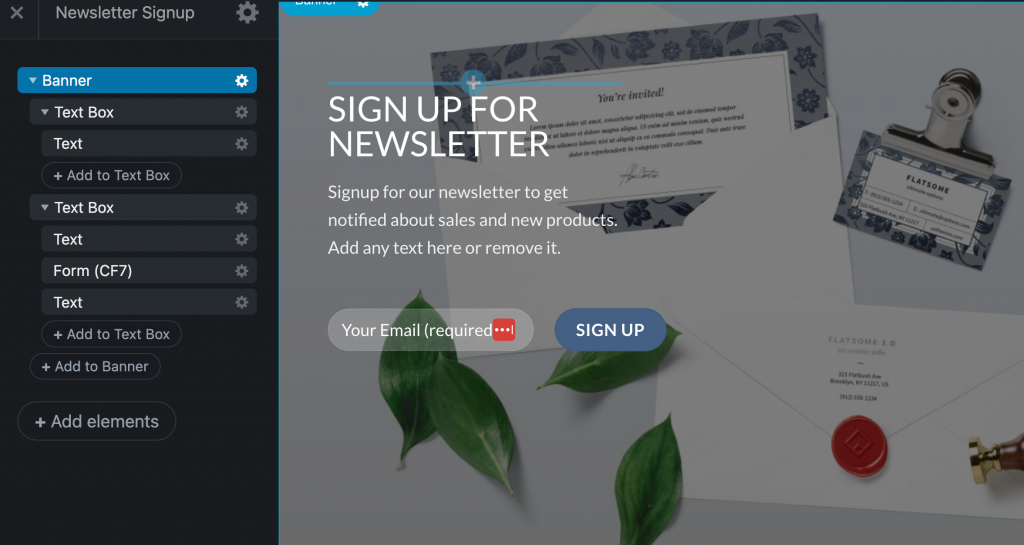
Second, Create another block called Newsletter Signup. I’ve developed the page in UX Builder. 
The block will generate a shortcode [block id=”newsletter-signup”]. I’ve added the block code for your convenience. Just copy the code to your Newsletter Signup block and add an image for the banner.
Finally, copy [block id=”newsletter-signup”] and paste between the [lightbox][/lightbox] shortcode inside Lightbox UX Block.

Now get to the landing page frontend where you put the flatsome lightbox button. Press the button, and the newsletter subscription lightbox will appear.

02. Show Best Selling Product in Lightbox
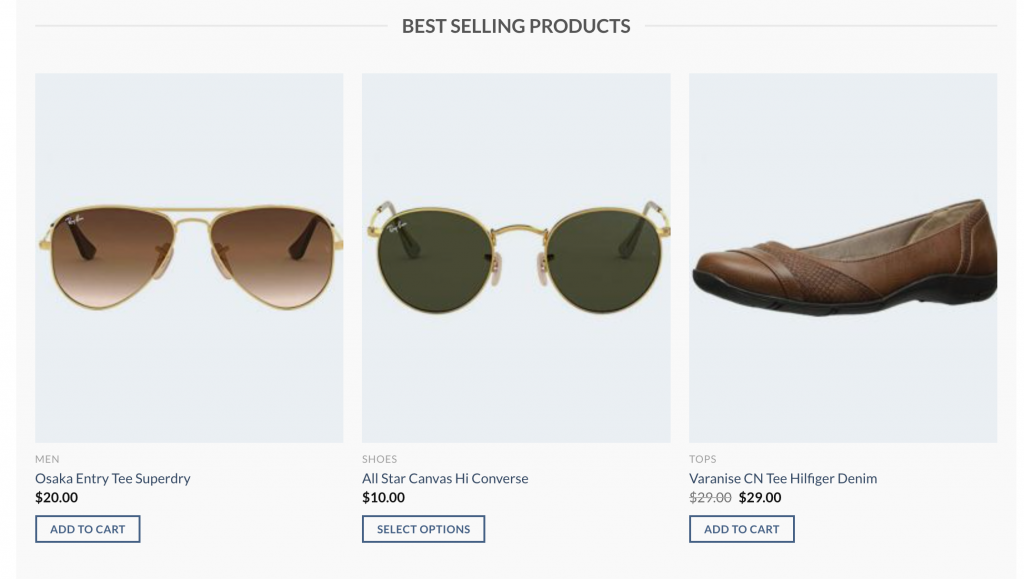
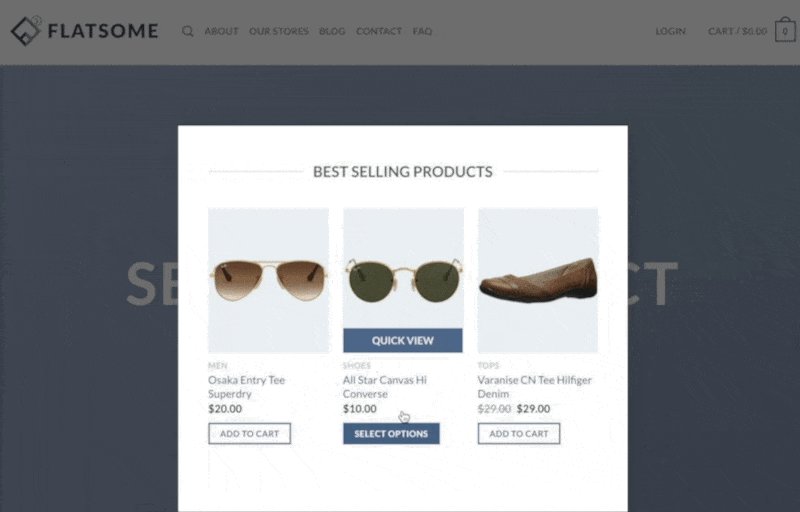
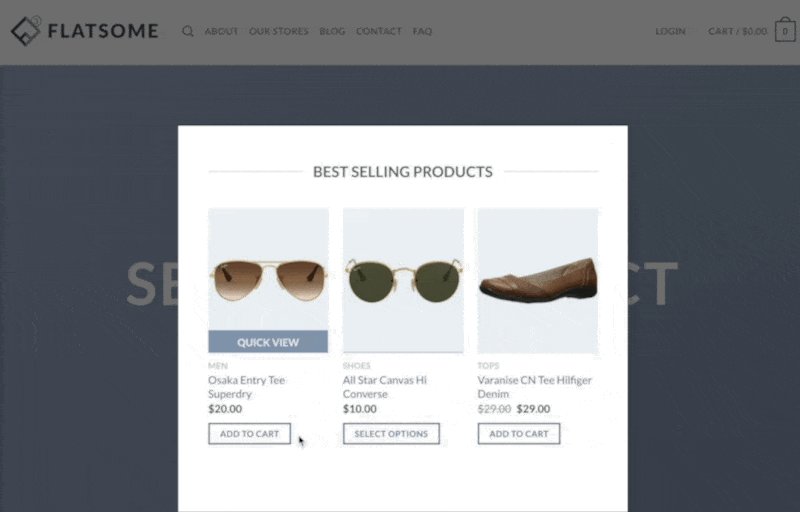
Like the newsletter signup, create a block a block called Best Selling Product. I’m going to share how I’ve designed my own best-selling product popup in the Flatsome UX Builder.

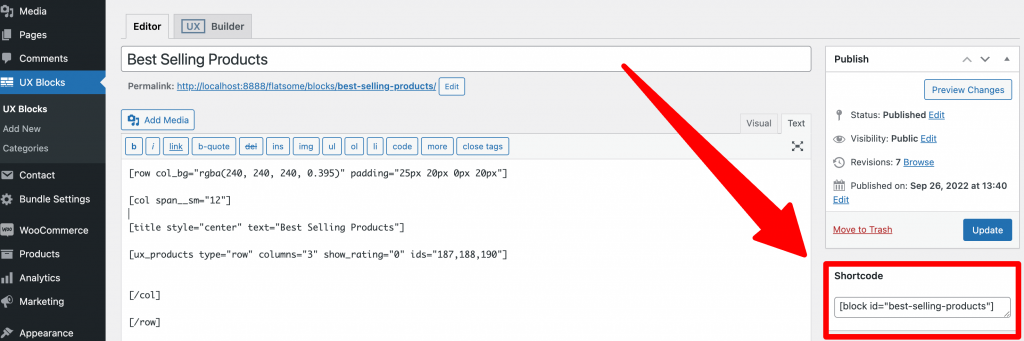
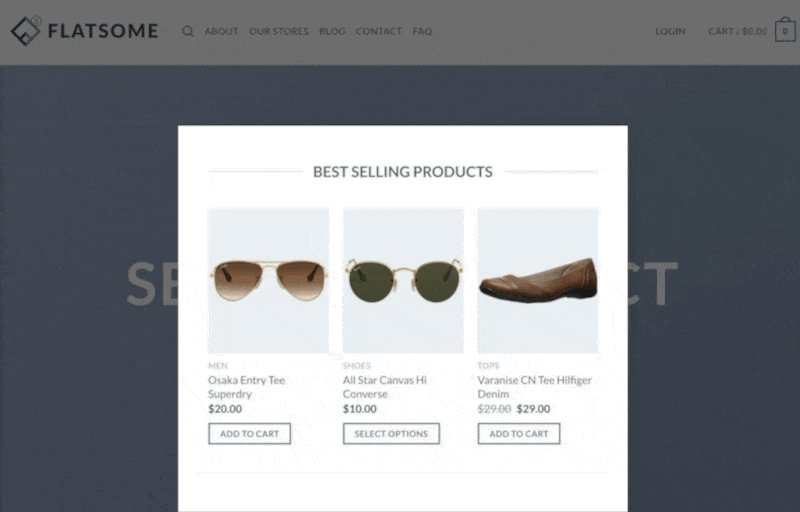
You can see I’ve already created Best Selling Product. You can easily create your own Best Selling Product using the Flatsome Page page builder called UX Builder. My block created this code [id=”best-selling-products”] for the Best Selling Product lightbox popup.

As the [id=”best-selling-products”] code is generated. Put the code inside [lightbox][/lightbox] shortcode inside Lightbox UX Block.

Now head to the landing page where you have put the but the Flatsome lightbox button. Check how it looks on my end.

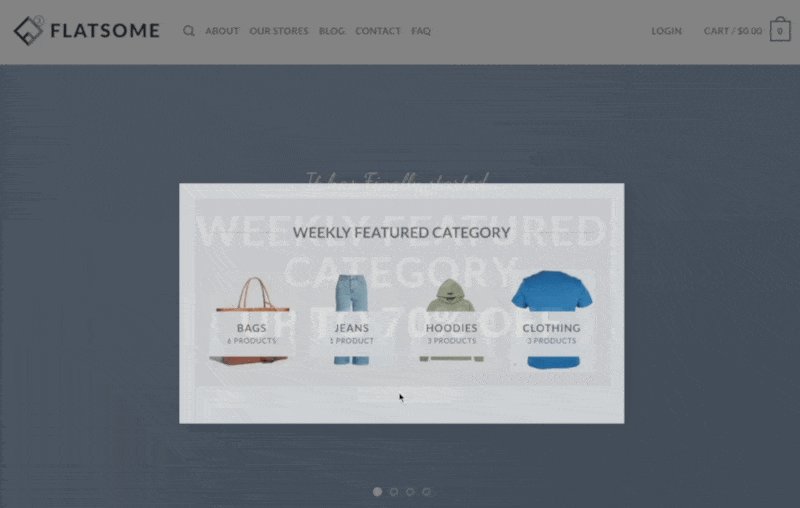
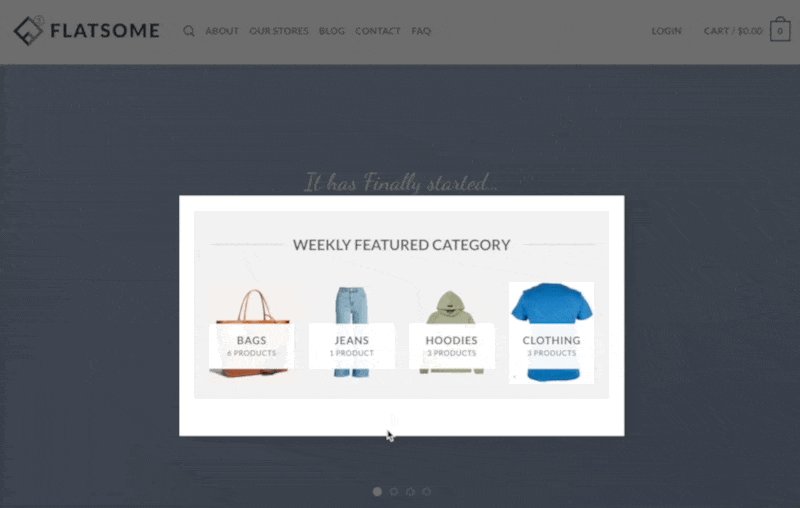
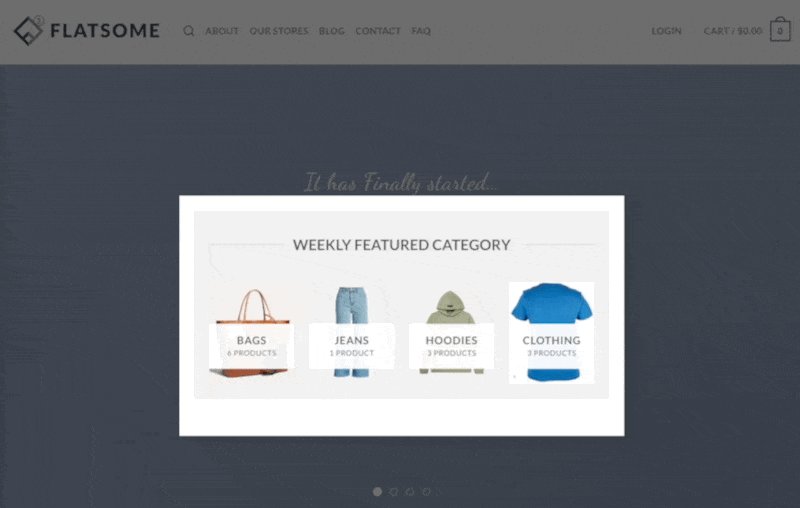
03. Featured Category Lightbox
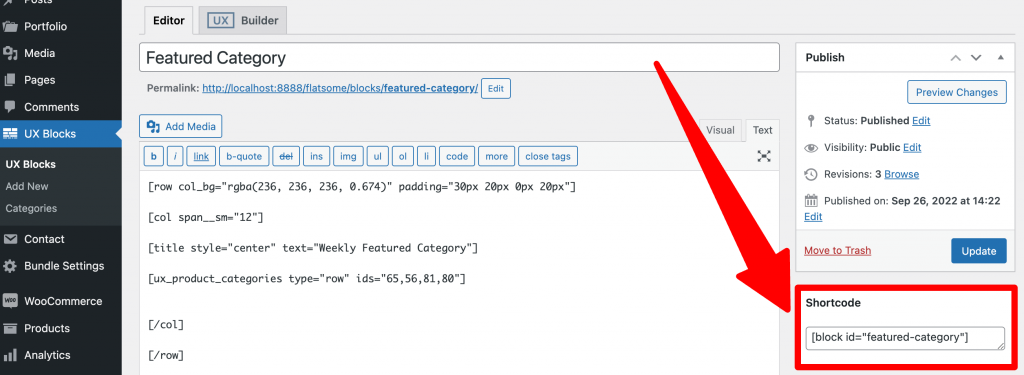
With the Flatsome WooCommerce theme, you can easily show the featured categories in the lightbox with ease. Create a block called Featured Category. You can create your own featured category block easily. If you have named your block Feature Category, It generates the shortcode [id=”featured-category”]

Now, insert the featured category shortcode inside [lightbox][/lightbox] shortcode inside Lightbox UX Block.

Lastly, head over to your landing page and press the flatsome lightbox button. It will trigger popup with Product Categories

Bottom Line
I’ve only three usages of Flatsome lightbox button. But you can show any type of Flatsome UX Builder element easily. You can enable lightbox to showcase product discount and promote sales offers for Halloween, Cyber Monday, Christmas, and so on. Also, you can create custom shortcodes as your need.







