Providing PDF documents to the user is an essential part of your website. You may need to provide your users’ documentation, guideline, or a set of instructions, and that’s where embedding PDF documents come in very handy. Embed pdf in WordPress increases the usability of your website.
In this tutorial, we will see how to embed a PDF file in the WordPress website step-by-step. At the end of this tutorial, you will learn two methods for embedding PDF files in a WordPress website.
Method 1: Embed PDF in WordPress Using a Free Plugin
Step 1:
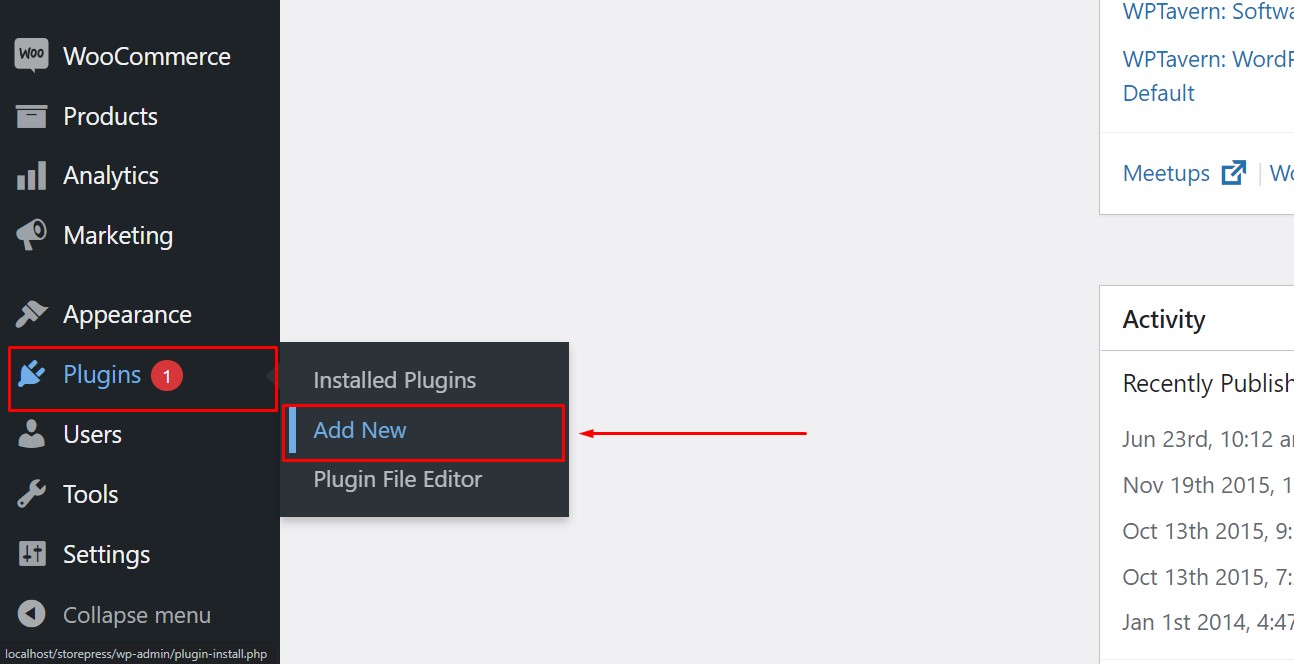
In the WordPress dashboard, hover on ‘Plugins’ and click on ‘Add New.’
Step 2:
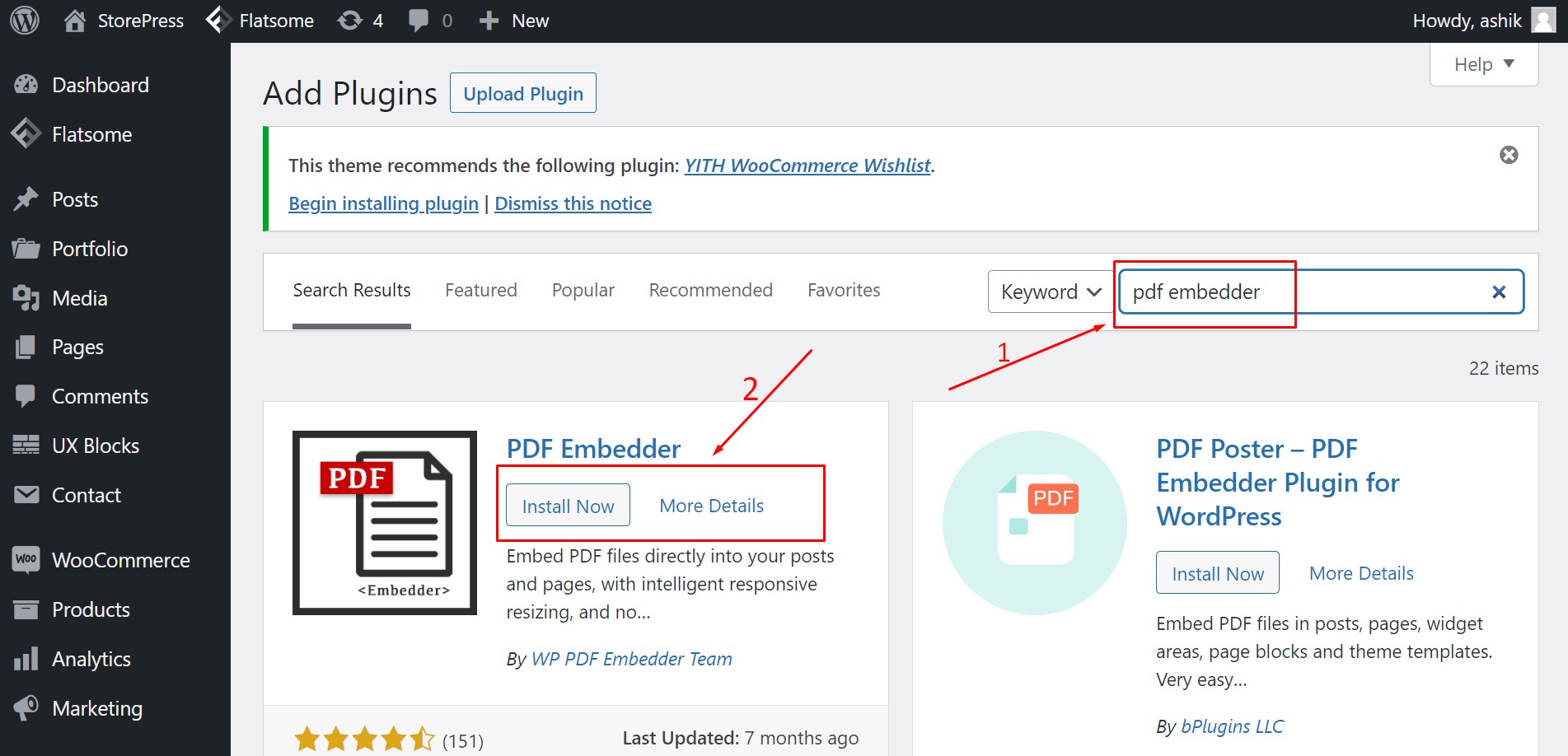
In the WordPress plugin directory, search for the ‘PDF Embedder’ plugin and click ‘Install Now.’ Installing the plugin is the same for all modern and creative WordPress themes.
Step 3:
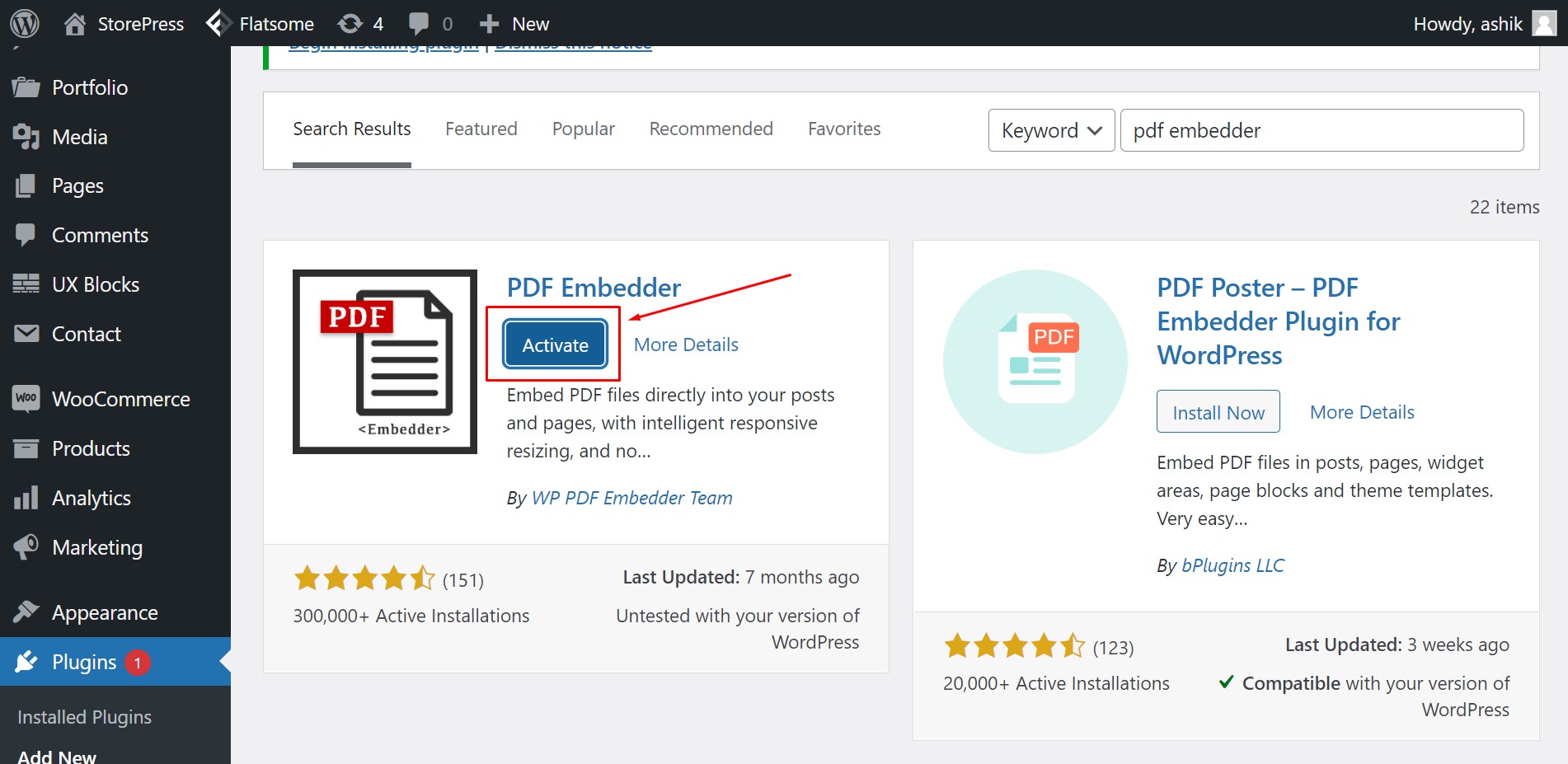
Click on ‘Activate’ to activate the plugin.
Step 4:
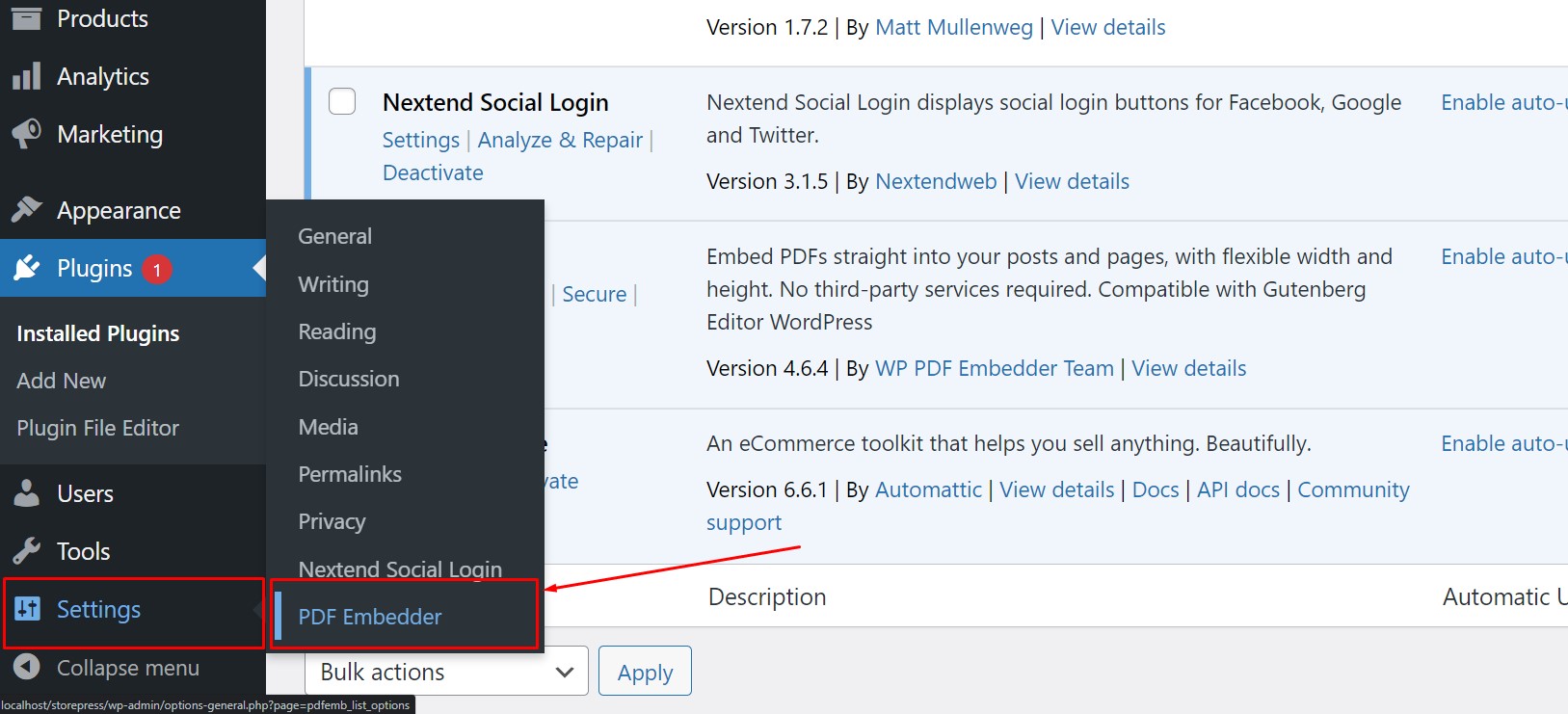
In the WordPress dashboard, hover on ‘Settings’ and click on ‘PDF Embedder.’
Step 5:
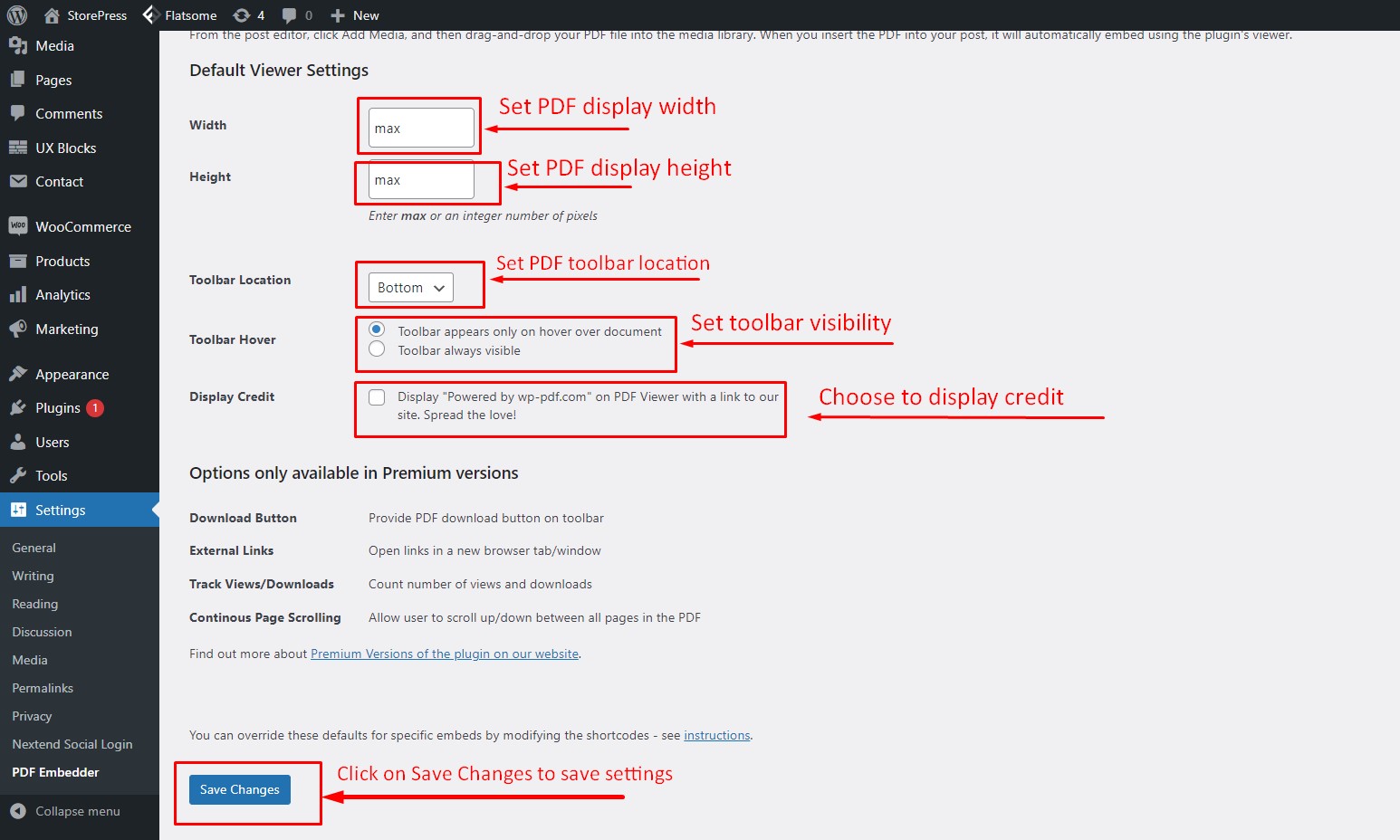
You will be taken to the settings page of the plugin. You will see various options here to customize. You can set the PDF viewer’s height and width in pixels. You can choose to show the PDF toolbar on top or bottom or both. You can also set the visibility of the toolbar to always visible or only on hover. You are able to choose to show the plugin credit or not. After all the changes are done, click on ‘Save Changes’ to save your setting.
Step 6:
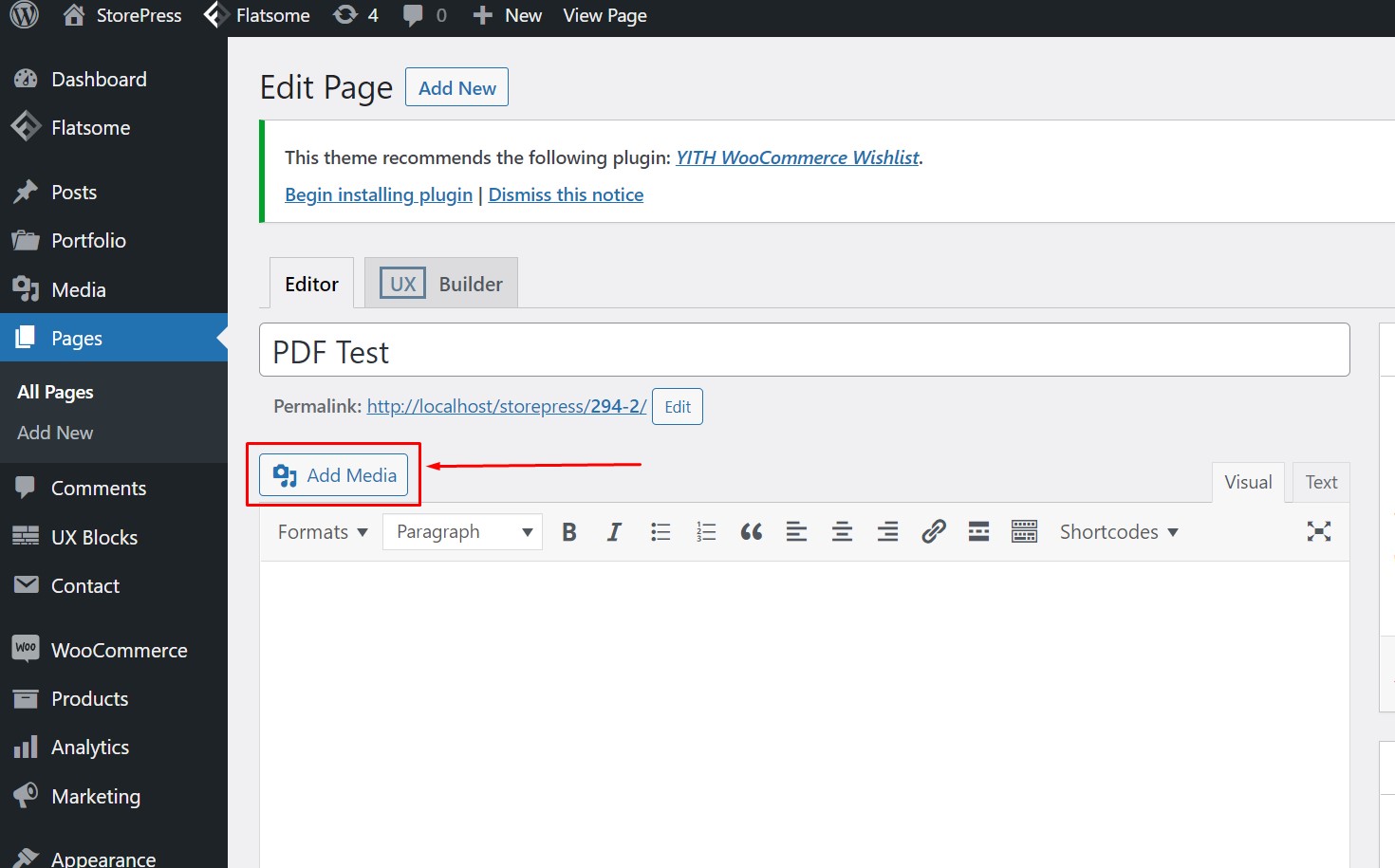
Now open the page you want to embed the PDF in ‘Edit’ mode. Click on ‘Add Media’ to upload your PDF file.
Step 7:
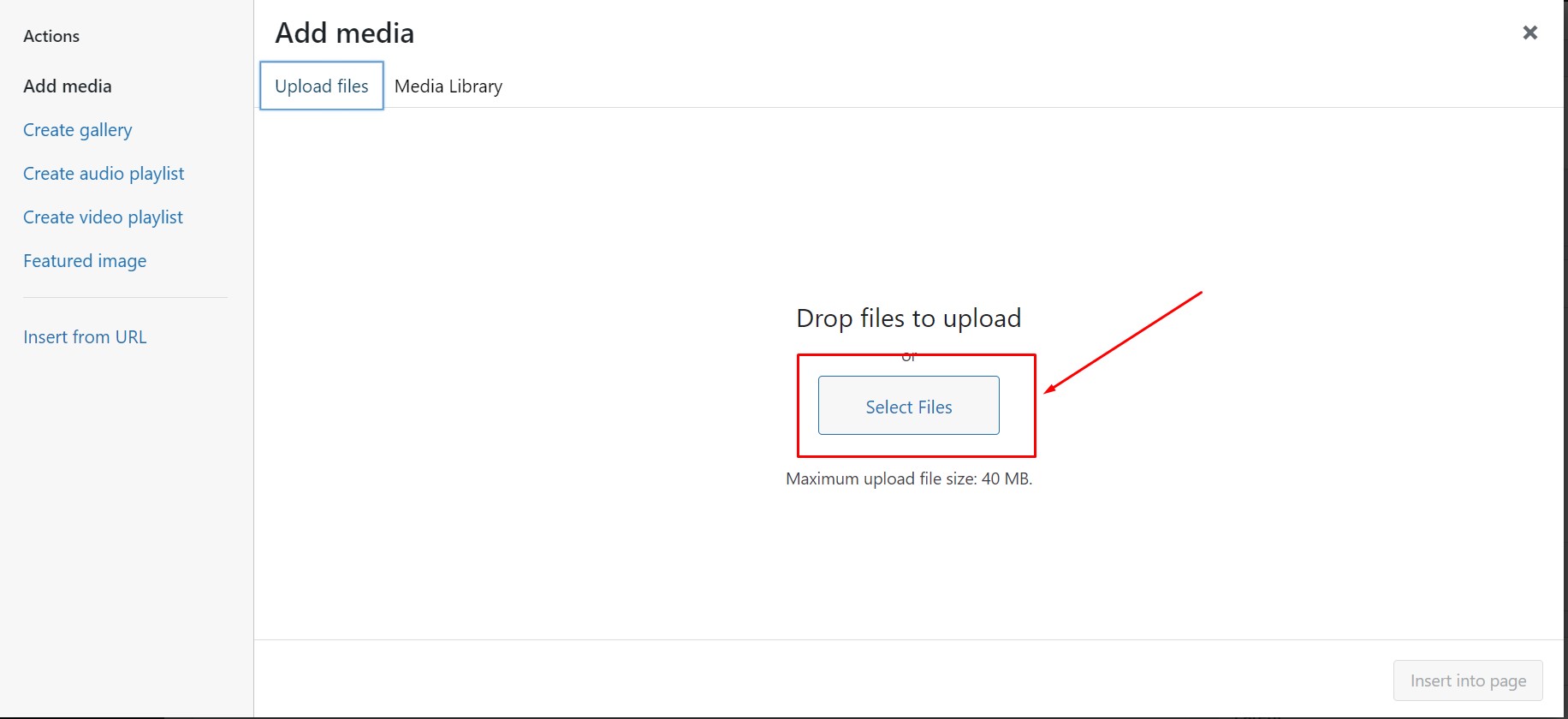
Click on ‘Select Files’ to upload the PDF document.
Step 8:
As the PDF file is uploaded, click on ‘Insert into page’ to add it to your page.
Step 9:
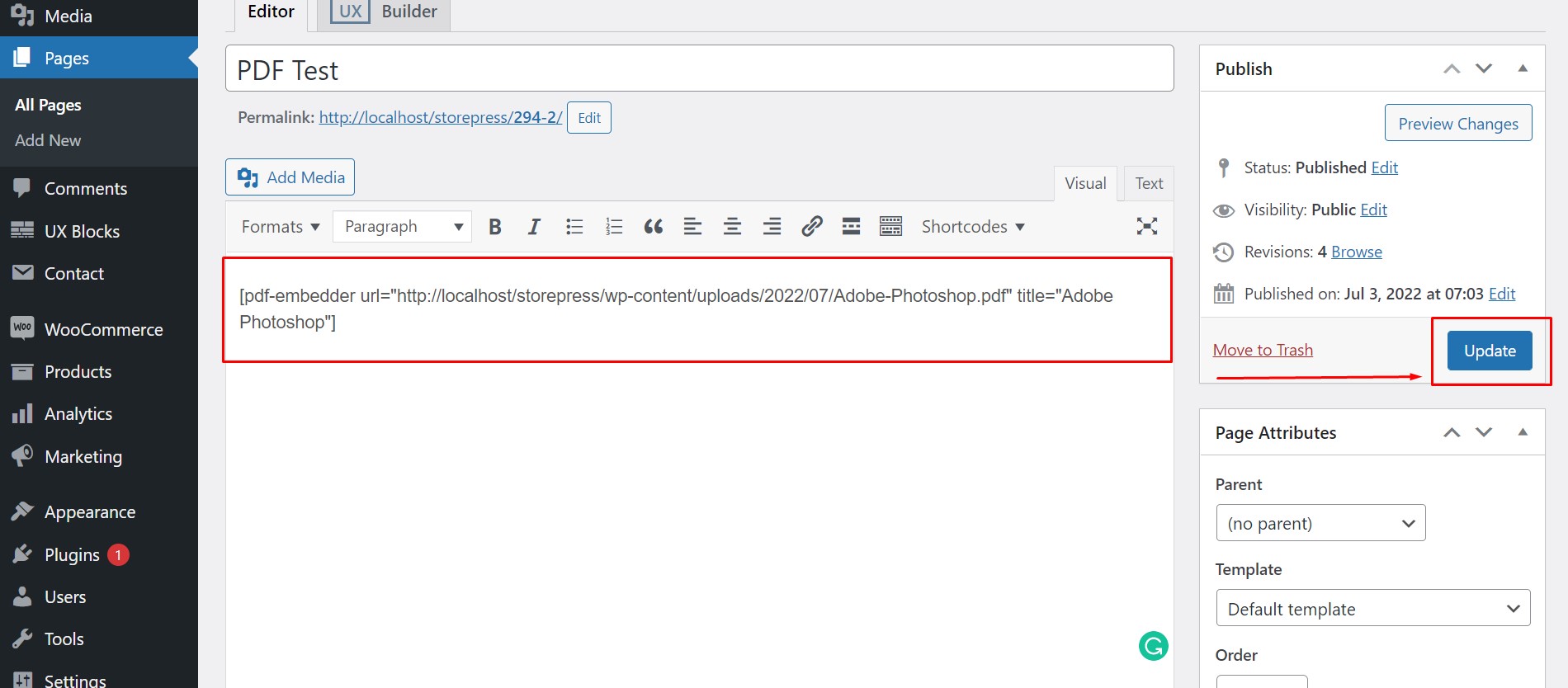
We will see a shortcode after adding the PDF file to the page. This shortcode indicates that the PDF file is successfully embedded. Click on ‘Update’ to save our customization. This action will be the same in any free simple WordPress theme you use.
Step 10:
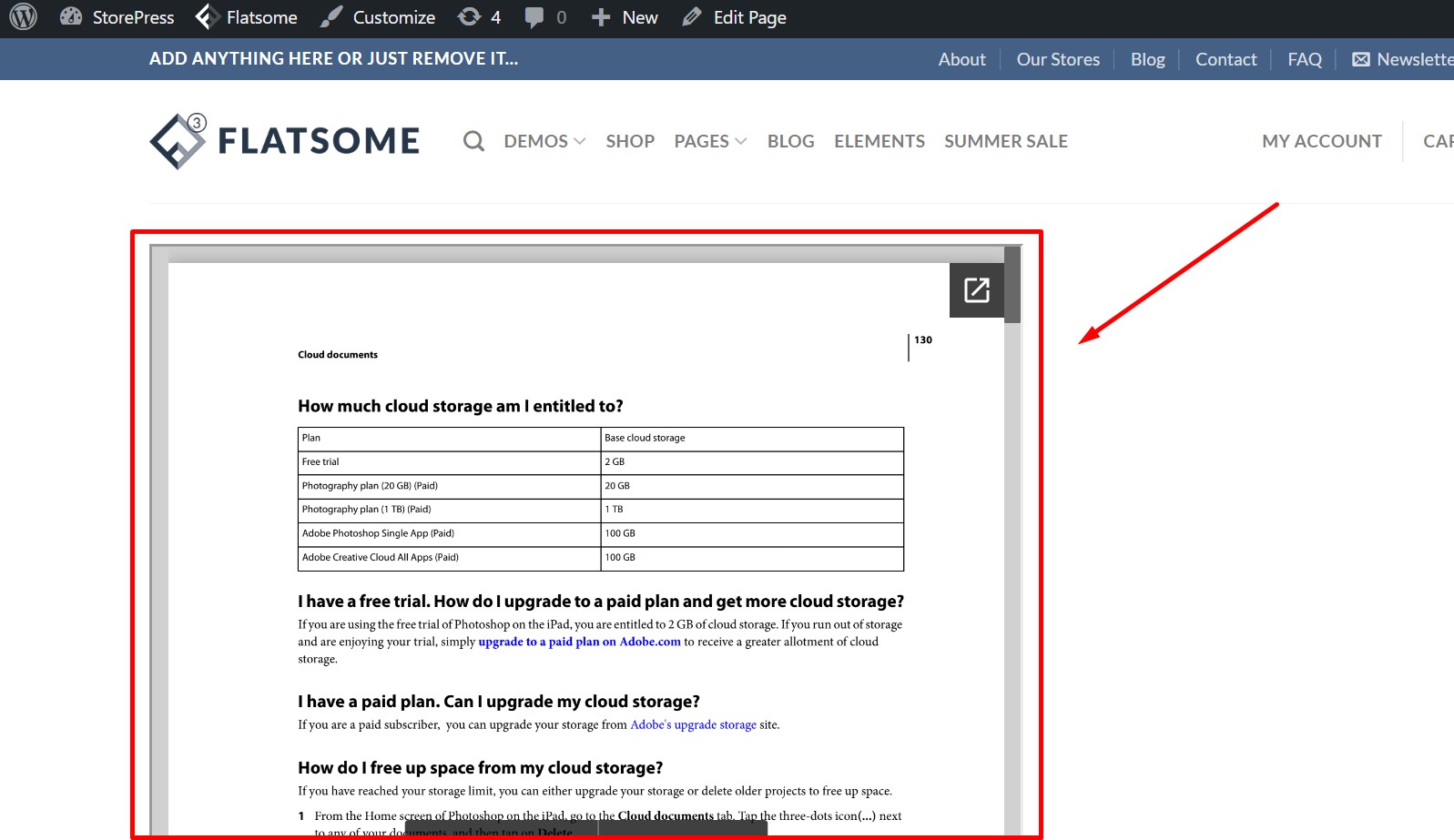
Now open the page in ‘View’ mode, and you will see the uploaded PDF file is embedded and perfectly displayed with the toolbar.
Method 2: Embed PDF in WordPress using Google Drive
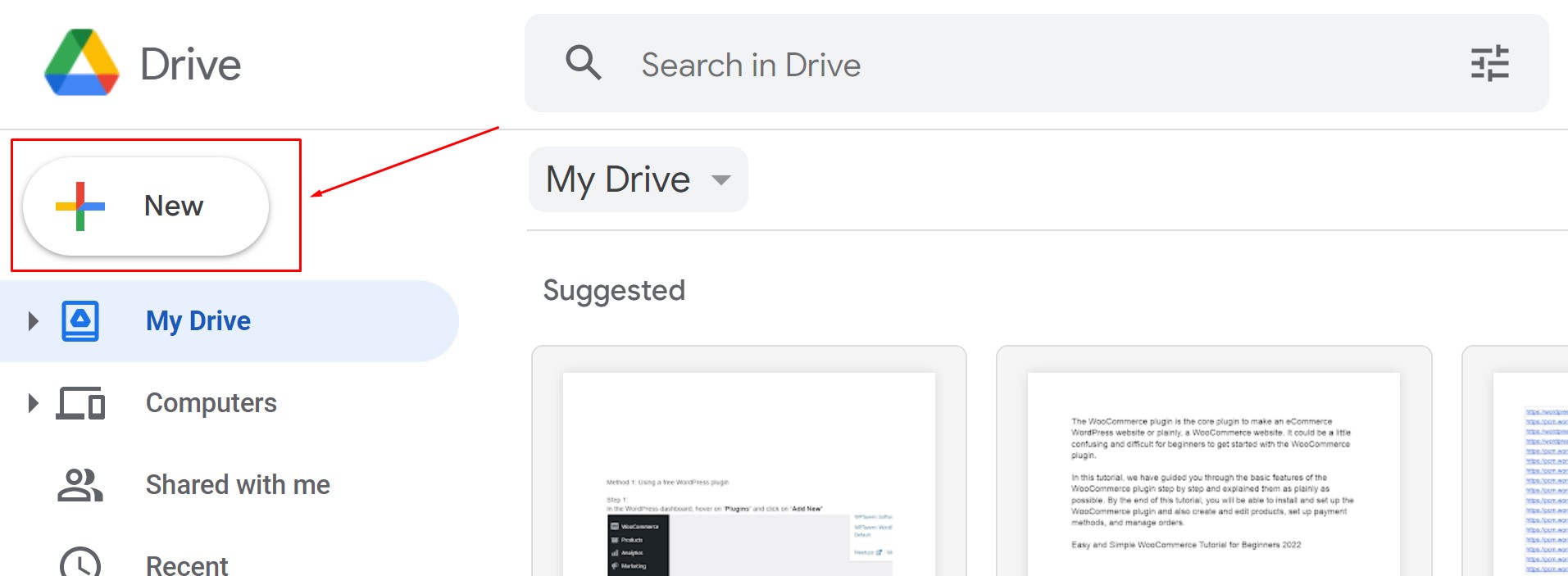
Step 1:
In your Google Drive, click on ‘New.’
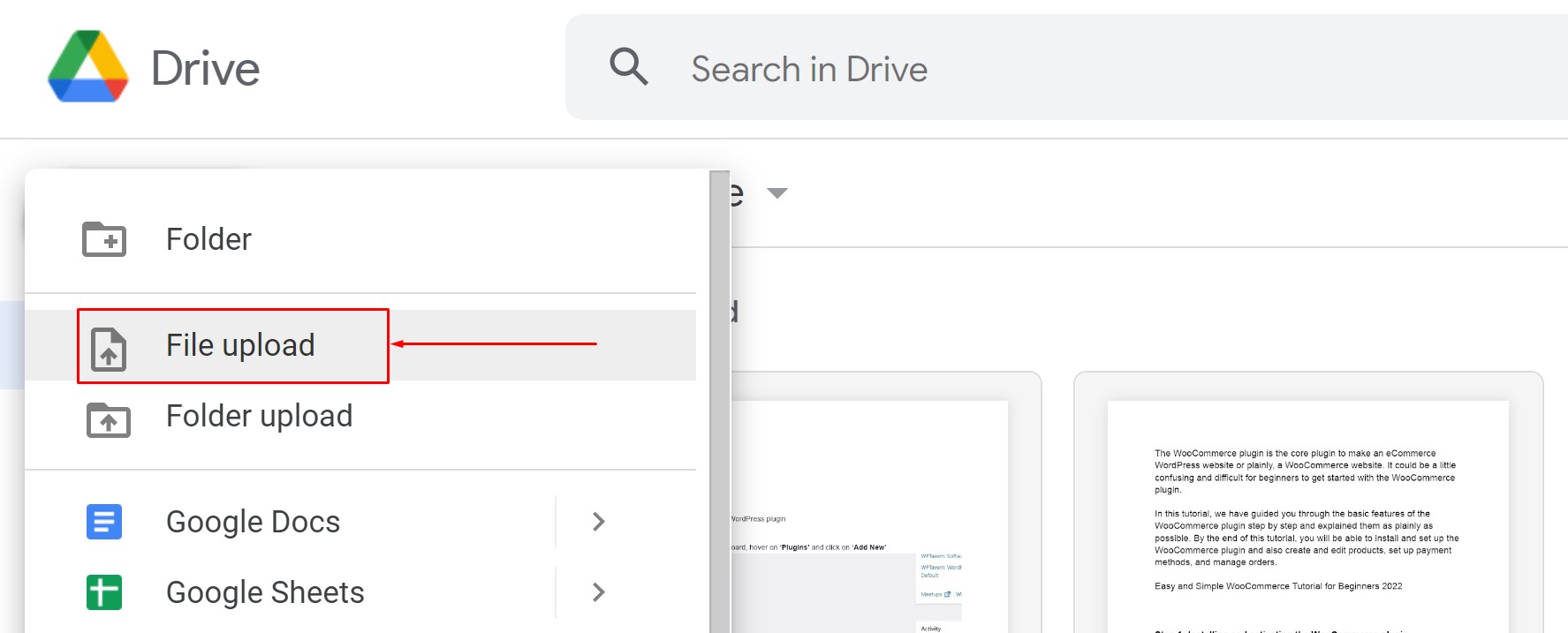
Step 2:
Now click on ‘File Upload’ to upload the PDF file.
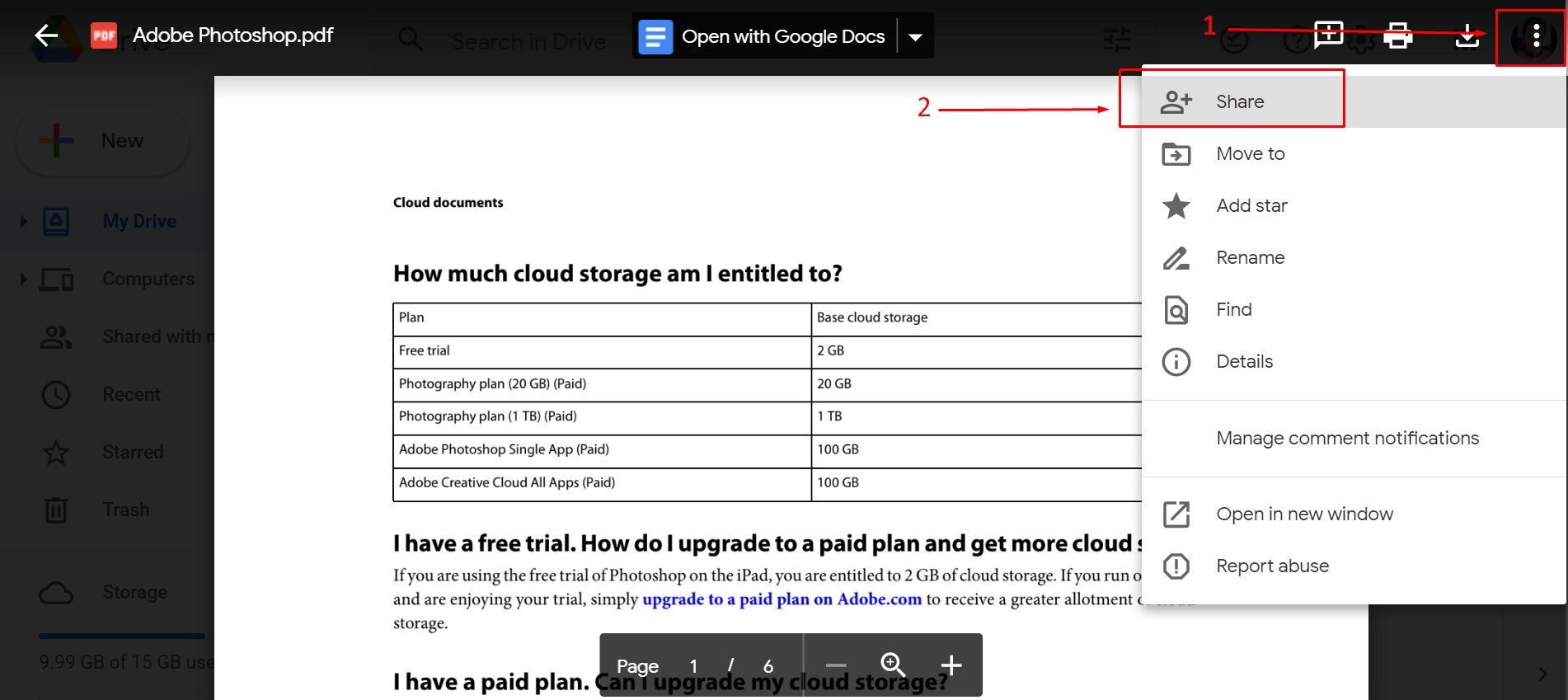
Step 3:
After the upload, double-click to open the PDF file. Now click on the ‘three-dot icon’ at the top right corner and click on ‘Share.’
Step 4:
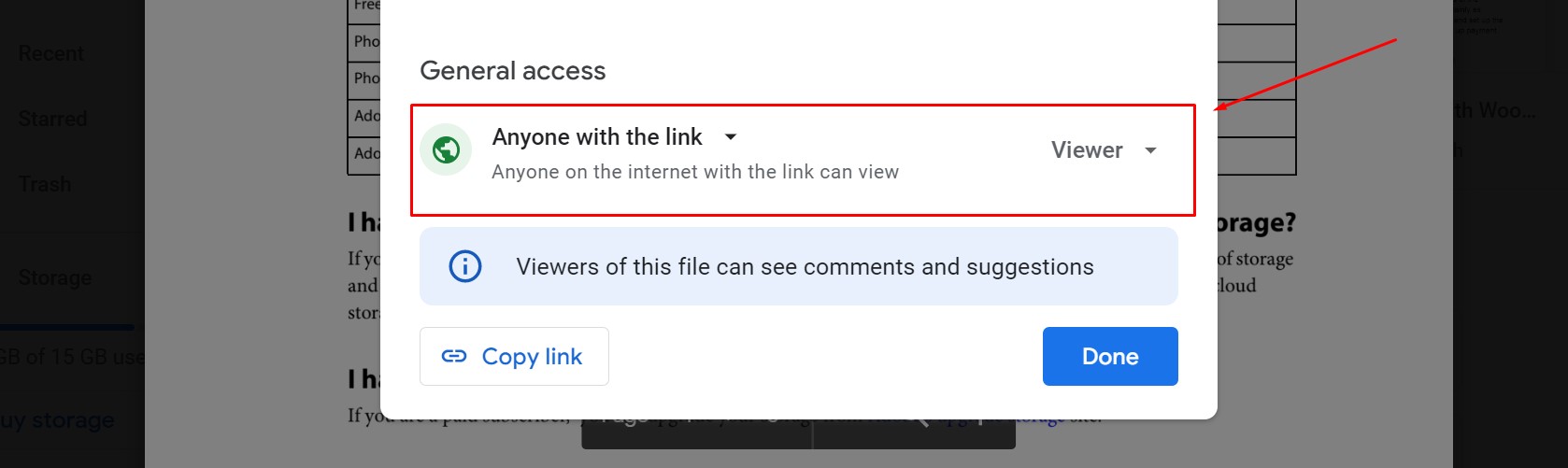
Permission in General Access will be set to ‘Restricted’. Change the permission to ‘Anyone with the link.’ This action will enable everyone to view the PDF document. Click on ‘Done’ to save the changes.
Step 5:
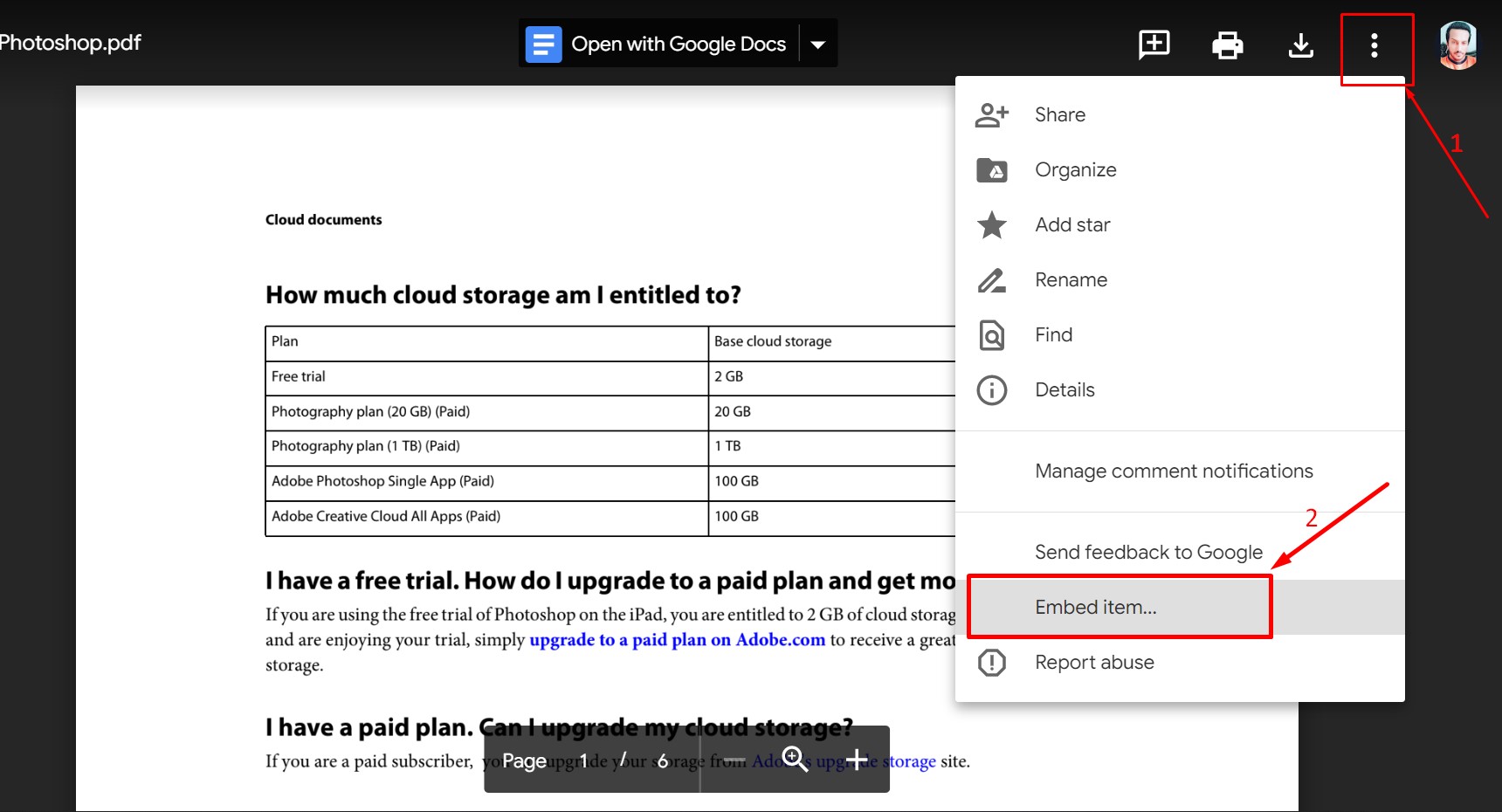
Now click on the ‘three dots’ icon again and choose ‘Embed item.’
Step 6:
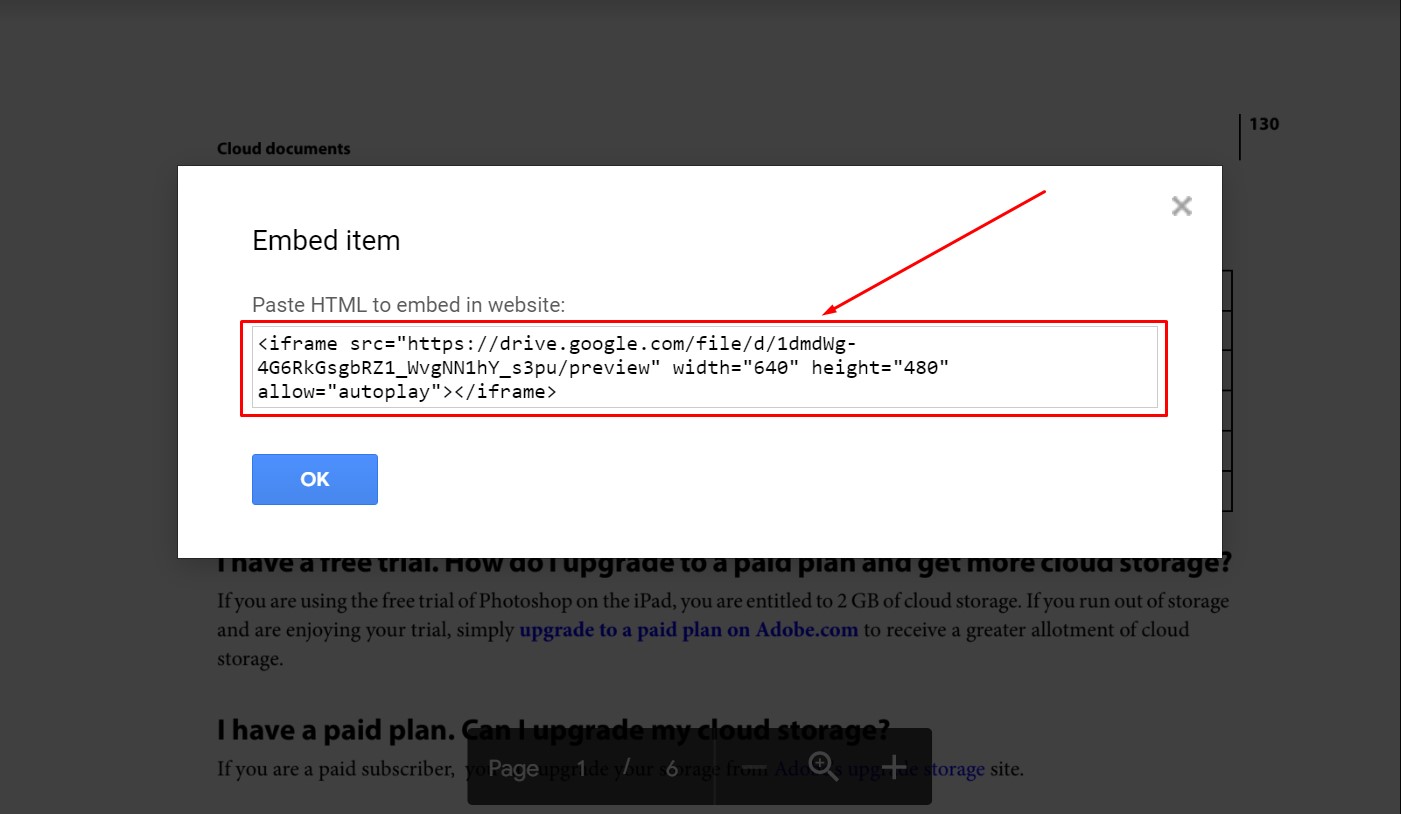
You will be given the embed code for the PDF file. Copy this code.
Step 7:
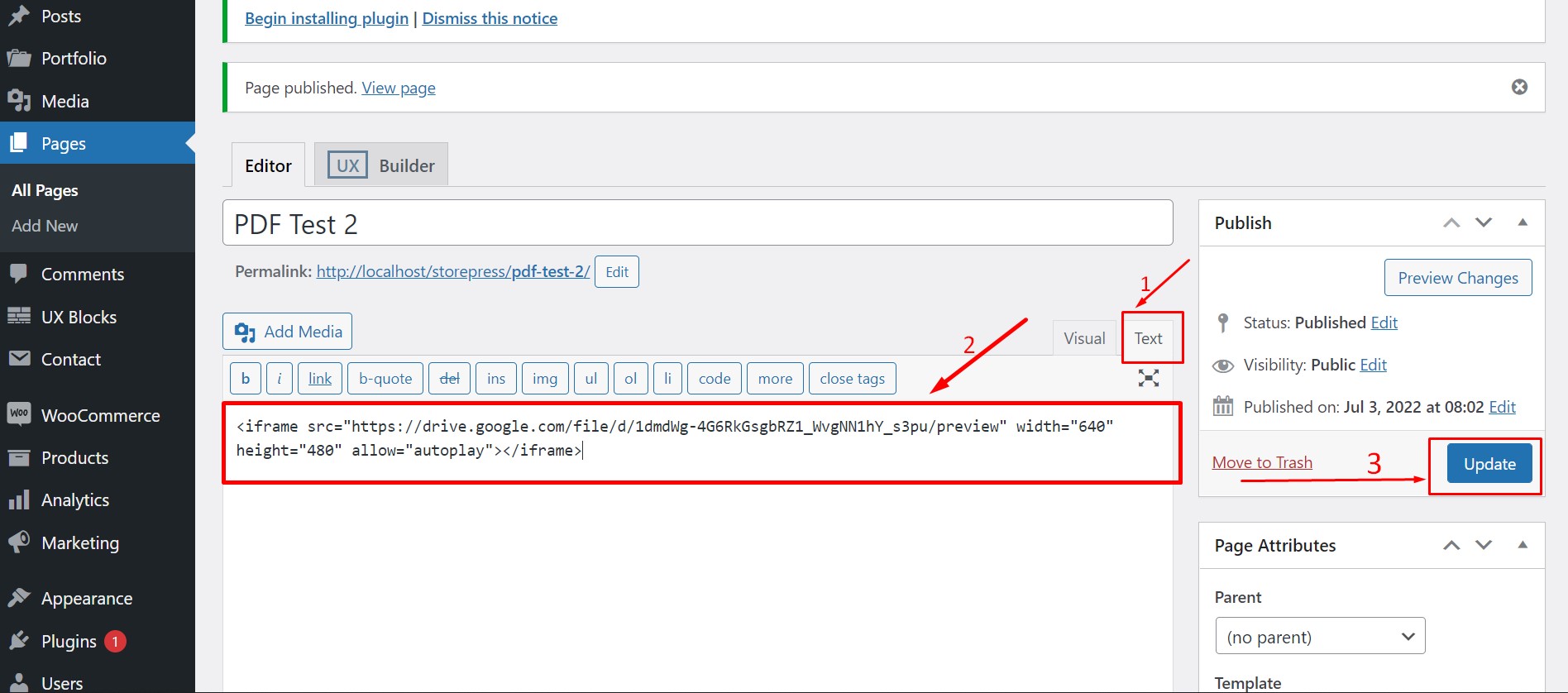
Open the page you want to embed the PDF document in ‘Edit’ mode. In the editor, switch to ‘Text’ mode first and then paste the embed code in the editor. Now click ‘Update’ to save the changes. You can also embed the PDF files in any most popular themes WordPress.
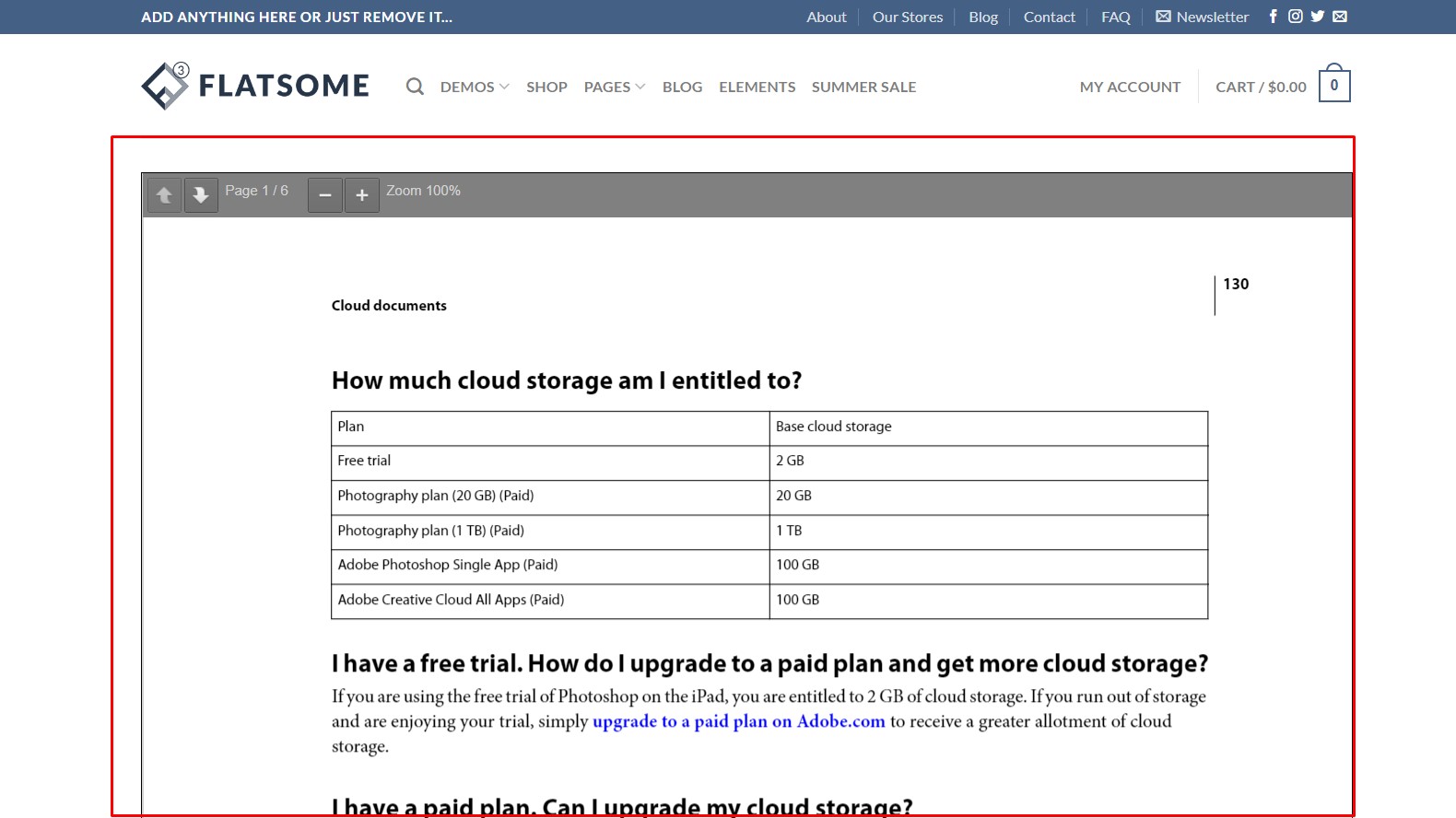
Step 8:
Now open the page in view mode and you will see we have successfully embedded the PDF document in our website using Google Drive.
Conclusion
We have tried to show you step-by-step how you can easily embed pdf in WordPress website using two effective ways. Following the procedure, you can quickly embed PDF files in your website as many as you need.
We hope this tutorial has been helpful to you. Follow WPCred for more awesome tutorials like this! Additionally, feel free to check out our tutorial on how to add payment option icons to the footer in the Flatsome theme.